學會圖表生成後,接下來來介紹如何簡單地透過點擊圖表的方式來使用這些圖表中的資訊。
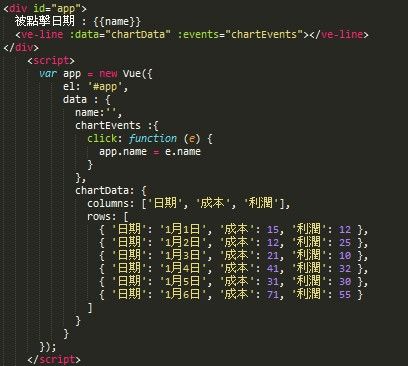
它透過events屬性將chartEvents變數綁定,在chartEvents中,設定了click方法,它用來變更name變數的資料。其中e是點擊圖表後自動帶入的一個變數,它身上有著複雜的屬性。
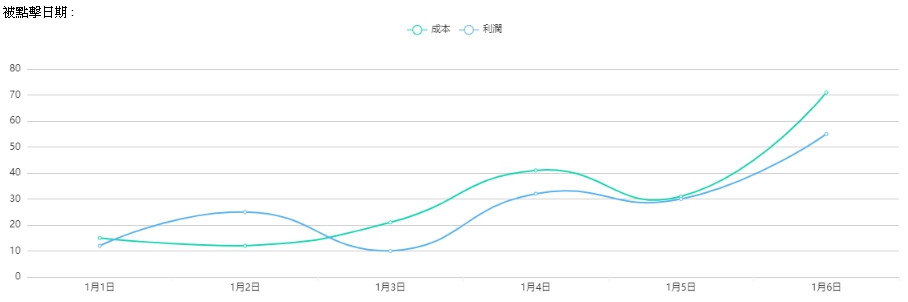
點擊前:
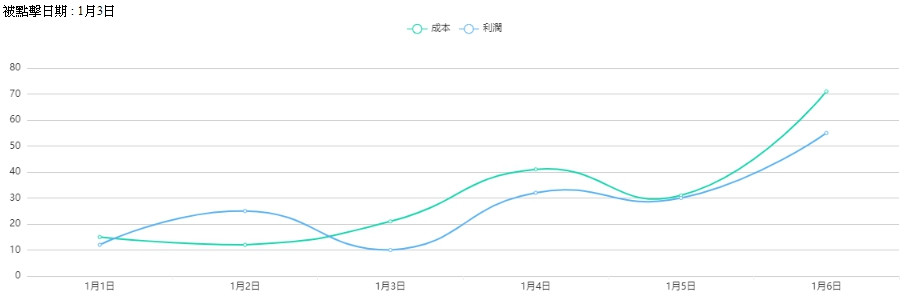
當點擊1月3日後,因為觸發chartEvents屬性中所設定的click方法
因此name的值從空值變成1月3日,如下圖:
這樣關於v-charts中的事件監聽,相信大家都有了一個簡單的認識
明日預告:v-charts/實作(1)
