第二日回顧:
在昨天大致上介紹了 HTML 與 HTML5,不過具體內容倒是半點都沒提到,今天就讓我們走進程式碼吧
首先,打開我們可愛的VSCode,在上排工具列的檔案中點選開啟資料夾,選擇一個順眼的資料夾後他就成為我們的專案資料夾了!!
接著開始創檔吧~
把滑鼠移到左側的檔案總管區塊,會看到在資料夾旁邊有四個小圖示,點選新增檔案後命名為 xxxx.html,沒錯,副檔名為 html,接下來開始編寫 Hello World 吧
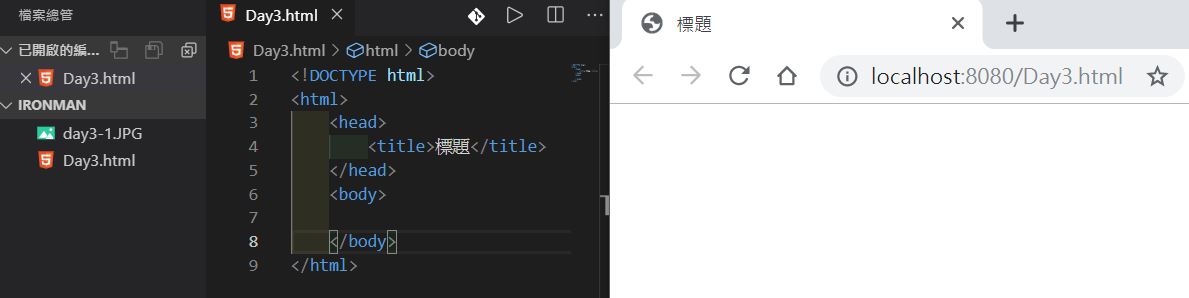
html 標籤通常會是一組對應的標籤,例如:
<html> </html> <head> </head> <body> </body>
而一個健康剛出生的網頁會是由 html 標籤包住 head 和 body 標籤,head 標籤內含有網頁的配置訊息,最少也會有一個 title 標籤來標明網頁名稱,而 body 標籤則是代表網頁的內容
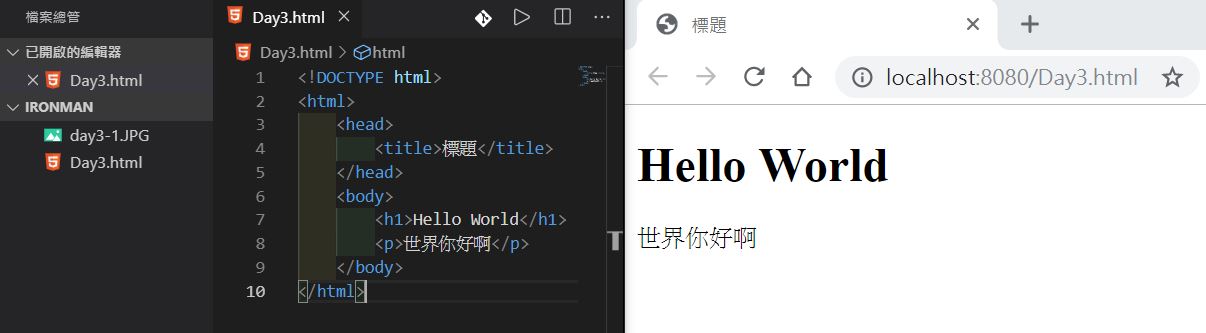
接著呢,我們在 body 內加入 h1(第一重要的標題,有著1~6不同的等級)或 p(文字段落)標籤,在內輸入 Hello World
我們可以注意到 h1 標籤產生的文字比 p 標籤來的大,順帶說明 h1 至 h6 標籤文字會越來越小,但我們不應該因為文字大小就使用標題標籤,畢竟 html5 是一個注重語意的標籤,我們希望說你使用的每個標籤其意義都有符合其內容。
而文字會自動換行這問題就留給明天吧~讓我們明天見
小抱怨專區:
原來 Flash 也是前端要搞定的事,時間啊,你不要跑的這麼快啦!!
