本系列文章已集結成冊與鐵人賽文章差異內容,有以下幾點:
更新至Laravel 8、基礎的PHP重點筆記、加強製作API流程細節、加入程式設計模式,優化、重構程式碼的部分,並且於書籍前面的章節介紹Git。
讓您從製作第一個簡單的API到優化自己的程式碼,分享我的經驗給您,打造自己的最強大腦API,若有興趣的朋友可以參考看看
此篇文章同步發表於個人部落格
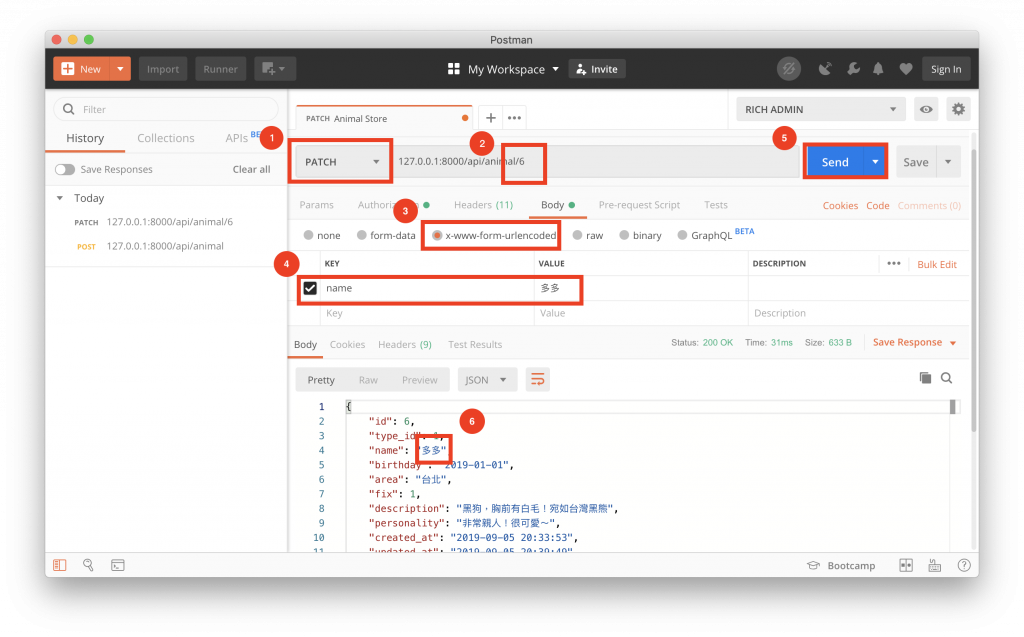
如下為請求修改ID為2的動物資料
PUT|PATCH api/animal/2
AnimalController
public function update(Request $request, Animal $animal)
{
$animal->update($request->all());
return response($animal, Response::HTTP_OK);
}
完成!一樣很簡單吧!
Update 動作有兩種 ! PUT 以及 PATCH 很常搞混他們的差別。
我自己是這樣區分定義這兩種動作
整筆資料」部分」的欄位| 欄位 | 資料庫資料 | 使用者請求資料 | PATCH 結果 | PUT 結果 |
|---|---|---|---|---|
| id | 1 | 1 | 1 | 1 |
| name | 小黑 | 大黑 | 大黑 | 大黑 |
| birthday | 2019-1-1 | (未設定) | 2019-1-1 | null |
PATCH
PUT
ID不會讓人更改,最主要的功能是用來關聯以及識別,就算刪除資料也不會補空缺,會持續不斷得遞增。
也因為全部替換的機率不大,通常都是需要保留舊有的欄位資料,不會把它整筆替換掉,打算只用 PATCH 這種方法 ,Laravel 內建的設定是把這兩個動作,全部都指向update 方法。
這是我對 PATCH 與 PUT 的理解!有任何想法歡迎討論指教 ^^
但也再次強調,RESTful API是一種設計模式而已,可能公司或是手上的維護案已經有類似的規劃了,建議就照著目前的程式統一去撰寫,除非成本以及時間很多!再考慮找一個最好的方法來改版。
因為我們還沒有實作查詢的動作!
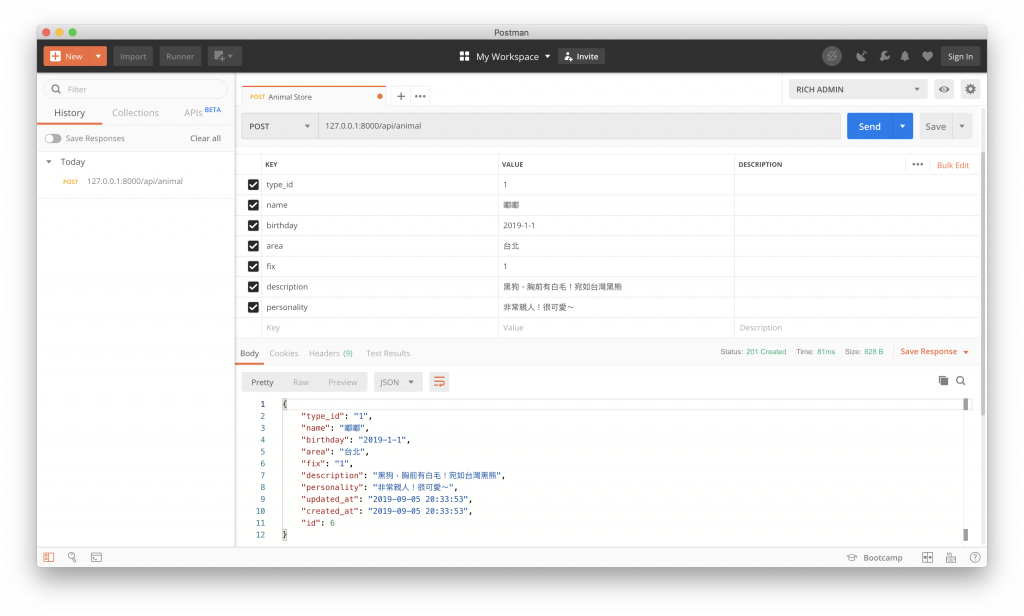
我們再來新增一筆動物資料

如下圖設定 更改動物名稱為 多多

6 <-預計修改的ID上面有提到id 讓我想到之前我很想知道為什麼,有些網站要把id 設定成一小段亂碼
以下是我自己的看法,例如 Youtube
https://www.youtube.com/watch?v=cBVGlBWQzuc
cBVGlBWQzuc 這一段亂碼是為了讓別人不要去猜到他們的id,但我想資料表內應該一樣有一組遞增的id來另外紀錄以及關聯(日後幾天的文章會提到關聯式資料庫的設計),以免發生重複的情況!例如刪除影片,上傳其他影片結果產生同樣亂碼,資料表沒有檢查到的狀況。
這組亂碼只是資料表中的其中一欄資料。依照程式邏輯在上傳影片(新增物件)這個動作時,去產生這組不重複的亂碼。
或者他的資料都是軟體刪除的方式,表面上刪除了檔案,但資料表的資料並未刪除,是利用一個欄位來判斷是否顯示而已, 例如 資料欄位 deleted_at 有日期表示已刪除,讀取資料要排除掉,這樣也可以避免產生重複的亂碼id。
好了今天就到這!休息一下明天繼續打造 API 剩下查詢功能囉!
最基本的操作就要完成了!加油!加油!
點上面Youtube連結 聽一下音樂消化一下吧!明天見

不好意思,我想要請問一下,剛看到有一篇新增動物資源時,在Postman的Body那頁籤下是選form-data,但這篇修改動物資源時,選的是 x-www-form-urlencoded,想了解為何不同設定的原因?
謝謝您的回應!
一般來說像是網頁 POST 表單,預設是 x-www-form-urlencoded 它會把資料用這樣的形式去傳送
下面程式碼內容可以不用太在意
大約是 key=value 然後用 & 去做連結
color=%E4%B8%89%E8%8A%B1&kind=%E7%B1%B3%E5%85%8B%E6%96%AF&sex=F&name=%E9%BB%91%E7%86%8A&birthday=2010-10-18&fix=1&area=1&status_code=ADOPT&type_code=DOG&description=%E8%83%B8%E5%89%8D%EF%BC%B6%E5%AD%97%E7%99%BD%E6%AF%9B%E5%A5%BD%E5%8F%AF%E6%84%9B&personality=
如果選用 form-data 一般來說都是要上傳檔案使用,所以上傳檔案只有這個選擇 form-data,例如要上傳動物的圖片,使用者請求的資料有圖片的檔案。
Content-Disposition: form-data; name="color"
黑色
------WebKitFormBoundary7MA4YWxkTrZu0gW--
例如上面那一小段內容,就是color 變數以及他的內容 黑色
會有一個 boundary 來分割字串,然後取得使用者輸入得值。 boundary 就是 這一段 WebKitFormBoundary7MA4YWxkTrZu0gW 隨機產生的也不需要太在意
可以點選下方紅色框框處看他怎麼傳送資料
傳送訪法有很多種 application/x-www-form-urlencoded multipart/form-data application/json text/xml
x-www-form-urlencoded一開始我用 form-data 後端吃不到資料,所以我改用x-www-form-urlencoded ,據我了解這是 PHP本身的問題 不吃 put patch 動作,是laravel 偽照路由去讓後端吃到資料。
所以如果你想要更新動物資料時順便附上檔案一定要使用 form-data 時
解決方法可以用POST送資料加入 _method key 並給予 PUT 或 PATCH 的值,這樣後端也可以吃到資料
以上是小弟的理解,如果上述說明有誤,歡迎提出討論