
上次練習了 airbnb 推薦的 map() 語法,我們再來複習一次 ESLint airbnb 的規則怎麼說的:
11.1 不要使用迭代器。更好的做法是使用 JavaScript 的高階函式,像是
map()及reduce(),替代如for-of 的迴圈語法。
今天就是要來練習 reduce()的用法!這個方法可以讓陣列中的每個元素與回傳的值再次作運算,將陣列化為單一值,常常拿來應用於陣列中每個元素的「累加」或是「比較」,相當ㄉ實用!
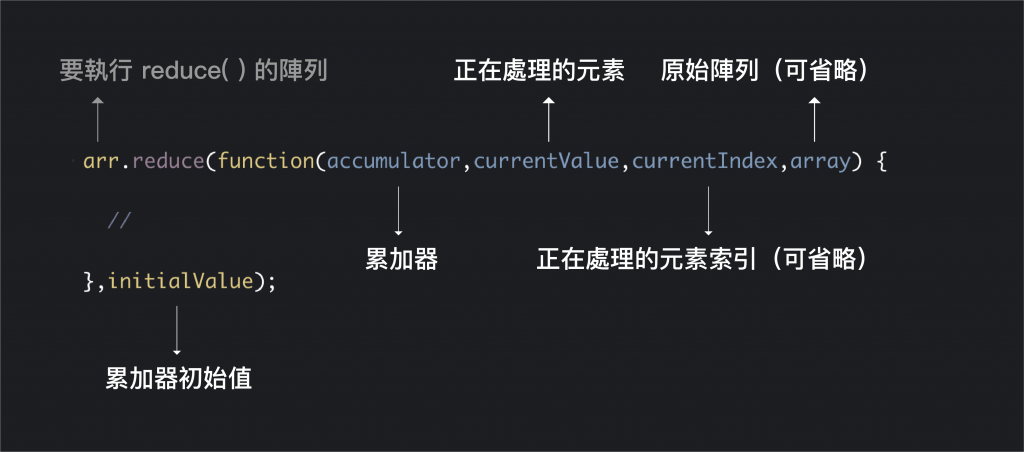
arr.reduce(function(accumulator,currentValue,currentIndex,array) {
//
});
每個元素都會呼叫回調函式(callback),可傳入四個參數:
accumulator:累加器currentValue:當前元素currentIndex:當前元素的索引(選擇性)array: 呼叫 reduce() 方法的陣列(選擇性)
設定初始值:
initialValue:第一次呼叫時要傳入的累加器初始值。(選擇性)
若沒有提供初始值,則原陣列的第一個元素將會被當作初始的累加器。
說明如圖:

reduce 真的很好用 ! 之前有人用做漢堡當舉例我覺得很受用
給你參考
搭配圖片
https://www.hannahpun.me/wp-content/uploads/2016/09/functional_map.png
var 處理過的食材 = [麵包, 小黃瓜, 青椒].map( function( i ){
return 把i切片
});
// 處理過的食材 = [切片麵包, 切片小黃瓜, 切片青椒]
var 大亨堡 = 處理過的食材.reduce( function( a,b ){
return a + b;
})
// 大亨堡 = 切片麵包 + 切片小黃瓜 + 切片青椒
這兩邊文章不錯,蠻詳細的!
理論篇: [JS] 全面解析reduce()函數(一)
實戰篇: [JS] 全面解析reduce()函數(二) (裡面有32個範例,一定有客官要的需求~)