一般網頁用html標籤當作顯示,例如check,這樣就會顯示一個按鈕,而CSS則是讓html標籤穿上衣服,使標籤有顏色有大小的變化,JS則是讓網頁有互動性的程式語言,基本上如果網頁要有互動性都必須要有JS的幫助,如果沒有JS的話網頁就只是一個靜態的內容,有了JS就可以讓網頁作出很多動態性功能。
起頭
html 有head body script 這3個所組成
head 用來處理css
body 用來處理html標籤
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.btn{
background:red;
}
</style>
</head>
<body>
<button class="btn">click</button>
</body>
</html>
以上的程式碼是只有html,CSS,檔名請存成frist.html
打開之後它所呈顯的畫面會像這樣
接下來加上我們第一個JS,我JS會放在的上面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.btn{
background:red;
}
</style>
</head>
<body>
<button class="btn">click</button>
<script>
alert('Hello world');
console.log('Hello world');
</script>
</body>
</html>
加了JS之後首先打開網頁會先彈跳出一個視窗
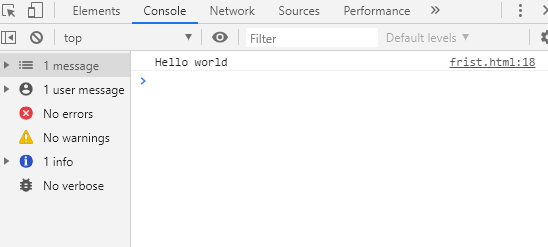
之後我們按下F12,就會看到'Hello world'
好了如果完成以上步驟,今天的第一天就結束了。
