這是 React 從 0 到 1 系列的第二篇,今天廢話不多說,直接進入正題。
今天將簡單介紹 React.js 的基礎概念,最後建立我們第一個 React 的程式。
React 是 facebook 開發的一個 JavaScript UI 函式庫(特別注意一下,React其實並不是框架),在現今 web 應用日趨複雜的狀況下,許多框架與函式庫如雨後春筍般出現,而 React 就是與 Vue、Angular 並列三大主流框架的熱門選擇之一。

React 透過 一個個 component 組成一個完整的頁面 ,透過上圖可以想像成一個 component 就是一個不可分割的原子,而一個頁面則是由許許多多 component 所組合而成(可以想像一個按鈕可以是一個component,一個表單也能是一個component),使用這種方式開發讓我們可以建構許多可以重複利用的元件,在未來維護上也比傳統的 web 方便很多。而我們也可以透過 React 建構所謂的 SPA單頁應用(single page application),讓使用者體驗往上提升一個檔次。
最後列出 React 的幾個著名特色:
如果自己建置 React 專案,需要透過 babel 等工具轉譯語法,也需要 webpack 這種打包工具打包程式碼,對很多人來說是非常頭痛的步驟。幸好我們有類似 create react app這種能快速建置專案環境的工具,這30天中我們的目標是了解React的概念與實際應用,因此將採用 create-react-app 來建置我們的專案,省去建置環境的麻煩。不過在這之前大家的電腦中要先下載好 Node 的環境喔,還沒有下載的朋友可以到這裡下載
準備就緒後我們就開始啦!
首先打開你們的command-line或ternimal,cd 進入你們要放置專案的資料夾,輸入:
npx create-react-app it-react
it-react 可以替換成你們自己想要取的專案名稱
輸入完指令後等待程式跑完後,應該就可以在剛剛想存放專案的資料夾中看到自動被建立的 React專案囉~
接著我們在終端機中移入該資料夾
cd it-react
確認已經移入進去後,輸入:
npm start

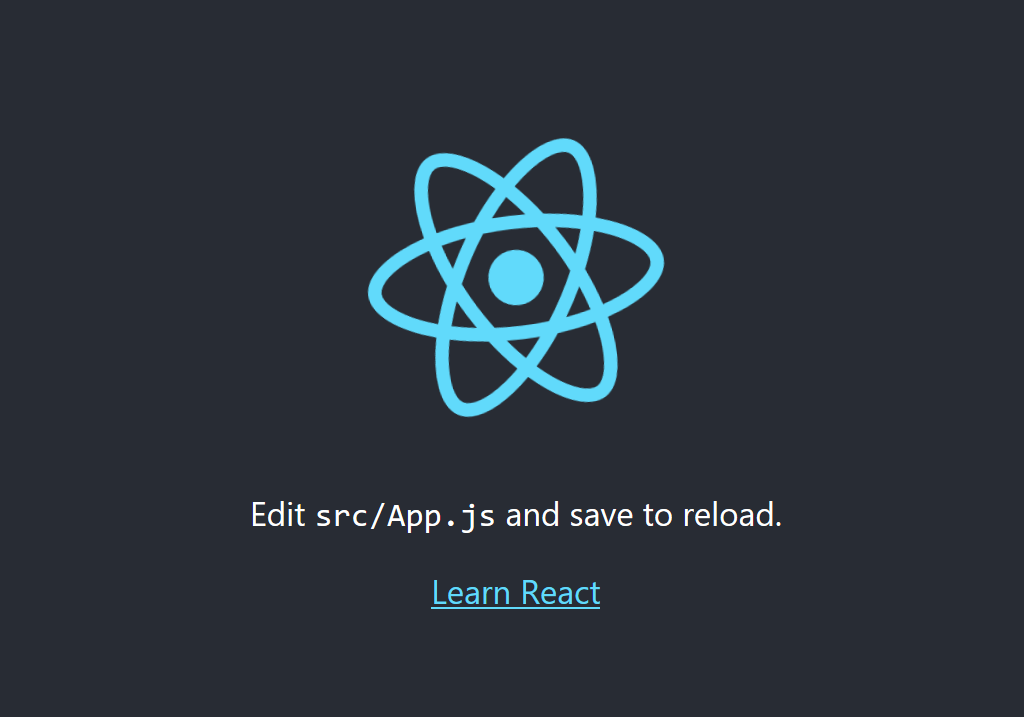
此時瀏覽器應會自動打開並且顯示以上的畫面,如果網頁沒有自動打開,也可以在瀏覽器中造訪 localhost:3000 來進入網頁喔!
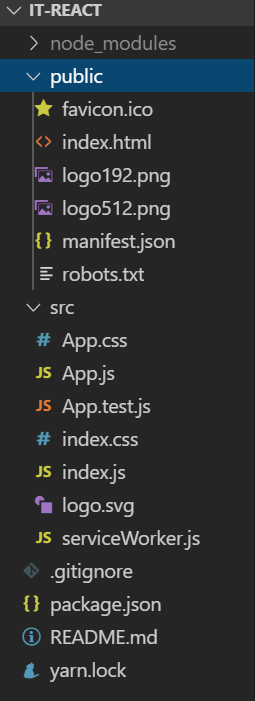
這就是 create-react-app 幫我們建立的最基礎的 React 專案,在程式編譯器(建議使用 VS Cose)打開剛剛自動建立的專案,可以看見以下的程式架構。
明天將對這個專案架構進行講解,並對 React 的語法進行介紹。
大家有空不妨自己試著改看看專案中的程式,看看網頁會有甚麼變化吧~
