
超緊繃!30天Vue.js學習日記 生命週期的變化是如此美妙啊!(2)
大家好,我們今天會延續昨天的主題,對生命週期中的鉤子函數做進一步的介紹!
我們先附上一小段昨天的範例程式碼:
created: function () {
console.log('created 創建完畢狀態:');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
}
Created就是一個鉤子函式,它能夠被用在當根實例被創建之後,執行function內的代碼。
其他鉤子的介紹請往下看!,請參考DAY4的範例程式(9/15當天有下載的讀者們也請再次下載並且覆蓋掉它,後面會說明原因),我們看圖說故事:
https://drive.google.com/open?id=1TxW06Bo9cJNuvC_utfhIs49gW5hmnHAO

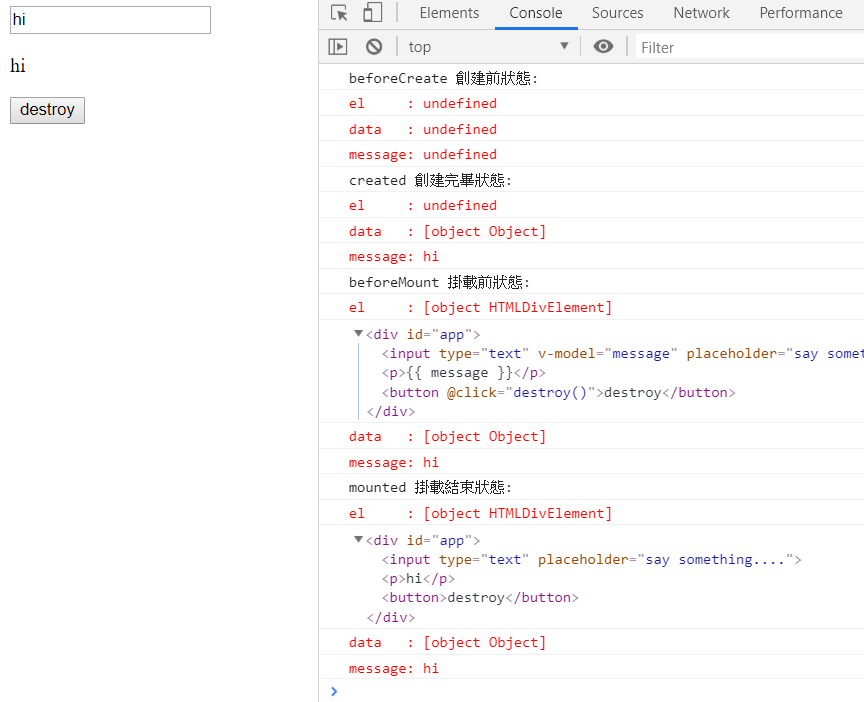
1. beforeCreate
在實例開始初始化時同步調用,此時數據觀測,事件都尚未初始化。
因此對比上面的圖,我們啥都看不到!
2. Created
實例初始化完成,但在這邊DOM尚未生成。
對比上圖,我們可以發現message已經被定義(因為message是根實例中的data)。
3. beforeMount
在Mount前執行。
我們可以發現,此時DOM已經生成,但注意到段落標籤p當中是存放{{message}},也就代表資料尚未綁定(因為綁定的指令尚未生效)。
4. mounted

在Mount結束時執行,此時所有指令皆生效,數據變化能夠觸發DOM更新。
所以,我們可以看到在beforeMount狀態時看到的{{message}}已經被替換成message所存放的值。

題外話(重要的廢話):在這邊突然發現,昨天的範例有個失誤,就是在el底下的那段html代碼並不是DOM的狀態,他只是把當前的el給印出來,害我在比對beforeUpdate以及updated的差別時背都涼掉了XD
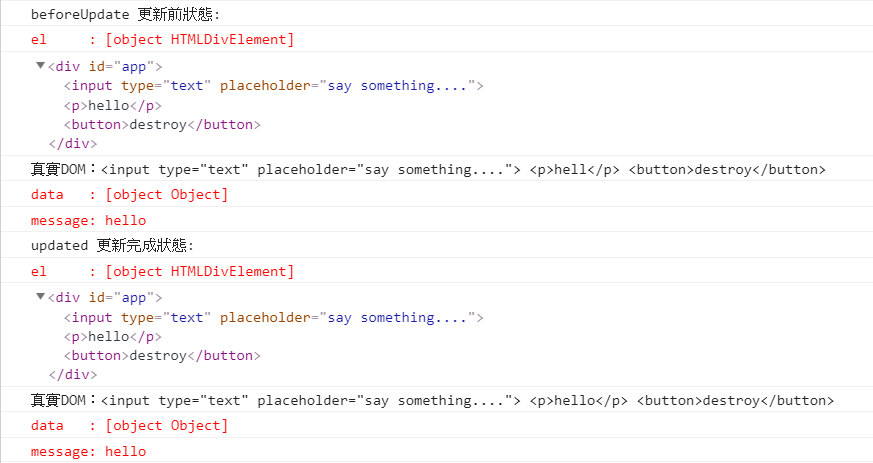
5. beforeUpdate
在實例掛載後,再次更新它(例如:更新data時),此時DOM尚未被更新。
所以我們可以看到:message的值已經改變不過DOM尚未渲染!
6. updated
在實例被更新後,更新完DOM結構時執行。
7. activated
在動態組件初始化渲染時執行(需配合動態組件keep-alive屬性使用,我們大概會在第15天了解它)。
8. beforeDestroy
在開始銷毀實例時執行(此時實例依舊可用)。
9. destroyed
在實例銷毀後執行,此時所有綁定及指令皆已解除,子實例也被銷毀。
第8個以及第9個在昨天就有提到,所以就不會再做更多補充!
太好了,我們今天終於將生命週期的主題告一段落ORZ,接下來會開始介紹指令(終於進入資料綁定的部分啦!!),我們明天見XD
