看到文章標題也許你會想:「啊不是就是幫元素加上 alt 屬性這麼簡單嗎?」
沒錯,添加替代文字是很容易沒錯,不過理解替代文字的細節可能相對複雜。
讓我們跟著下文一同來瞭解「替代文字」存在的意義以及基本原則!
透過實際範例來練習,建置網站最基礎的可訪問性。
螢幕閱讀器會唸出 src 屬性中的內容,也就是檔案路徑,非常擾民。
其實替代文字的內容對於無障礙的實踐影響非常地大,使用者很有可能因為我們填寫的內容不具描述性或使用不貼切的語句,導致他們難以辨識該張圖片是一張怎麼樣的圖片,是裝飾還是有功能的呢?思考圖片在頁面中的定位
alt 屬性中,或圖片周遭環境中提供「替代文字」說明。alt 屬性,這是 HTML 的規範。alt 屬性,值為空即可(比如 alt="" )
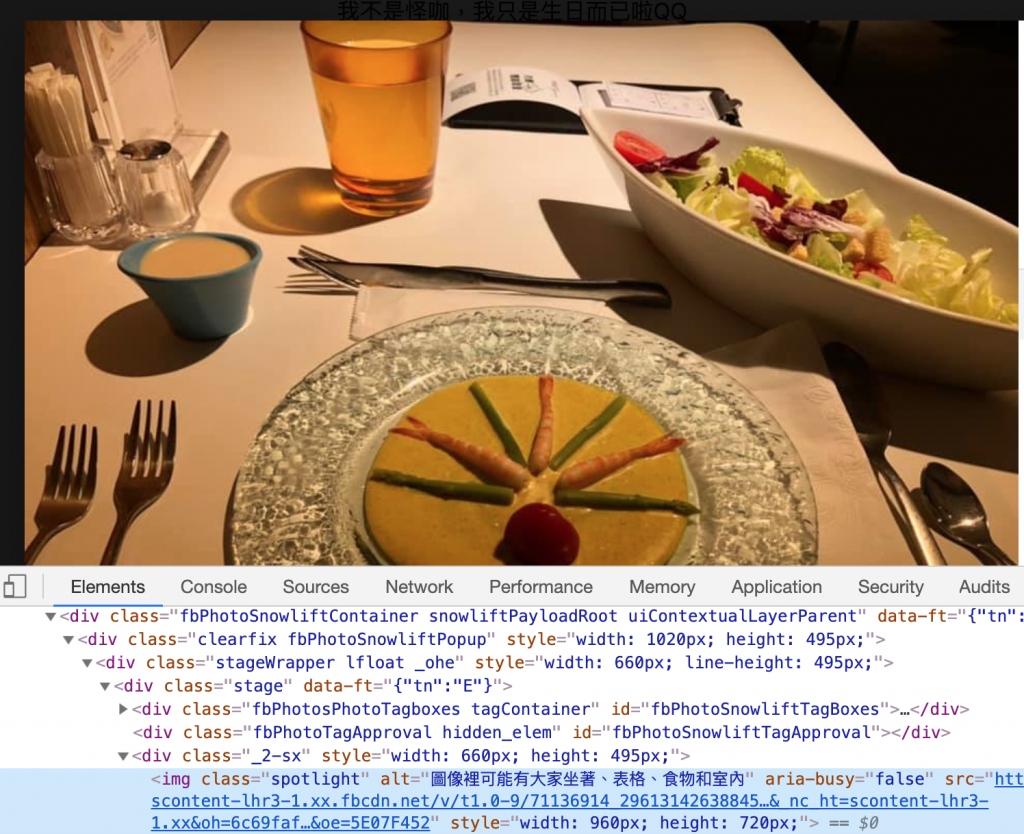
幫補充一下,alt 的部分可以參考 Facebook,你隨便點張照片右鍵檢查一下就可以看到,他們有用程式去看說圖片裡面可能有什麼:

哇,是胡立!!!!!!看來我還需要補一下先備知識比較好!
還有範例圖說!
臉書辨識圖片能力強到好恐怖
現在 Office 365 上傳照片後,會經由自動辨識補上替代文字,也覺得很厲害!