今天與明天會來短暫介紹一下 class-based 的 component,今天將講解 class component 的基礎,也比較一下與 functional 的差別,明天將介紹 class-based component 的 lifecycle,讓我們為下一個 hook-useEffect 打下基礎知識。
在 react-hooks 出現以前,react 專案基本上會看到兩種型態的 component ,一種是我們前幾天寫的 functional 函式型寫法,另一種則是今天要介紹的 class 寫法。原因在於在過去只有 class-based component 可以使用 state 與明天要介紹的 lifecycle ,而 functional component 基本上只負責單純呈現資料,有可能是寫死的資料,或是透過 props 傳來的資訊。
但是,hooks 的出現改變了一切。
像我們前幾天學過的,functional component 現今也能夠使用 state 了。現在我們來看看兩者的差別,大家看完後應該會更了解 state 的強大。
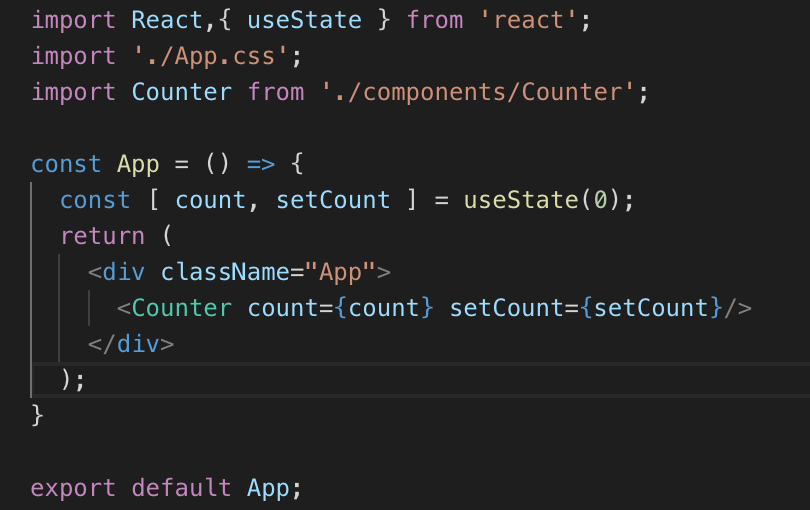
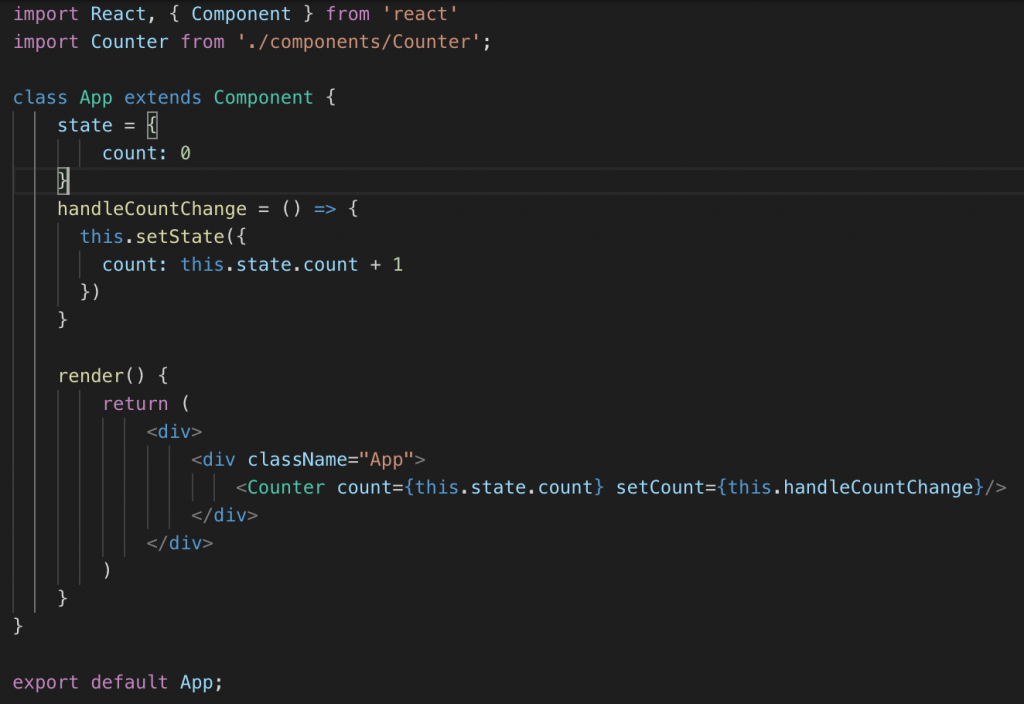
一樣透過前幾天的 counter 範例來示範,看看原本處理 state 的 App.js 用兩者寫法的差別。
hooks way:
class-based
實作一樣的功能,從程式碼就能發現 functional 的簡潔多了。
class-based component 要使用 state 必須定義一個 state 物件,而要修改 state 必須透過 setState 這個內建函式,相比 hooks 是一個 state 定義一個變數與一個涵式,hooks 的方式方便管理許多。
可以注意到在 class 的 component 中要把修改 state 的函式當作 props 傳下去,必須要另外定義一個函式把 setState 包在裡面再傳給子元件,而 hooks 則是可以直接傳,當專案結構變複雜後實在方便太多了。

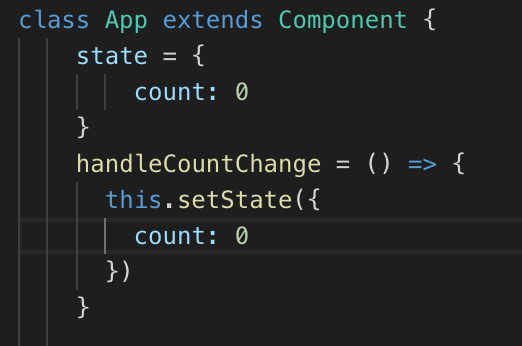
倘若剛剛的範例改成這樣,原本的count state 的值就是 0,通過 setState function 後還是把他設為 0,即使值沒有改變,但調用了 setState 就會迫使元件重新渲染。
functional: 對函式組件來說,只有狀態值真正改變時,才會觸發 render 函式的調用。
因此某些狀況下 functional component 自動幫你擋掉了一些不必要的重新渲染,提升整體效能。
parent && child component: 無論是 class-based 還是 functional 的component,一但父元件重新渲染,子元件的render都會被觸發。
今天稍微簡介了 class-based component 的概念,其實很多公司的專案依然包含過去使用 class-baesd 建構的元件,因此還是有必要了解的(雖然現在新寫的都直接用 functional 了),明天將介紹 class-based 的重要概念 - lifecycle,為我們學習第二個 hook 建立基礎,大家明天見!

請教大大![]()
所以hook出現了以後,我們就可以在function component裡面直接使用state的方式了,
是否指未來的開發方式都會直接使用function component而不是class component呢?
現在對於哪些時候使用class和function的部分有點疑惑
其實基本上以往 class component 才能做到的事,都能透過 hooks 做到了,只有某些 lifecycle 不能在 hooks 裡完美重現(實際很少用到)。
因此建議新的 component 可以用 hooks 實作,邏輯架構更為優雅。
不過工作上很多舊專案仍然有很多用 class 寫的元件,當然不可能直接改掉,另外可能 unit test 也是針對 class 去撰寫的,改掉要重構的程式量非常的大,所以還是要理解 class 的運作才能維護。