本文同步發表於斜槓女紙部落格:Day3 編輯器擴充套件設定+引入Vue.js

嗨~今天要來說說我習慣使用的開發環境,由於我的mac已經設定好了,捨不得打掉重來(威)所以今天會使用強制從我妹那邊徵收的Windows 10系統畫面來做示範。
這次我會用到2個工具:Visual Studio Code 和 Google Chrome,詳細的介紹我就不多說了,有興趣的朋友們可以請教一下Google大神,這邊主要會跟大家說我會使用哪些好用的外掛來輔助!

進入VS Code的官網後可以看到網站會直接針對你使用的電腦系統提供最適合的下載方案,下載後依照指示安裝就可以囉。





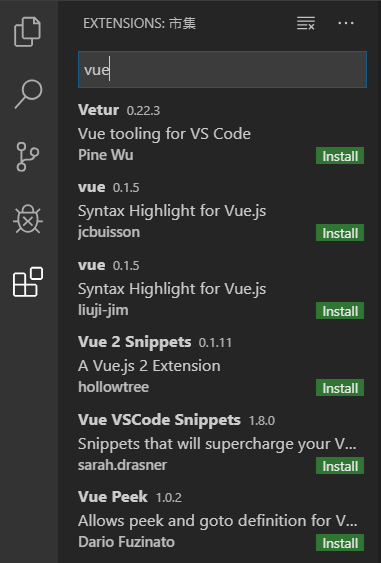
安裝的方法相當簡單,到VsCode的擴充工具介面(Extensions)(Ctrl+Shit+X /cmd+Shit+X ),直接在搜尋欄位中輸入外掛名稱,點下『Install』後馬上安裝,重開VsCode後即可以正常使用。
以上列出的是我自己平常使用的外掛套件,當然所有外掛套件都是自己使用習慣、喜歡就好,並沒有好壞之分唷~
[補充] Live Sass Compiler可以增加一些個人化設定,我是直接參考Alex大大的開掛囉!!! VSCode 工作學習效率加倍術

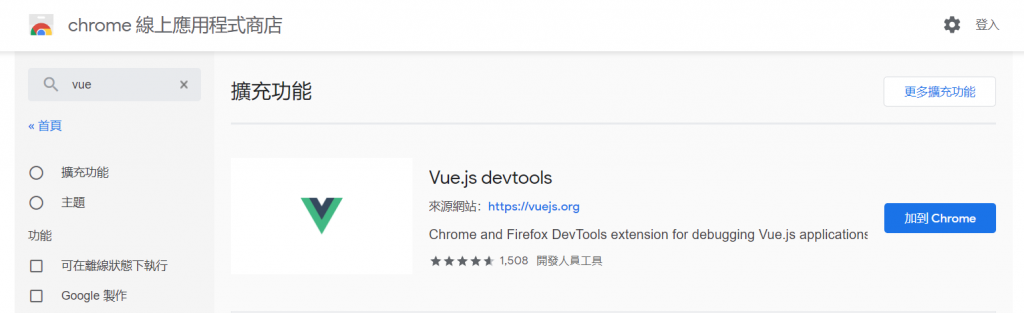
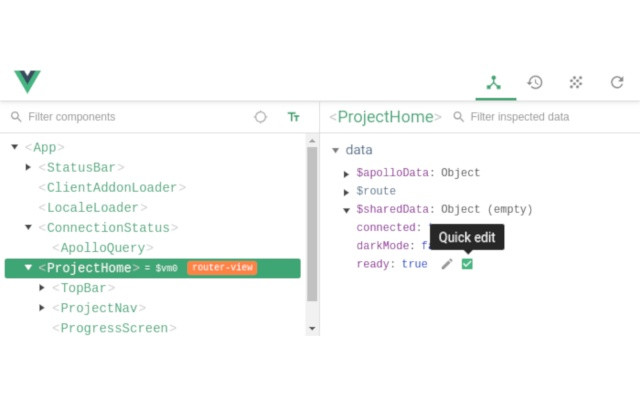
Vue.js devtools:可以直接在開發人員工具中查看組件的參數在操作中的變化,省去使用 console 的時間。使用方式也很簡單,我們使用 Chrome 開啟上面連結後安裝完即可使用。

還記得我在上一篇有說Vue.js是基於JavaScript開發出來框架嗎,引入Vue.js的方法也跟使用JavaScript相同,需要使用<script>標籤引入,方法有下面幾個:
方法一:直接下載放在工作資料夾中使用<script>引入,官方提供了兩個版本:
方法二:CDN引入
直接在HTML文件中引入<script src="https://cdn.jsdelivr.net/npm/vue"></script>
方法三:NPM安裝
利用前端打包工具如webpack或Browserify等等配合使用,可以用來管理大型專案,這邊就不深入探討這部分了~(又是個坑)
這次的專案我會採用第一個方法的「開發版本」,直接下載回來放在專案裡面使用,明天會來說說專案的基本設定,今天就先分享到這裡囉~
