今天要接著上一篇了解使用 Retrofit 取得資料的每一個步驟
這邊介紹一個好用的插件可以快速生成 data class
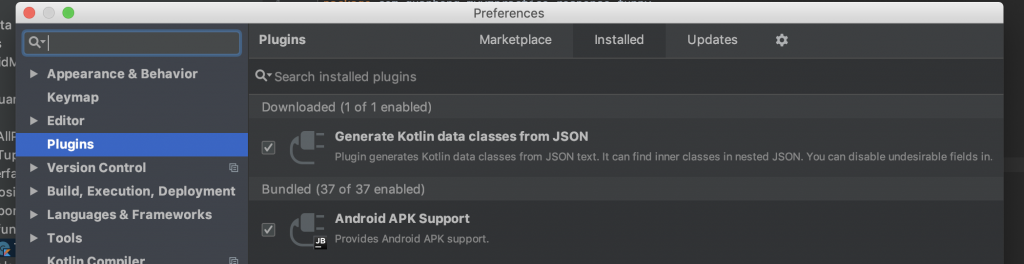
打開 Preferences -> Plugins -> 搜尋 Generate kotlin data class from json 下載安裝
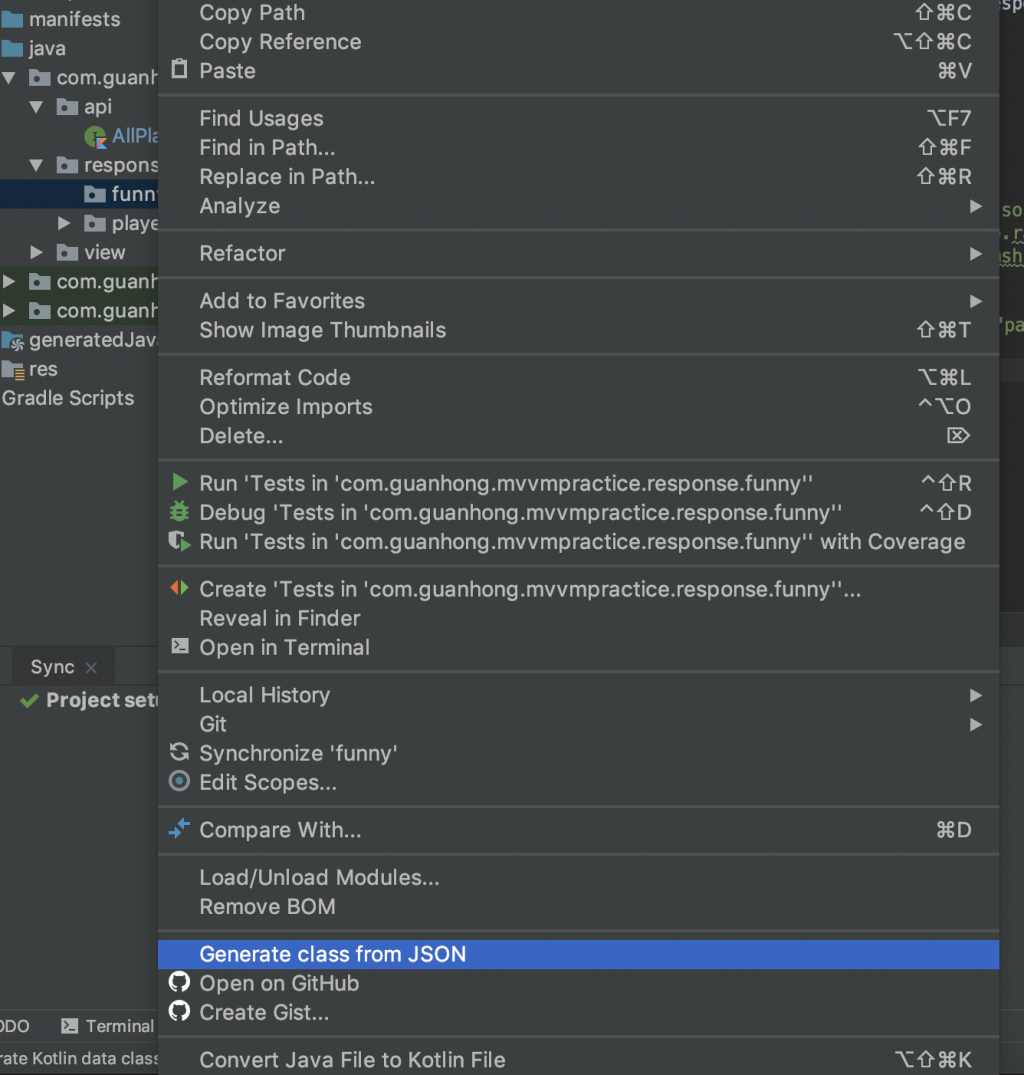
安裝成功後重啟 Android Studio 就可以在創建新檔案時看到這個選項
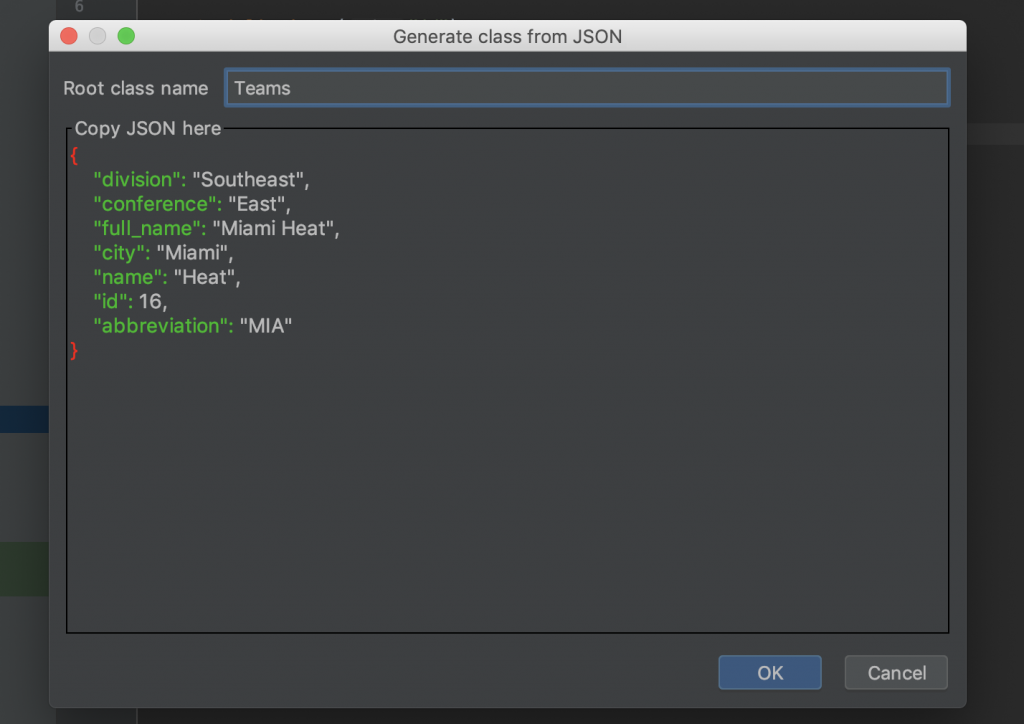
點了之後把 JSON 資料整坨複製貼上就可以了
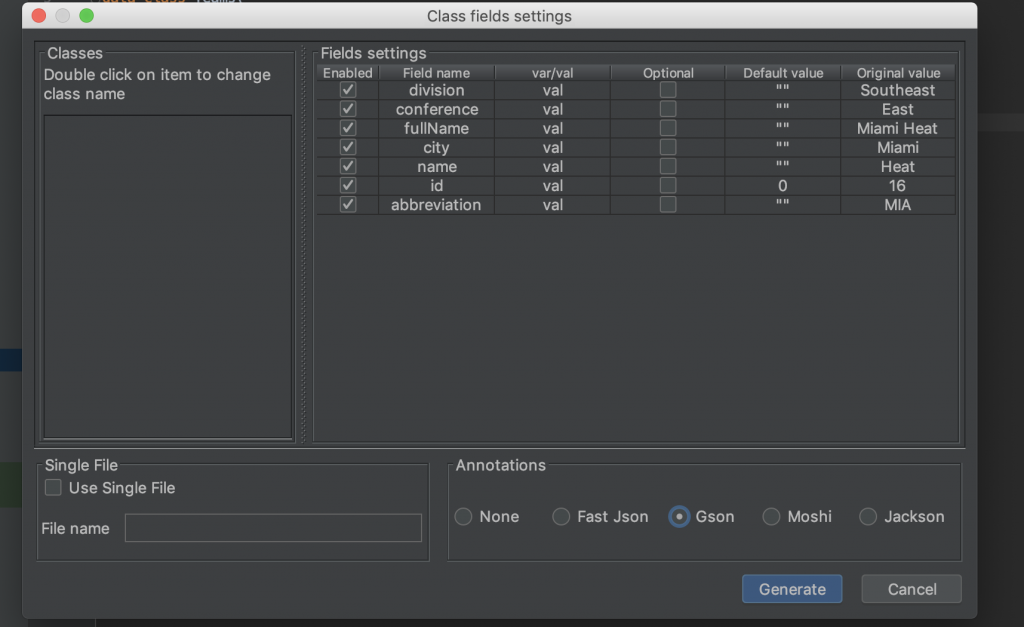
按下 OK 後可以先預覽生成的變數,可以自己設定想要的型態、初始值、是否為可空變數等等
最下面還可以選擇轉化後需不需要加上 JSON、GSON、Moshi、Jackson 等註解
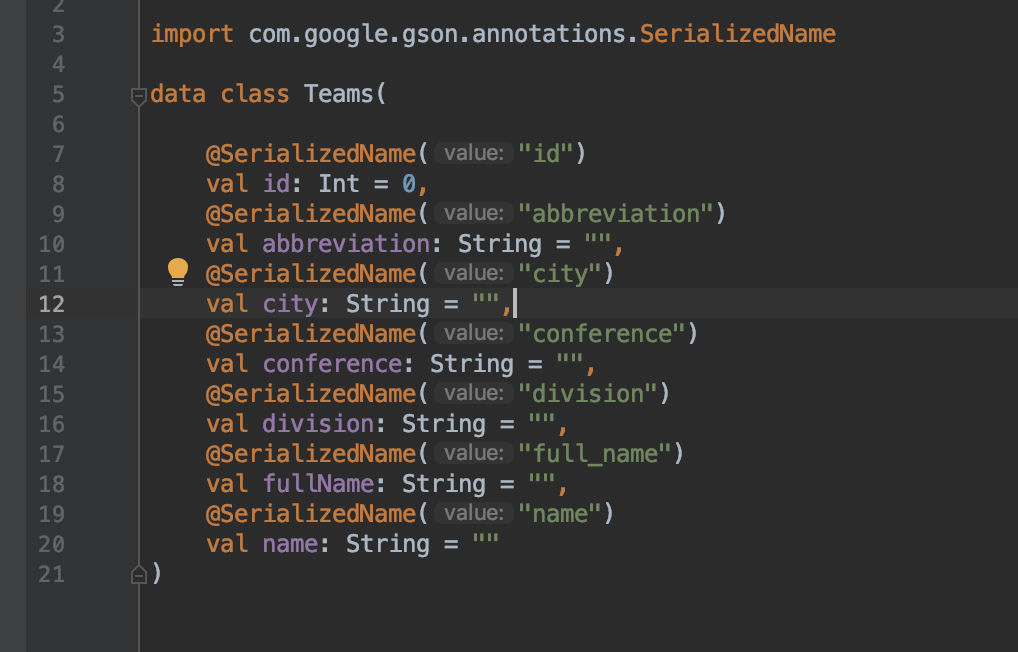
都設定完了按下 Generate 就會生成剛剛設定的 data class
在 response 一大串,還包了一堆巢狀 List 的時候可以省下不少時間
回到 Retrofit 的部分
https://free-nba.p.rapidapi.com/teams/16
這個是我們要 call 的 api
val retrofit = Retrofit
.Builder()
.addConverterFactory(GsonConverterFactory.create())
.baseUrl("https://free-nba.p.rapidapi.com/")
.build()
第一步先把 retrofit 創建出來addConverterFactory(GsonConverterFactory.create()) 這句是搭配 Gson 把要回來的資料轉換成我們方便處理的物件
那如果有多支 api 都長得很像,可以把前面一樣的部分寫在 baseUrl(最後一個字元要求要斜線,否則編譯器會報錯),呼叫不同 api 時再把後面的參數帶進去就可以了
val teamApi = retrofit.create(TeamApi::class.java)
這個 TeamApi 是一個 interface,裡面就會把這支 api 要呼叫的方法定義好,參數也都是丟進這裡,並把自己定義好的物件包在 Call 裡面回傳,以這個例子來說,用的是 GET 並回傳一個 Teams 物件
interface TeamApi {
@GET("teams/16")
fun getTeam(): Call<Teams>
}
最後的 enqueue 跟 okhttp 是一樣的,會有 onFailure 跟 onResponse 的 callback
val call = teamApi.getTeam()
call.enqueue(object : Callback<Teams> {
override fun onFailure(call: Call<Teams>?, t: Throwable?) {
Log.d("Huang", " get teams fail ")
}
override fun onResponse(call: Call<Teams>?, response: Response<Teams>) {
Log.d("Huang", " get teams success "+response.body())
}
})
但是這邊的 response.body() 的型態就直接是 Teams 了,不用像 okhttp 一樣還要把 body 一個一個轉換成 JSON Object,方便很多
有任何問題或講得不清楚的地方歡迎留言和我討論。
更歡迎留言糾正我任何說錯的地方!
