這次是第一次參加IT鐵人賽,肖想了很久終於開賽了。
之所以想參賽是因為想來分享一下Vue與Typescript的應用與推廣Typescript這個好用的東西。
當然撰寫的內容也大部分都是我自己的理解與學習到的一些東西,也有部分的東西是我自己學習後歸納的,可能跟外面寫的不太一樣,請別當真XD。
我想一般人在撰寫Javascript的時候都會遇到一些困擾,例如不知道function需要傳入多少參數,以及參數的型別等等,這些在撰寫時會遇到的種種問題,不知不覺中也浪費掉許多寶貴的時間,而Typescript的存在正好可以解決這個問題(當然還有更多),詳細的情形等到下回再仔細道來。
在準備環境前請先到這邊安裝VSCode,這是一個輕量化的編輯器,可以視為是NOTEPAD++的超級強化版,支援Debug及多種語言(需額外安裝套件),且可以跨平台運行,是個人認為目前最好用的編輯器之一(微軟廚)。
這次Vue先使用社群開發的SPA(single page application)範本來做示範,安裝方式如下:
首先在你想安裝的路徑下使用CMD,輸入以下的指令
dotnet new -i Microsoft.AspNetCore.SpaTemplates
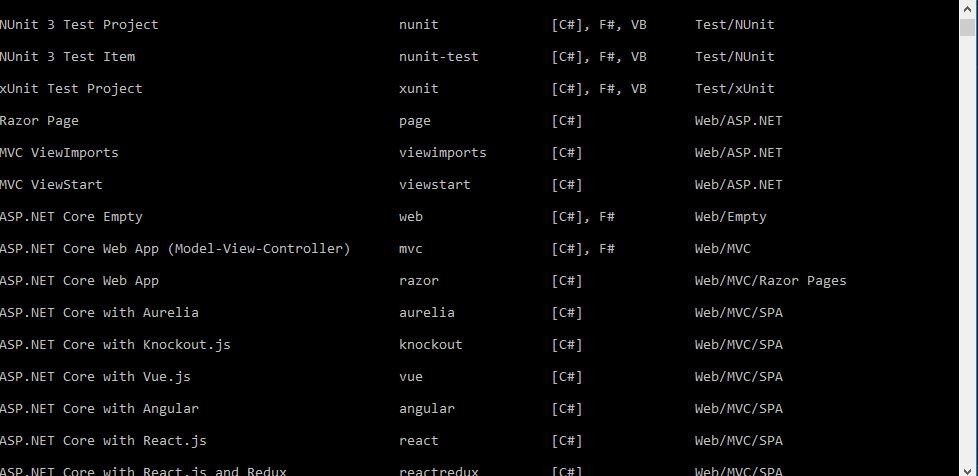
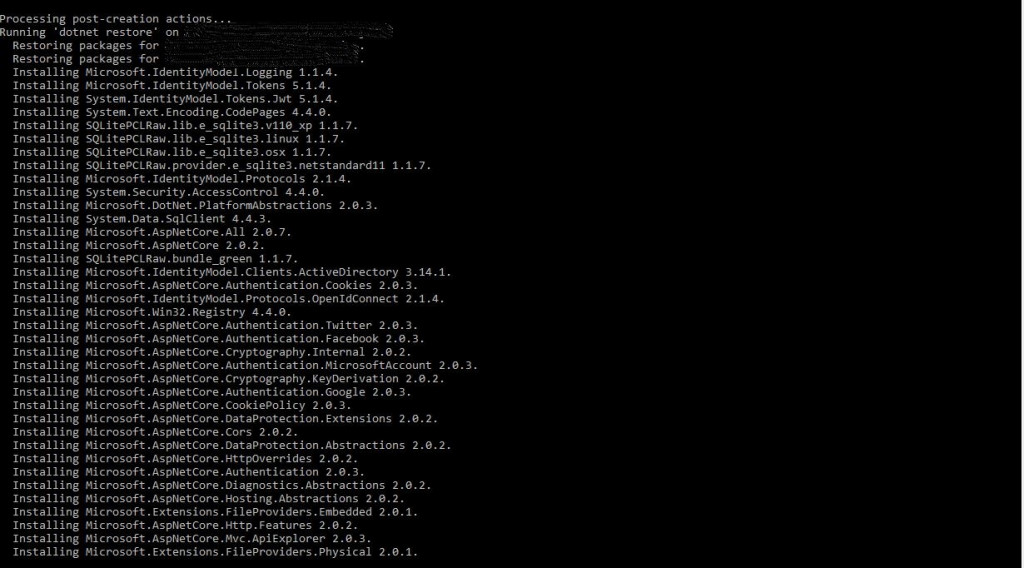
應該會出現上圖的一大串文字,代表安裝成功,已經可以使用Vue SPA的範本了。
接著在你專案想要放置的位置輸入
dotnet new vue
跑完會長成上面那樣
跑完命令之後執行
npm install
安裝專案需要的套件。
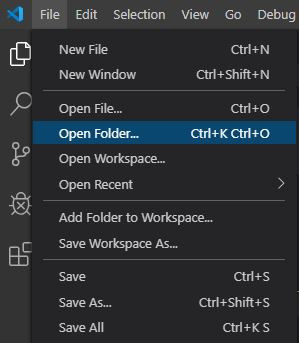
開啟VS Code,開啟剛剛建立的專案的資料夾。
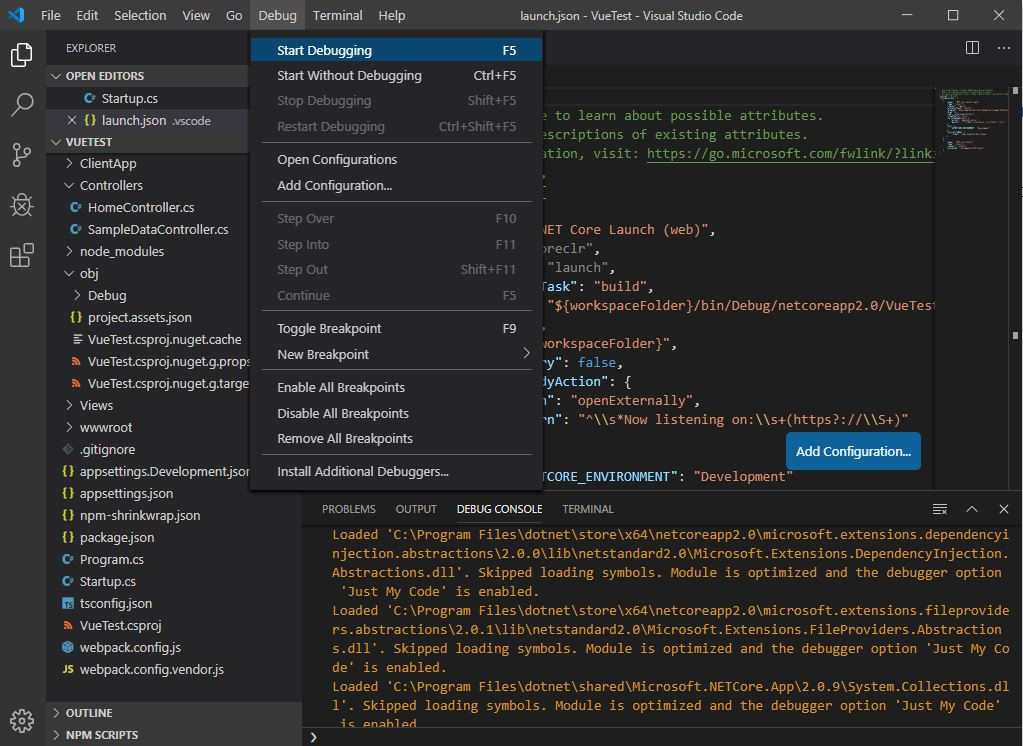
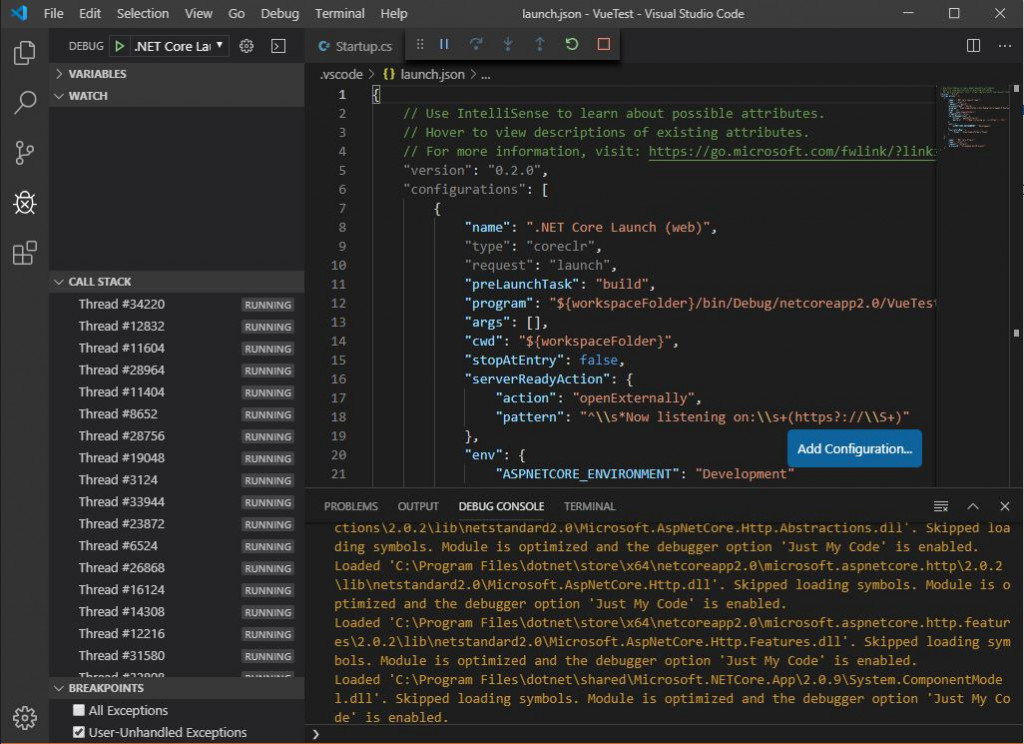
開啟後應該如下圖左邊的樣子,再選擇Debug,這時應該會自動幫你建立launch.json,並開始Debug
Debug開始後點擊左上角的開始符號即可開啟chrome偵錯。
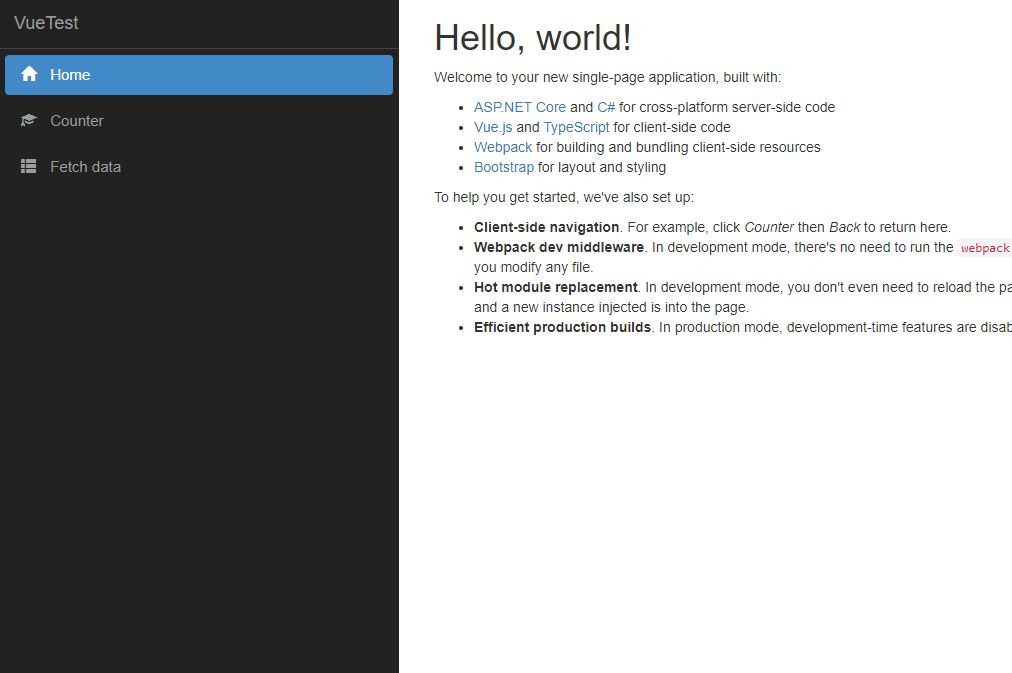
chrome開啟後的畫面
準備工作到這邊告一段落~
