在上一篇完成基本的安裝後,要用Visual Studio Code,開啟程式之前,要先利用Angular的指令來建立個基本Angular專案的架構,順便執行看看。安裝是否正常。
首先,回到Dos命令列,最好建立一個新的目錄,來當工作區域。放置所有的Angular程式。在Dos命令列,可以先切換到工作目錄。在下命令:
Ng new HiAngular
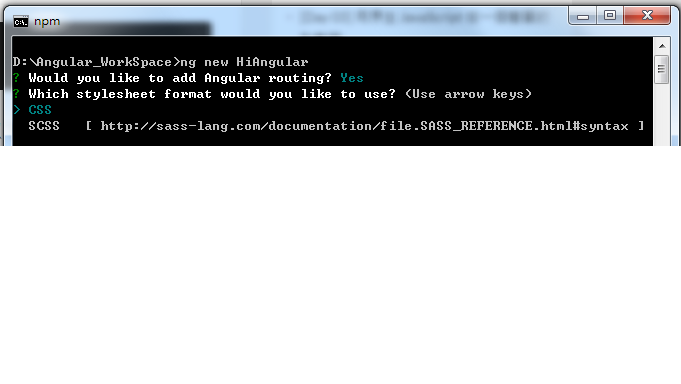
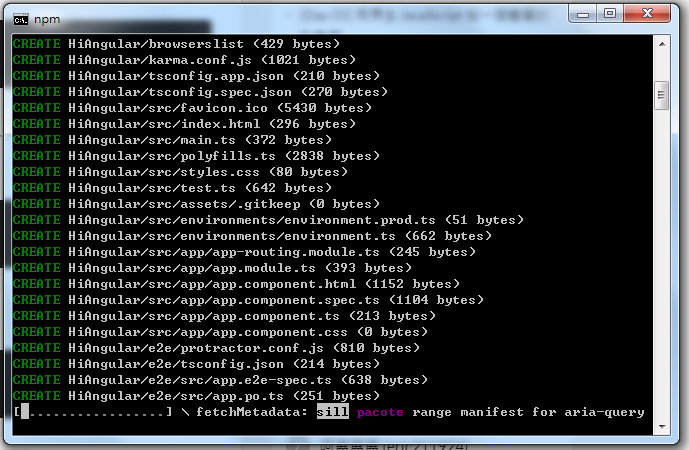
來建立一個叫HiAngular的新專案,等一段時間,它會出現「?Would you like to add Angular routing?」的選項,就按「y」來建立Angular routing檔案。會再出現「?Which style sheet format would you like to use?」的選項,就先選預設的CSS即可。就是執行一段不長的時間來建立Angular專案。
如下圖所示:


切換目錄到HiAngular,執行ng serve,就會跑網頁伺服器。
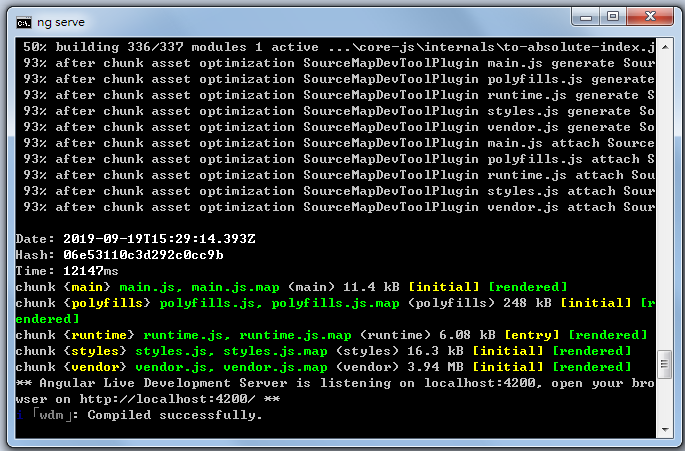
等到出現下述畫面,有出現「Compiled successfully.」就成功了。
在任何一個瀏覽器,輸入http://localhost:4200/ ,就會出現Angular的預設畫面。就表示Angular安裝完成。可以開始開發程式了。
安裝Visual Studio Code,可以參考 https://code.visualstudio.com/download 網站。下載完成安裝,就可以將全部的程式載入,來說明專案的檔案架構。
