首先,要先安裝Node.js和NPM。NPM(Node Package Manger)套件管理系統,來安裝Angular。
先到 https://nodejs.org/en/ 下載 10.16.3 LTS來進行安裝。

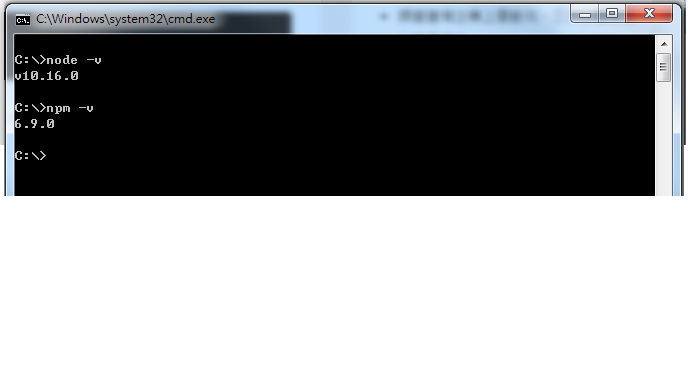
安裝完成之後,可以到Dos命令列中,下node –v ,就會出現安裝完成的版本,
而安裝時,也將NPM也安裝完成,可以在Dos命令列中,下npm –v,就會出現安裝的版本,如下圖所示:

下一步,就要安裝Angular CLI。Angular CLI 是 Angular 的命令列工具。有很多的指令,例如:執行網頁等功能。都是在Dos命令列來執行。在Dos命令列就下npm install –g @angular/cli
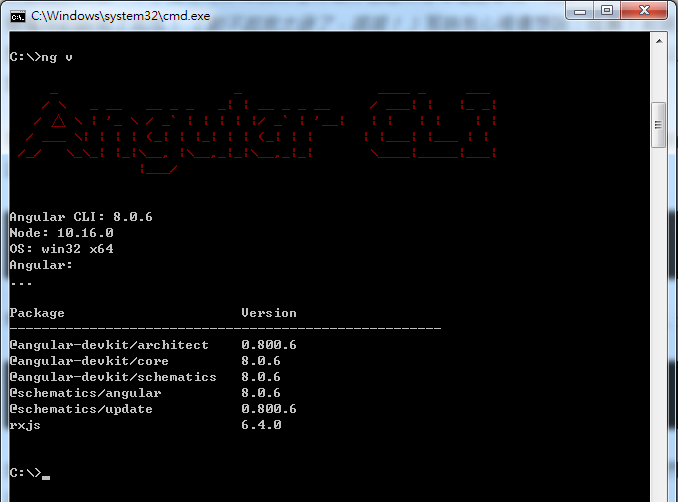
在Dos命令列中,下ng –v,就會出現安裝的版本,如下圖所示:

下一步,就要安裝Visual Studio Code,可以先參考。 https://code.visualstudio.com/download
