不就排排站,有什麼好說的?這您有所不知,這陣列可是好多花樣可變。
在討論陣列之前,可以先來想像一下,如果今天天氣超級好,我們洗了很多衣服,曬乾之後的衣服充滿陽光的氣息,我們把這些衣服整包的丟到床上,一邊開著電視,一邊開始折衣服,再將所有的上衣折好放成一疊、長褲折好一疊、襪子捲好放成一堆,再一一放入衣櫃裡,我們分門別類地把這些衣服摺好時,這一疊的衣服就有陣列的概念了。
一般來說,陣列在程式語言裡的定義是:陣列(Array)是一組相同型態的連續變數,它們使用同一個變數名稱,而另外用一個索引值來指定使用第幾個變數。且陣列本質上是有序的,索引是從零開始計算的。
在維基百科裡,對於陣列的說明是:
在電腦科學中,陣列資料結構(英語:array data structure),簡稱陣列(英語:Array),是由相同類型的元素(element)的集合所組成的資料結構,分配一塊連續的記憶體來儲存。利用元素的索引(index)可以計算出該元素對應的儲存位址。
但在 JavaScript ,我們如何定義它?依據 MDN 的解釋:
陣列的值的有序序列。有別於其他的語言,JavaScript 並沒有明確的陣列資料類型。取而代之,提供了 Array 物件,可以直接實體化或使用陣列的字面表達記法。
JavaScript 果然是個很奇特的語言,不只沒限制放在陣列裡的資料型別,也就是說在陣列裡,要放數字、字串、陣列甚至是物件都可以,簡直是百寶箱了。不只這樣,JavaScript 還幫我們做好了陣列 Array 的物件供我們應用,以及許多陣列的方法,讓我們可以輕易的操控陣列,這些方法將在後續一一來介紹。
JavaScript 的資料型別有數字(Number)、字串(String)、布林(Boolean)、空(null)、未定義(undefined)、符號(Symbol)、陣列(Array)、物件(Object)。雖然字面上 JavaScript 的型別有這麼多種,但是其實骨子裡 JavaScript 在這些型別裡又分組,甚至,有些還喬裝成別組,是不是很錯亂?
想要各型別現出原形,得用 JavaScript 裡的關鍵運算子 typeof 來照妖,猜猜陣列 Array 的真面目是什麼?
let arr = [1,2,3,4,5];
typeof arr; // "object" 是物件
怎麼回事?居然是"object"物件!關於陣列或 JavaScript 的各型別,我們在之後也會陸續提到。
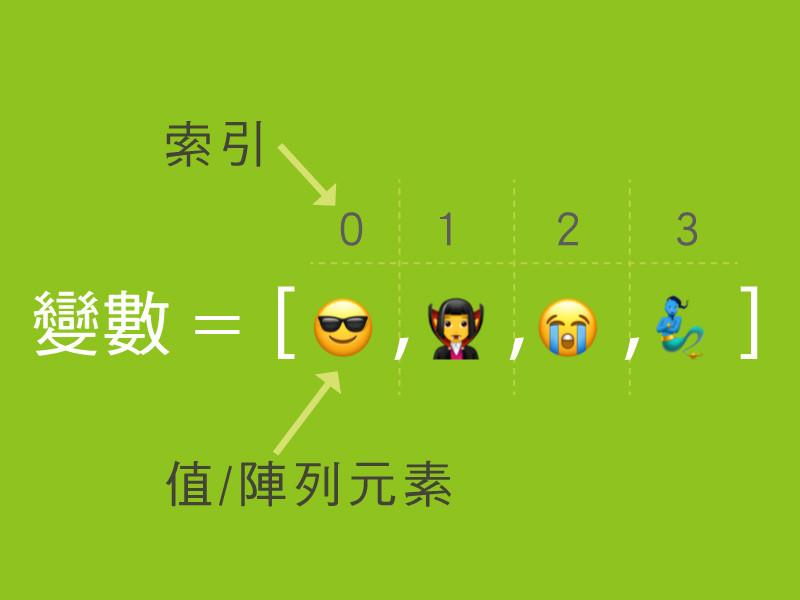
JavaScript 陣列的基本長相為下圖,是由一對中括號 [ ] 組成, [ ] 裡面為陣列元素,每個元素以逗號分開,通常我們會將一組陣列,賦值給一個變數。再以這個變數來做各種處理。

以下是幾個陣列的範例
// 變數 = [ 元素, 元素, 元素, ]
let arr = [1, 2, 3, 4, 5]
let arrDeux = [
[1, 2, 3, 4, 5],
["a", "b", "c", "d"]
]
let arrObj = [1, 2, { name: "Ayda", city: "Paris",luckyNumbers :[24,42,15]}]
有沒有被陣列能裝載的東西嚇到,看得出最後一個陣列像什麼嗎?有沒有覺得似曾相似?似乎,陣列不像我們想像的那樣單純,明天我們再繼續了解囉。
如有需要改進的地方,拜託懇求請告知,我會盡量快速度修改,感謝您~

有圖掛掉了
要用 luckyNumbers: [24,42,15]
你寫 luckyNumbers =[24,42,15]
@Chris
感謝,: 更正了~
但是圖一直跑不出來,檢查語法都沒問題哩,怎麼辦辦辦...
圖似乎不能用卡克當語法引入,用直接上傳的方式就解決了。
這定義很棒「陣列(Array)是一組相同型態的連續變數,它們使用同一個變數名稱,而另外用一個索引值來指定使用第幾個變數。且陣列本質上是有序的,索引是從零開始計算的。」