(UIKit一言不發走過...)
得知了鐵人賽的存在開始,本來只想寫寫swift的基礎語法混日子。
即便Howard說(其實我也不確定他有沒有說)選擇你想學習的主題,但生產文章和閱讀速度都很緩慢的我完全沒有把握寫新的東西。畢竟好想0失敗的紀錄,還有整個團隊30天的努力,背負起來的壓力實在太大,我只想打安全牌。
後來在一次的挑戰賽中,遇到了鍵盤彈起時會遮住view的問題。那時查了很多的解決方法,但因為swift的版本不同,搬過去的磚塊根本是滿江紅,連Xcode本身的fix都救不了你那種。雖然最後找到了解決方案,但其實還是一知半解,直到有次看了文件才發現當時卡關的解答,就紮紮實實的寫在UITextField的文件裡。
我發現我根本不了解UIKit。
即使我離他這麼近,但他有哪些類別特性方法,我都不清楚。
如果我不試著去讀懂他,那我知道的永遠只是表面,只是一些我想得到的呈現。
越這麼想,就越想要多了解UIKit一點。
我想這就是戀愛吧!
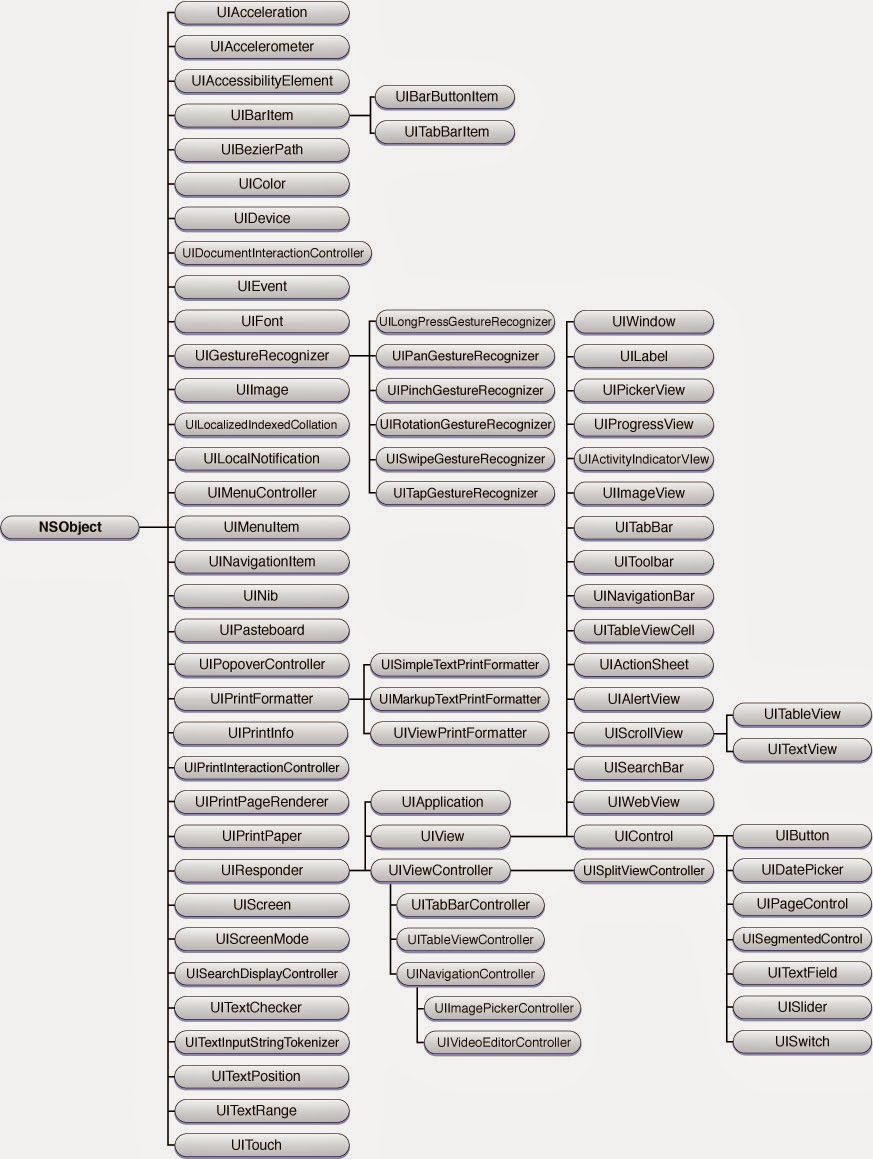
看了UIKit Class Hierarchy Chart,才知道UIKit如此深不可測啊!
(圖片來源:http://ios-funda.blogspot.com/2015/04/uikit-class-hierarchy.html)
老實說要30天了解UIKit根本是不可能的任務...
但都已經上了賊船,也只能持續前進了!
這30天我選擇先認識UIControl的子類別:
他們是UIKit裡少數可以拉@IBAction的類別,這種特別的感覺很棒不是嗎?
不過只要是UIControl的子類別都可以拉@IBAction,所以你自建類別繼承UIConrol其實就可以拉@IBAction了,也沒有特別到哪裡去啦。
那究竟邊緣人在這30天能了解UIKit多少呢?
能不能讓UIKit敞開心房呢?(並不需要)
能不能和UIKit變成朋友呢?
就請大家拭目以待吧!
