由於刪除功能就複雜,所以要分成上,下。
我們在Todolist.js裡要改寫裡面畫面跟新增函數![]()
新增按鈕,並且新增函數在按鈕裡,並且自訂義一個ID屬性,ID的屬性用來辦別是哪個按鈕被按下,ID的值是迭代給出來的
render() {
const messages = this.props.item;//接收外部item
const message = messages.map( (content,index) => //(當前內容,索引值)
<li key={content.toString()}>
{content}
<button id={index} onClick={this.handleClick}>deleteItem</button>
</li>
);
return(
<div>
<ul>
{message}
</ul>
</div>
);
}
用來抓取哪個按鈕被按下,拿到按鈕ID
handleClick = (e) => {
console.log(e.target.id); //抓到btn當前ID
}
暫時拿掉之前的部分,顯示抓取ID的狀況
import React from 'react';
import Todolist from './Todolist';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
item:['a','b','asdwe','seal']
};//內部自定義的變數
}
render() {
const {deleteItem} = this,
{item} = this.state;
return(
<div>
<Todolist item={item} onItemClick={deleteItem} />
</div>
);
}
}
export default App;
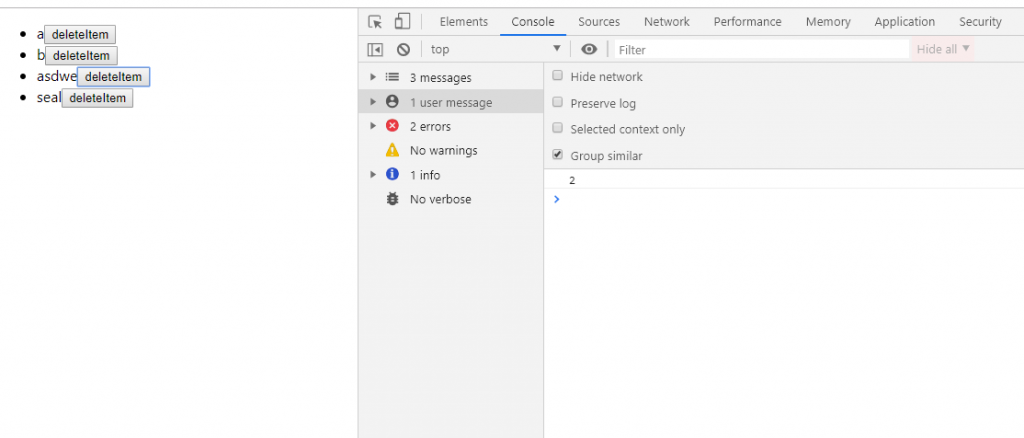
如圖:
這樣就可以知到哪個按紐按下
參考資料:自己
