Web Accessibility: Essential for some, useful for all. - W3C WAI
一句話道出了重點,無障礙網站之於某些使用者是必需的,卻能使全部的使用者受益。
一個短短七分鐘的影片,也把生活情境融為其中,我們生活中不也是這樣子的嗎?

(圖片來源:WAI)
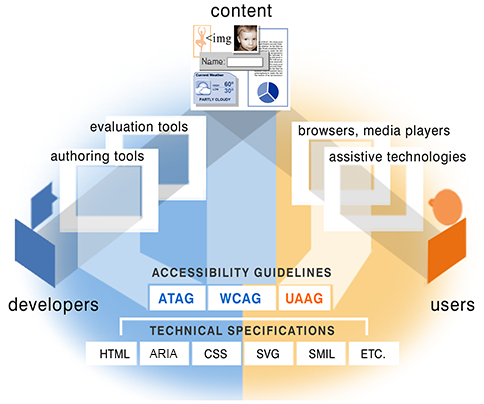
當我們能以同理心來開發無障礙的網站後,這邊介紹在開發環節中,扮演重要的角色,彼此之間的關係環環相扣。
若以圖片的替代文字為例:
<img> 的替代文字 alt 屬性。<img> 標籤,如編輯器、用於生成網站的 CMS 內容管理系統。對於開發無障礙網站的角色及流程有所概念之後,來認識幾個必須要知道的詞彙:
W3C 全名為 World Wide Web Consortium,是製定國際 Web 技術標準的組織,現如由 W3C 和 WHATWG 網頁超文字應用技術工作小組共同製定規範(查看 W3C 聲明稿、始末說明)。
工作草案 ⇒ 公布審查或修訂的草案 ⇒ 候選推薦標準 ⇒ 提案推薦標準 ⇒ W3C 發布推薦標準(W3C Recommendation)⇒ 後續修訂(列入勘誤表)。
WAI 是由 W3C 推動的網路無障礙計畫組織,制定了 WCAG、ATAG、UAAG 三個不同面向的可訪問指南及多個技術規範(如 WAI-ARIA、音訊、影片、發音、如何評估...等等),讓工程師對無障礙網站實務有個依歸得以遵循。
WCAG 全名為 Web Content Accessibility Guidelines 是 Web 內容無障礙指南, 2018 年 6 月 5 日推出 2.1 版,是以十年前的 2.0 版本內容的擴充,增加認知、學習障礙、視力不佳的輔助技術指南,WCAG 2.1 版本的發布並未棄用或取代 WCAG 2.0,意思是說若符合 2.1 版,也將會符合 2.0 版的內容。目前 W3C 正在如火如荼地開發更高版本的無障礙指南。
ATAG 全名為 Authoring Tool Accessibility Guidelines 創作工具無障礙準則,為網頁內容編輯工具提供了指南,促進所有開發者、設計師能更易於創造出無障礙的網站內容。
UAAG 全名為 User Agent Accessibility Guidelines 使用者代理無障礙準則,針對 Web 瀏覽器、瀏覽器擴充套件、媒體播放器、閱讀器等,在輔助技術方面製定標準,使未來的瀏覽器更易於使用。
全名為 Accessible Rich Internet Applications Suite,定義如何透過 WAI-ARIA 提供有關該功能的訊息來解決獲取資訊的挑戰,使大眾可以訪問如 Ajax 技術開發的動態內容 Web 應用程式。
可以查看這個網頁「WAI-ARIA 創作實踐 1.1」瞭解實務上該怎麼運用,在後續文章也會多做說明。
國家通播傳播委員會又稱 NCC, NCC 也是遵從國際的規範來訂定臺灣的無障礙規範,目前是以 2.0 版作為基準。 NCC 網站公告會列出開課訊息。
我們想提高自己網站的可訪問性,要先來了解「三級別、四原則、十二指引」:
訊息和使用者介面組件必須以「可感知」的方式呈現給使用者。
1.1 替代文字:為文字以外的內容提供「相等意義的替代文字」,使其可以轉化為人們需要的其他形式(如字版、點字、語音、符號...等)。
1.2 時間媒體:為所有基於「時間」的媒體(如影片、音訊)提供一個替代的方案。
1.3 適應性:能以不同方式呈現,不喪失資訊或結構的內容。
1.4 可辨識:讓使用者能容易地看見及聽到內容、並區分前景與背景。
是否能夠使用鍵盤全程瀏覽網站,使用者遇到錯誤(如表單欄位格式不符),都需要足夠的訊息提示。
2.1 可以鍵盤操作:讓所有的功能都能透過鍵盤使用。
2.2 時間充分: 給使用者足夠時間閱讀並使用內容。
2.3 癲癇: 不以會誘發癲癇的方式設計內容。
2.4 可導覽:提供協助使用者導覽、尋找內容及判斷所在的方法。
讓使用者可以理解每個元素的目的,將所有的文字打得明確、有指示性。
3.1 可讀: 文字訊息需可讀並易理解。
3.2 可預測: 網頁的呈現與操作需可預測。
3.3 輸入協助: 協助使用者避免並更正錯誤。
讓每個人使用不同裝置或設備都能瀏覽網站,並且要能與時俱進。
4.1 相容性:針對目前及未來的使用者代理與輔助科技,最大化其相容性。
WCAG 2.1 相較於 WACG 2.0 更新的內容,我覺得除了可以看 WAI 2.1 新增的內容,這篇文章寫得很仔細,更多的是實務上的應用,以符合規範內容,會比純看規範來得更快速理解。
各級政府及其附屬機關(構)、學校所建置之網站,應通過第一優先等級(即檢測等級 A)以上之無障礙檢測。106 年度起,各政府機關或學校於網站新設或改版(網址不變)時,應依檢測等級 AA 進行設計。 查看公告

http、 https )。送出,等收信吧,也可以在會員專區查看紀錄!
若不符合之後的人工檢測,需要自退回修正七個工作天後,才可以再申請。
括號 ()為備註內容, 其餘的文字為明確要輸入的內容。
<meta name= "Accessible_website" content="本網站通過 A/AA/AAA 檢測等級無障礙網頁檢測">
<a href="(收到的標章連結路徑)" title="無障礙網站">
<img src="(設定連結至您自行下載的無障礙標章圖檔位置)" alt="(網站通過檢測的範圍)通過 A/AA/AAA 檢測等級無障礙網頁檢測" border= "0" width="88" height="31" />
</a>
因為太多哩,每個關鍵字寫起來都可以自成一篇,既然是這系列文是講述無障礙網站實踐,重點就在於我們理解觀念與規範後的實踐哩!
這邊幫補些常聽到的關鍵字,想知道的自己搜尋一下啦!
4.1 [聯合國針對身心障礙的關注與資源](https://www.un.org/development/desa/disabilities/issues.html#accessibility)
4.2 [聯合國針對各類輔助工具的整理](https://www.un.org/disabilities/documents/2019/AssistiveTechnologyDevices2017-Chi.pdf)
21世紀第一個人權公約,影響全球身心障礙者之權利保障。以圖片來簡單看公約內容,第九頁在闡述無障礙。
如果你也關心身心障礙者的權利的話,可以前往衛生福利部身心障礙者權利公約網站!

嗨,幫你補充一下
這篇文章的部分連結(臺灣的無障礙標章申請流程相關)已失效
https://www.handicap-free.nat.gov.tw/