本文同步發表於斜槓女紙部落格:Day26 閒不下來的史萊姆(四):幫專案搬新家吧!

嗨!又見面了。
是的沒錯,我又手癢了~
今天要來試著把之前的coding內容搬家到以Vue CLI建置的專案中,並且繼續挑戰還沒有轉職成功的一轉任務唷!(希望這次能成功啊)
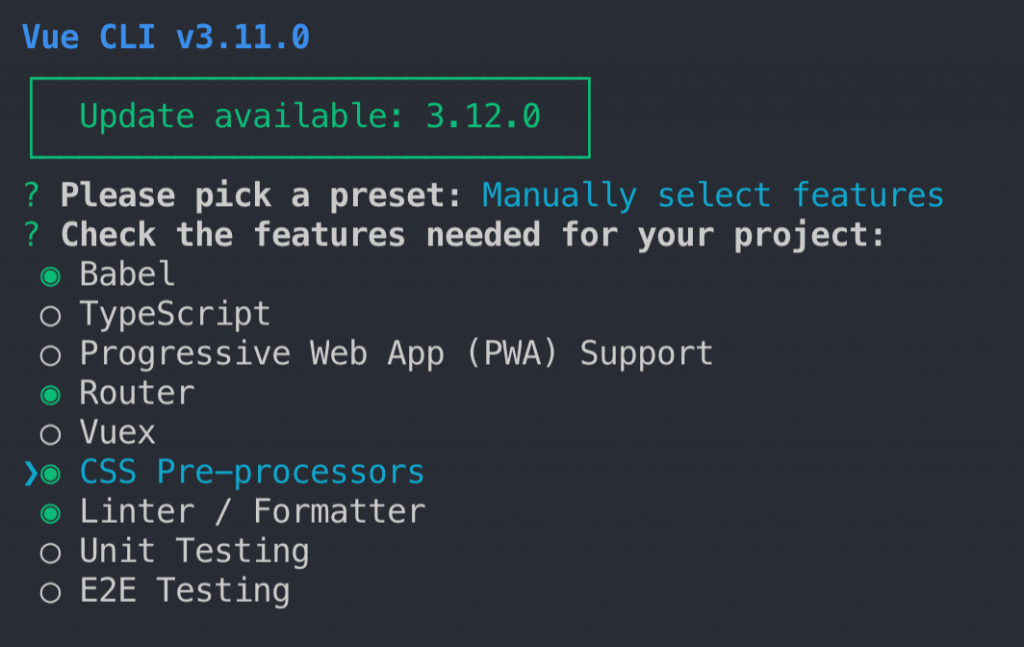
這次根據D23的方法先設定好了一個Vue CLI專案,採用的設定檔請參考下圖

準備好專案後,首先當然要先引入專案會使用到的套件們,這邊我引入的有Bootstrap 4、Axios
//引入Bootstrap
npm install bootstrap --save
//引入Axios
npm install axios --save
等待安裝完成後應該可以在package.json中看到套件安裝的設定也更改如下:
"dependencies": {
"axios": "^0.19.0",
"bootstrap": "^4.3.1",
"core-js": "^2.6.5",
"vue": "^2.6.10",
"vue-router": "^3.0.3"
}
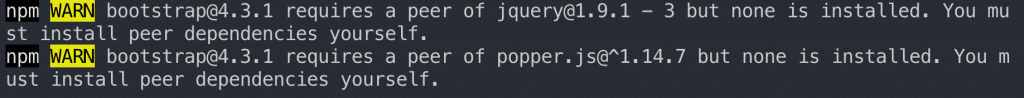
另外安裝Bootstrap時需要特別注意,因為需要正常使用BS的話還需要引入jquery和popper.min.js才可以正常使用BS唷!

npm install jquery popper.js --save
index.html檔案利用CDN方式引入兩個js檔案。接下來就要在專案中引入Bootstrap來使用了!
我們先到App.vue中引入bootstrap檔案,將<style lang="scss">標籤中其他的css樣式全部刪除,並加入下面程式碼
@import "~bootstrap/scss/bootstrap";
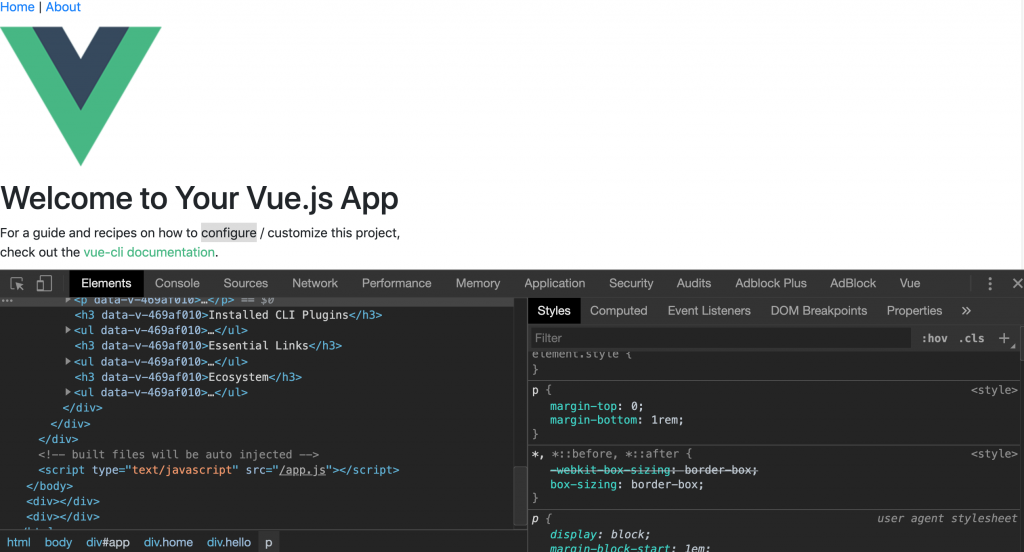
執行npm run serve後應該可以看到有引入bootstrap的正確畫面

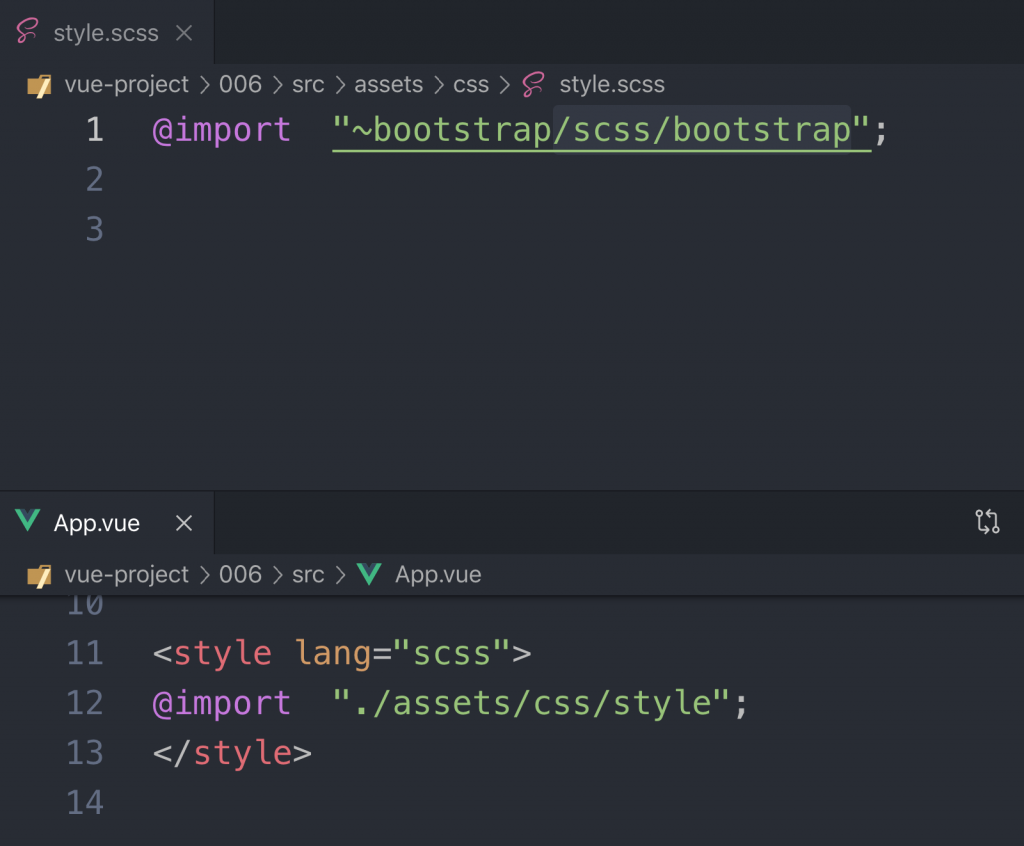
不過為了方便管理整個專案的CSS樣式,我另外在assets新增了一個名稱為css的資料夾,並新增style.scss的檔案,並稍稍調整了一下路徑。
//改放在 assets/css/style.scss 中
@import "~bootstrap/scss/bootstrap";
//App.vue 檔案路徑修改如下
@import "./assets/css/style";

完成後同樣可以使用檢查工具看看有沒有正確引入BS,畫面應該會與上面的相同唷!
今天就先到這兒囉,我們明天再繼續~
