
昨天 聊了 HTML 控制 JavaScript 載入順序的方法,設定得宜可以提升不少效能;那麼今天就來聊聊可能造成 CSS 影響效能的其中兩位兇手:回流(Reflow)& 重繪(Repaint)。
但在進入正題之前,我們要先認識一下瀏覽器的渲染機制。
本系列文已經重新編校彙整編輯成冊,並正式出版囉!
《前端三十:從 HTML 到瀏覽器渲染的前端開發者必備心法》好評販售中!
喜歡我文章內容的讀者們,歡迎您 前往購買 支持!
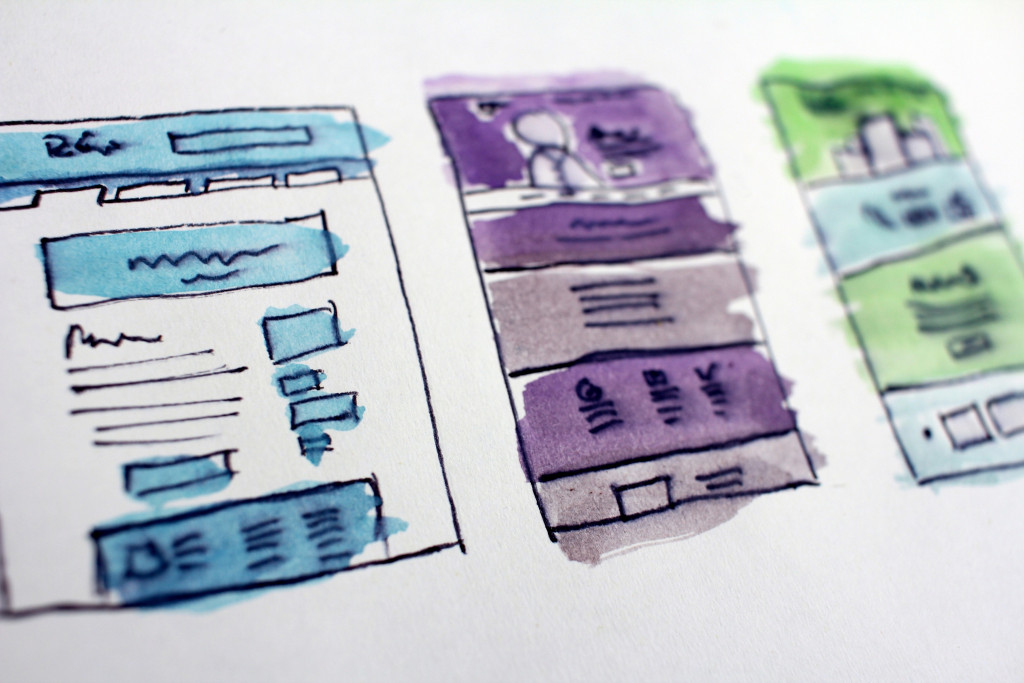
image by faressoft
上圖是瀏覽器解析網頁的示意圖,為方便理解,我們就簡單拆解成幾個步驟:
如同前述,這個步驟會由 Render Tree 的根結點出發,逐步計算出每一個元素的位置、大小,以及是否被其他元素遮擋等屬性,需要耗費大量的運算資源;也因為是要計算出這些屬性,只要是有可能牽扯到這些屬性的操作,都會觸發 Reflow,例如:
width、height
float
position
比較需要注意的是「取得元素的大小數值」這一項,由於 Reflow 的計算相對於其他步驟需要較多運算效能,當有 Reflow 的需求時,瀏覽器不會馬上執行,而是會將它放到內部的等待隊列中,當需要時(每一 frame)才批次執行,並清空隊列。
這裡的 frame 也就是 window.requestAnimationFrame() 的那個 幀數
考慮到 Reflow 批次執行的特性,當開發者要取得元素的物理屬性例如 scrollTop 時,可能程式執行的當下有樣式修改仍在等待隊列,尚未 Reflow 到畫面上;為了避免這樣的狀況,每當開發者要獲取元素大小數值時,瀏覽器便會強制觸發一次 Reflow、以確保程式能取到正確的位置。而這也是許多網站的滑鼠滾輪事件監聽沒寫好,就讓整個網站超卡的原因!
經過了 Reflow 的計算,Repaint 的任務是要把計算結果轉換成螢幕上的實際像素顯示。相比於 Reflow ,Repaint 就單純多了,任何可見元素的樣式變更,最後都必然需要重新繪製到畫面上,這是難以避免的效能開銷。
更詳細的 CSS 屬性觸發對照表,可以參考 CSS Triggers
瀏覽器開發者也知道這些渲染步驟很吃效能,所以前輩們在實作時便早已寫好了優化規則:
width → Reflow → Repaintcolor → Repaint理解上述規則之後,讀者您應該就能猜到該如何優化 CSS 效能了吧?以下也提供幾種常見的方法:
將物理屬性的變化,換成相似的其他屬性變化,來節省 Reflow 的效能開銷:
translate 取代 top 等定位屬性
當需要用 JavaScript 修改樣式時,盡量讓樣式能批次生效:
cssText,而不是逐個設定 style 屬性el.cloneNode() 複製一份 DOM,在上面修改樣式後,在替換原本的 DOMdocument.createDocumentFragment() 建立 Document Fragments,編輯 DOM 後再加回主 DOM Tree 中如果 Reflow 是避免不了的,那就只能減少影響範圍了:
以上就是這次的回流與重繪的說明,之後在撰寫 CSS 時,記得要考慮到對畫面渲染效能的影響喔!如果對於內文有疑問或不清楚的地方,都歡迎您在底下留言回應一起討論;明天將接續今天的 CSS 主題,敬請期待!
筆者
Gary
半路出家網站工程師;半生熟的前端加上一點點的後端。
喜歡音樂,喜歡學習、分享,也喜歡當個遊戲宅。相信一切安排都是最好的路。

嗨 杯,
這邊的層級深淺指的是「結構」,例如
// 淺
#somthing {
...
}
// 深
.class1 > .class2 > .class3:hover .class4 div a {
...
}
簡單來說,就是 CSS 及 HTML 在寫的時候要注意結構的深度,不要一直往下堆砌。例如用 SASS、SCSS 撰寫樣式時,很多開發者就會因為可以巢狀撰寫,不知不覺就寫到一個無敵深,在運算樣式時就會需要比較多次的比較,每次頁面渲染所需的效能自然也會比較高。
了解了,感謝。