
在先前我們已經有介紹過 ES6 新的變數宣告方法 let 與 const,但是變數宣告的位置跟變數名稱也是有規則的哦!養成良好的習慣,可以讓我們的程式碼有更好的質感並提高可讀性,今天就來學習一下唄!
我們來看看 ESLint airbnb 中關於變數宣告的撰寫建議:
- 13.2 一行一個變數(或常數)宣告與註解,最好是按英文字母排列
- 13.3 把let宣告的放在一起,const宣告的放在一起
- 13.4 在需要的地方賦值給變數
以下範例說明:
//不好的寫法
const boy = '阿華';
let price = 100;
const girl = '映萱';
let num = 5;
//好的寫法
const boy = '阿華';
const girl = '映萱';
let price = 100;
let num = 5;
這麼做的好處很明顯,可以增加可讀性,看了更順眼
//不好的寫法
const money = 100,
name = '映萱',
eat = true;
//好的寫法
const money = 100;
const ame = '映萱';
const eat = true;
不要使用,在同一行宣告多個變數,最好是一行宣告一個變數,除了增加可讀性之外,程式除錯時也可以很清楚的知道是哪一行出錯了。
//不好的寫法
let answer;
const count = () => {
const a = 5;
const b = 10;
answer = 5 * 10;
if (answer < 100 ) {
return 'small';
}else {
return 'big';
}
}
//好的寫法
const count = () => {
const a = 5;
const b = 10;
let answer = 5 * 10;
if (answer < 100 ) {
return 'small';
}else {
return 'big';
}
}
簡單來說,變數/常數都是要用到時再宣告就好囉!
好的命名可以減少團隊共同開發的困難,也可以避免自己回頭看程式碼看不懂的窘境,不但人緣變好,看的人心情也好,一起來看看其中的眉角吧!
避免使用單一字母的名稱,要使用有解釋的含義的名稱
//不好
let q = '映萱';
//好
let name = '映萱';
避免在命名的前後使用下底線
//不好
let _name_ = '映萱';
//好
let name = '映萱';
使用小駝峰式命名法(Camel Case)來命名物件、函式 - 第一個字開頭小寫,後續單字開頭大寫
//不好
let myname = '映萱';
//好
let myName = '映萱';
使用帕斯卡命名法(Pascal Case)來命名類別或建構子 - 第一個字開頭大寫,後續單字開頭也都大寫
//不好
class player = { ... }
//好
class Player = { ... }
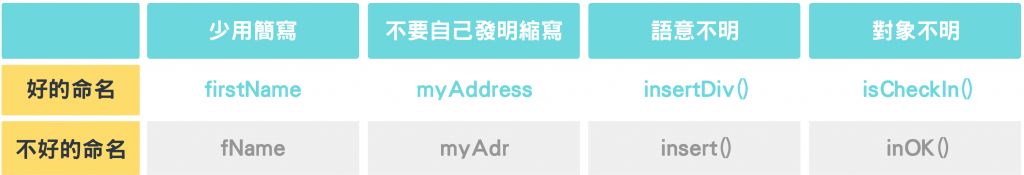
- 少用簡寫或自己發明縮寫
- 語意不明或對象不明
範例:
透過以上的命名規則,可以讓程式碼更好維護、管理,一起養成好習慣ㄅ~
參考文章

最常被釘....
你這個a是什麼
b1又是什麼
x1[] x2[] x3[]
這是@_#&@*$)&(#$
![]()
我會努力改正壞習慣的...
哈哈 XDD 大家多少都有這個過程ㄅ~
加油加油!