
相信大多數的讀者,對這個畫面應該都不陌生吧?當前最熱門的瀏覽器 Google Chrome 從 Chrome 69 開始,會在網站使用 HTTP 作為傳輸協定時,在網址列提示使用者「不安全」,甚至出現上圖的提示畫面,藉此來要求網站開發者盡快將網站轉為透過 HTTPS 傳輸資料,甚至 在今年底的 Chrome 79,將會逐步封鎖 HTTPS 網頁中以 HTTP 下載的內容;但 HTTP 與 HTTPS 的差別到底是什麼?HTTPS 又是如何讓資料傳遞變安全的呢?
本系列文已經重新編校彙整編輯成冊,並正式出版囉!
《前端三十:從 HTML 到瀏覽器渲染的前端開發者必備心法》好評販售中!
喜歡我文章內容的讀者們,歡迎您 前往購買 支持!
HTTP 全名是 超文本傳輸協定(HyperText Transfer Protocol),內容只規範了客戶端請求與伺服器回應的標準,實際上是藉由 TCP 作為資料的傳輸方式。
更多 TCP 的傳輸協議內容及詳細的過程可以參考 這篇文章。
例如使用者送出了一個請求,經過 TCP 的三次握手之後,資料便能透過 TCP 傳遞給伺服器,並等待伺服器回應;然而這個一來一往的傳輸過程,資料都是 明文;如果傳遞的過程中有惡意竊聽者,資料便有機會被窺探、盜用。
什麼?你說沒有人會這麼無聊?其實非常多。像是 惡意使用者偽裝成公用無線網路來釣魚,當使用者連上之後,便可以擷取封包,窺探傳輸的內容;再說,即使扣除掉這種不知名的免費無線網路,你也沒辦法確認網路連線到目標伺服器的路上,每個節點都不會窺探、側錄你所傳遞的資料。
傳遞的內容不加密,就有如在網路上裸奔一樣;為了避免這些事情,我們需要把資料加密。
加密 指的是把明文資料轉換成無法讀取的內容 - 密文,並且密文能藉由特定的解密過程,將其回復成明文。
像是可能大家都有聽過的 凱薩加密法,就是一個非常基本的加密方式:將明文的字母全部位移固定的距離,解密時再位移回來;例如明文是 「EGG」,位移距離(金鑰)為 3,那麼加密後的密文就會是「HJJ」。
當然,真實的環境不會用這種很容易被解出來的加密方式,而是會透過例如 AES 等方式進行加密;但兩者同樣的是,都會透過同一個金鑰來進行加密與解密,因此我們把這類的加密方式稱為「共用金鑰加密」,或是「對稱式加密」。
經過共用金鑰加密,資料傳遞就安全了嗎?其實不然。想像一下網路通訊的情況,如果通訊的兩人需要透過共用金鑰加密進行通訊,勢必要先讓兩人都知道要用來加密的金鑰是什麼,那麼當其中一方決定要發起通訊時,就必須要先直接傳遞金鑰給對方,但這個金鑰是沒有加密、可能會被窺探的,如果竊聽者在通取開始前就開始竊聽,便能得到密鑰,後面傳遞的密文,也就可能會被竊聽者窺探。

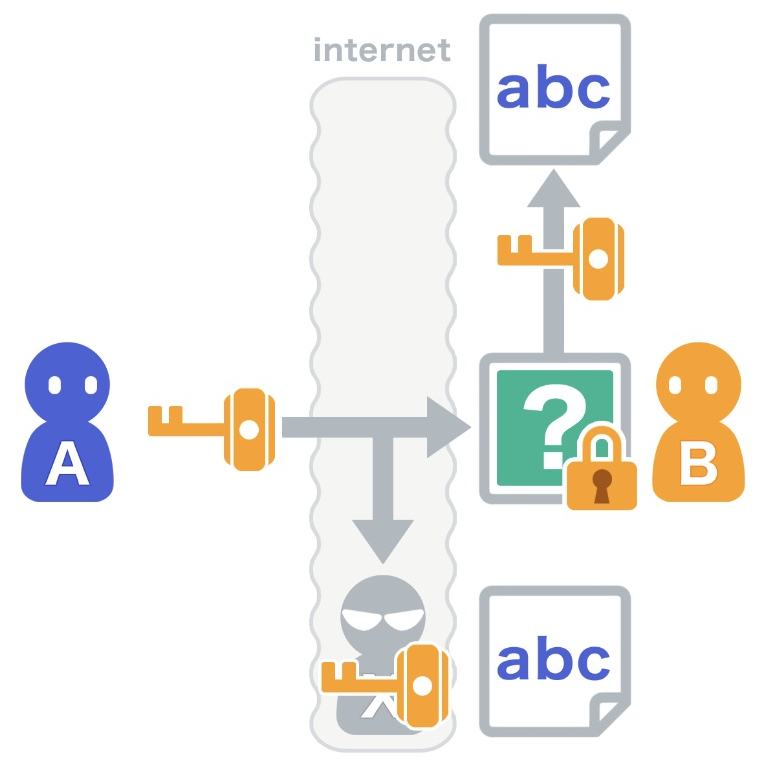
圖片來自 演算法圖鑑 - 第 5 章:安全性演算法
看來要安全的進行通訊,就需要其他的加密方式;例如 迪菲-赫爾曼密鑰交換,或是我們接下來要談的「公開金鑰加密」。
公開金鑰加密,也有人之稱為「非對稱式加密」;在這個加密規則中,每個通訊者都會有成對的兩把鑰匙:一把「公鑰」,一把「私鑰」,顧名思義,公鑰是所有人都看得到的,而私鑰是只有通訊者自己才看得到的;每個資料被任意一把鑰匙加密後,必須要透過與之配對的另一把鑰匙才能解密;例如我用我的私鑰加密的密文,就只能被我的公鑰解密,反之亦同。
在這樣的規則下,進行通訊會發生什麼事呢?假想一下:Alice 和 Bob 準備進行通訊,而 Eve 是不懷好意的竊聽者;Alice 把要傳遞的明文經過 Bob 的公鑰進行加密後,再進行傳遞,由於 Bob 的私鑰只有 Bob 擁有,即使 Eve 竊取到了密文,也無法將其解密回明文。
這樣子是不是就可以安心進行通訊了呢?很遺憾的,還是沒辦法;因為通訊的雙方,雖然看得到對方的公鑰,但沒辦法證明這個公鑰是通訊的對方所擁有。
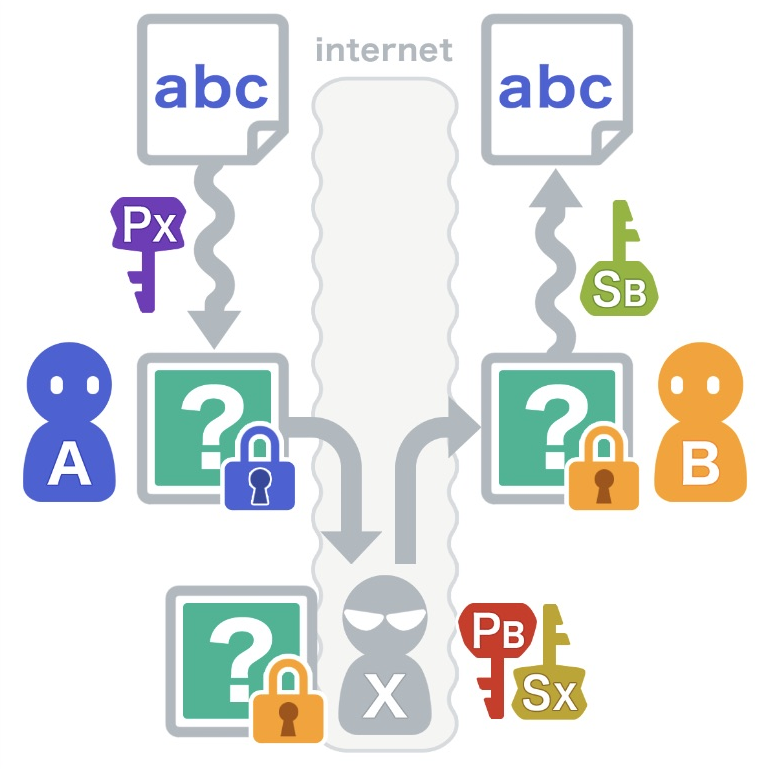
我們設想另一個情況:Alice 和 Bob 準備進行通訊,而 Eve 是不懷好意的竊聽者,且 Alice 和 Bob 都把 Eve 當成是通訊的對方;這樣的情境下,Alice 把明文用 Eve 的公鑰加密後,將密文傳遞出來,隨即被 Eve 攔截、解密後,再用 Bob 的公鑰重新加密明文,再傳遞給 Bob,反之亦同,這樣子 Alice 和 Bob 都不會知道有 Eve 的存在,但 Eve 卻成功的取得了通訊內容;這就叫做 中間人攻擊。

圖片來自 演算法圖鑑 - 第 5 章:安全性演算法
那怎麼辦呢?我們需要一個能證明公鑰屬於誰的方法。
因此就出現了 憑證頒發機構,例如 Alice 和 Bob 要準備進行通訊;在開始之前,Alice 必須先提供公鑰 & Email,向憑證頒發機構申請憑證,憑證頒發機構核可後,便會透過 數位簽章 包裹 Alice 提供的資料,製作成 數位憑證。
憑證的詳細格式可以參考 Wiki - X.509
當通訊開始時,Alice 會先傳遞數位憑證給 Bob,而 Bob 便可以透過數位簽章,來證明憑證的內容確實是屬於 Alice 的;如此一來,證明公鑰是屬於誰的問題就被解決了,即使竊聽者想要從中竊聽,也因為憑證頒發機構的數位簽章,竊聽者將無從介入通訊過程。
這樣聽起來,憑證頒發機構非常重要啊,全世界網站這麼多,需要進行通訊的請求自然也非常多,不可能全部都詢問同一個機構吧?沒錯,實際上的憑證頒發,會如同下圖一樣:
終端數位憑證由中介機構簽發、中介機構的憑證由更上游的中介機構簽發,直到源頭,它的憑證由自己簽發,這樣就形成了一個 信任鏈。
簡單的說,因為我信任 A,所以 A 擔保的 B、C、D,以及 B 擔保的 E、F、G,我全部都相信。
說了這麼多加密,所以到底什麼是 HTTPS?
HTTPS 全名 超文本傳輸安全協定,那個 S 就是 Secure 的意思;HTTPS 透過 HTTP 進行通訊,但通訊過程使用 SSL/TLS 進行加密,藉由類似於前述的加密方式,在 HTTP 之上定義了相對安全的資料傳輸方法。
由於非對稱加密的運算量較高,傳遞回應較慢;實際的架構上,會透過公開金鑰加密傳遞出共用的金鑰,再透過共用金鑰加密進行後續的傳遞,兼顧了安全性及傳遞速度。
今天從加密的方式出發,考慮每種加密通訊過程中可能受到的攻擊,逐步演變成現今最普遍的加密方式,並藉此來說明 HTTP 與 HTTPS 之間的差異,希望能幫助讀者您理解網路通訊中最基礎的安全知識。
那麼今天的 HTTPS 淺淺談就到這邊啦;明天我們延續這個話題,來聊聊網站常見的資安問題吧!
筆者
Gary
半路出家網站工程師;半生熟的前端加上一點點的後端。
喜歡音樂,喜歡學習、分享,也喜歡當個遊戲宅。相信一切安排都是最好的路。
