第三日回顧:
昨天我們介紹了一個網頁的基本架構以及標題(h)標籤和段落(p)標籤,還留了一個文字為何自動換行的問題,廢話不多說,今天就從這裡開始吧!
HTML 的標籤元素有非為兩大類
1.行內元素(Inline Element):元素本身只占用自身大小的空間
2.塊狀元素(Block Element):總是會在新行開始,長寬數值皆可改變
我們可以透過 span 標籤創造一個行內空間,也可以透過 div 標籤創造一個塊狀空間
<span>
這個空間不能任意調整
</span>
<div>
這個空間會在新的一行顯示,且可以改變大小
</div>
這個是重點,許多面試題目都會出現默寫行內元素以及塊狀元素,當然,只要常跟你的 VSCode 接觸想必會計的非常快。
還完昨天的債,今天的重點一列清單來啦~
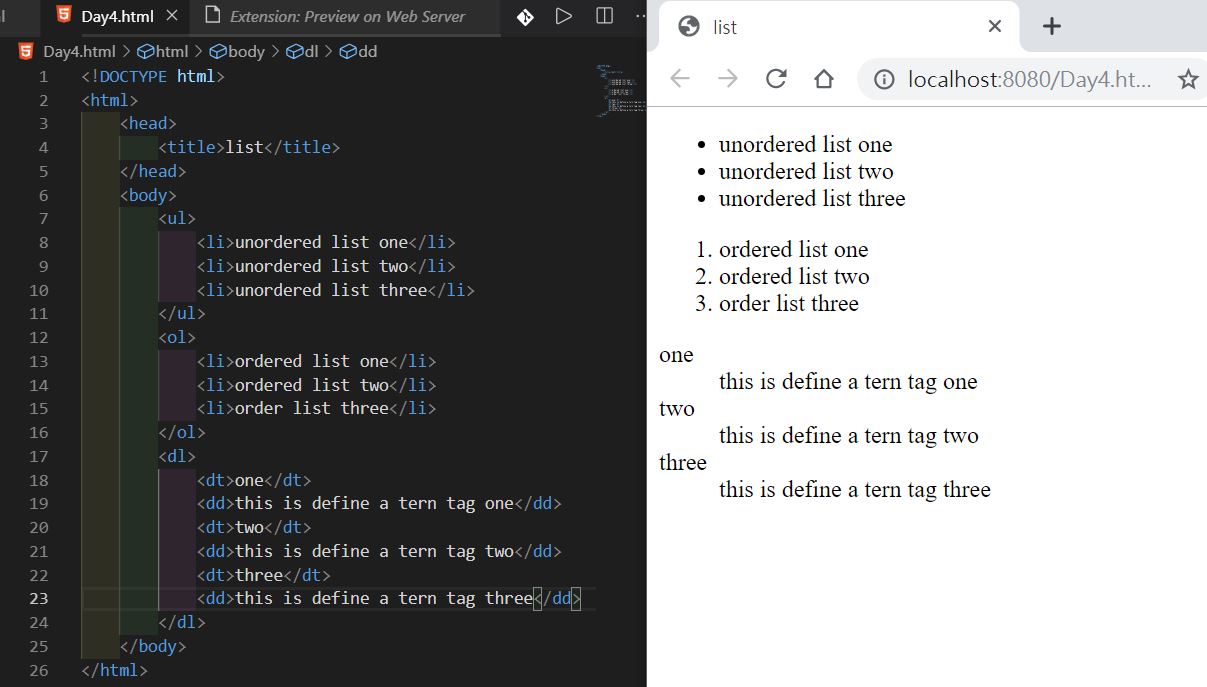
在 html 中列表有分為三種:
1.編號清單(ordered list):創建後其項目(list)前面會自動加上編號
2.項目清單(unordered list):創建後其項目(list)前面會自動加上小圖示
3.定義清單( description list):內部分為被定義名詞(defines a term)和其定義(defines a description list)
當然,我們也可以在一個清單項目裡面再成立一個清單,不過這種巢狀清單就多提啦
現在要開始講重點二:表格!
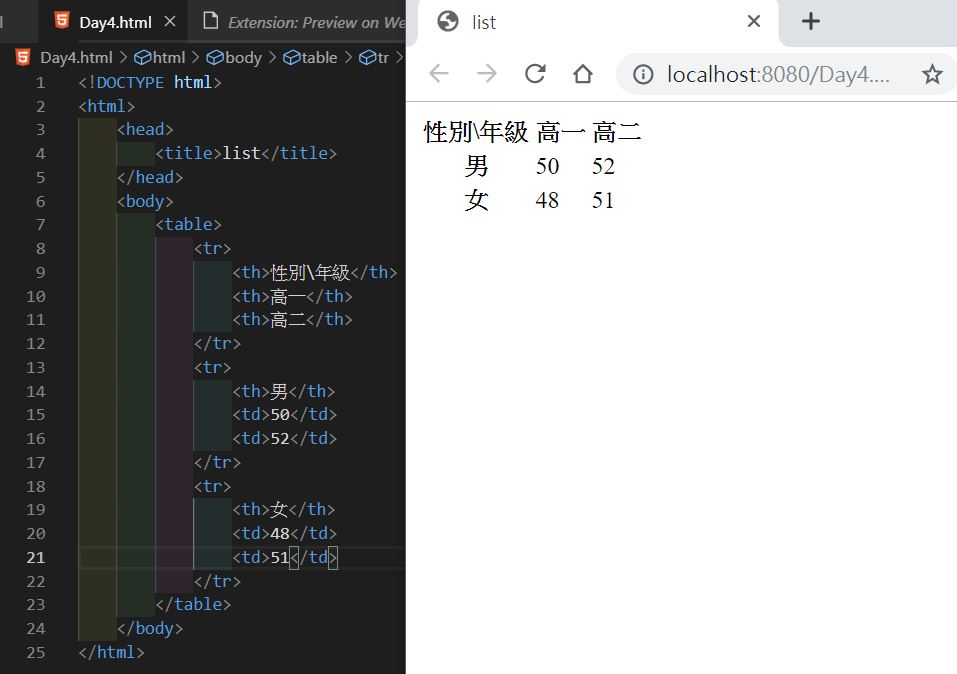
一個表格會由這些東西而組成:
1.表格本身(table):你總是要告訴寮覽器你現在要建立的是表格吧
2.表格列(table row):嗯...就是表格的一列,你可以在裡面塞東西
3.表格標題(table heading):就是在各大表格看到的第一列的各個標題
4.表格資料(table data):你的表格資料就放這了
可以透過在 th 或 td 上加入 colspan 屬性來讓資料同時跨越多個欄位,也可以使用 rowspan 屬性來跨越多列
<td colspan="數值(想跨越的欄數,含自己本身)"></td>
<th rowspan="3">我占了三列的高度</th>
不過跨越後要有一個意識就是表格內已經建立了該位置的資料,因此不要多或少位置,除非你希望你的表格長得很特別
今天就先到這啦~假日快到了,看來這幾天能夠把 HTML 的標籤講完,鐵人 fight !!
小抱怨專區:
花了一天半在載IDE和環境配置上,果然陌生的東西就是花時間啊QQ
