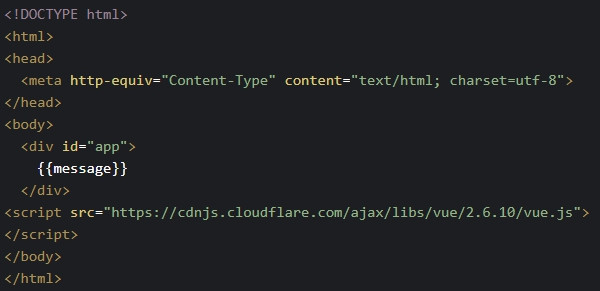
1.先新建一個html網頁,並引入vue.js的cdn,藉此導入整個框架。
2.因為在框架中是利用{{}}的格式獲取資料內容,而message則是自訂的資料名稱
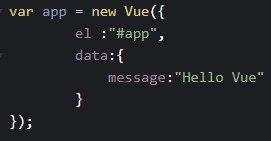
3.新建一個自訂javascript檔,創建一個vue物件,而物件中的el屬性是用來指定欲套用框架之元素,data屬性則是用來存放數據,並自訂各數據資料的名稱。
因此,當今天透過el:"#app"將html中id為app的div套用vue框架,再利用{{message}}將資料代入。
此時,網頁便會呈現Hello Vue:
明日預告:條件渲染
