大綱:
日期與時間物件:物件的屬性與方法
日期與時間物件是很實用的物件,不管是判斷使用者輸入的日期格式是否正確或是要取得當下的日期時間等等。JavaScript 除了原始資料型別例如數字、字串、布林等等以外,所有的資料類型都是物件。
JavaScript 大部分的內建物件都是建構子函式,使用之前都必須用它的建構子函式建立一個新的物件實體,以日期函式為例:var d = new Date(); // 建立一個具有當下日期時間的日期實體
new Date() 是使用當下的日期和時間建立一個日期物件實體,這時變數 d 就代表這一個日期時間的實體。
物件由『屬性』與『方法』組成,這兩者稱為物件成員。
每一個物件都具有各自的屬性及方法,所以在使用該物件之前必須先了解該物件有提供哪些屬性及方法。至於使用方法都是相同的,屬性的使用方式是使用點號 (.) 來連結物件名稱與屬性名稱,格式如下:物件.屬性名稱
例如:
var a = 'hello!'
console.log(a.length) //取得物件長度屬性
方法的操作方式也是使用點號 (.) 來連結物件名稱與方法名稱,方法其實就是物件提供的函式,因此呼叫時必須在方法之後加上括號 (),括號內也可以放入參數,格式如下:物件.方法名稱
例如:
Math.abs(10.25) //取絕對值
Math 是數學物件,abs() 是 Math 物件提供的方法,括號 () 內放置參數,它的功能是返回絕對值。
既然每個物件都有自己的屬性與方法,那麼我們要如何知道這個物件有哪些屬性與方法可以用呢?
很簡單,利用 console.log() 來查詢就會秀出物件完整的屬性與方法,建構子函式物件必須以它的原型來查詢,例如 Date 物件可以利用下列方法來查詢它們的屬性與方法。console.log(Date.prototype)
日期與時間物件:日期 (Date) 物件
日期物件是用來處理日期和時間,像是取得目前的系統日期,以及進行日期換算等等。
JavaScript 內建的日期物件要先用 new Date() 方法來建置物件實體,就可以使用它的方法,格式如下:var dateObject = new Date (DateTime)
dateObject 是日期物件的名稱,() 內的 DateTime 為設定的年月日時刻。如果省略參數表示現在的日期時間,例如:var theDate = new Date(); //取得現在的日期時間的日期物件 theDate。
下表為日期物件常用的方法:
字串物件與數值物件:字串物件
字串是原生型別,並不是物件,想要當作物件來使用時同樣是使用 new 關鍵字來建立字串物件,例如:
var s = 'Hello world !'; //字串原生型別
var s_obj = new String(s); //字串物件
console.log(typeof s)
console.log(typeof s_obj)
由於字串物件實在是太常用,每次都得加上 new 關鍵字來建立物件太費事了,JavaScript 允許我們省略 new 敘述直接使用屬性與方法,JavaScript 引擎會自動將 String 型別強制轉換為 String 物件來處理。
屬性:
字串物件可搭配的屬性有 length,作用是取得字串的長度,如下所示:
var name = 'good job';
len = name.length; //len 值為 9
方法:
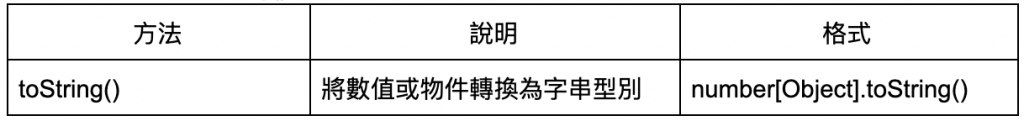
利用字串物件的 toString() 方法可將數值或物件轉換為自行串別,如下表所示:
字串物件提供的方法很多,以下將依照用途分類,介紹常用的方法。
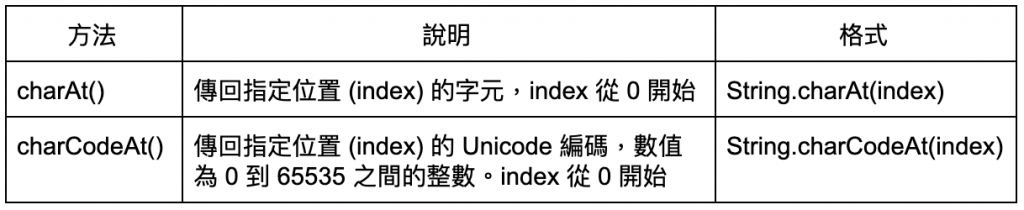
傳回指定位置的字元:
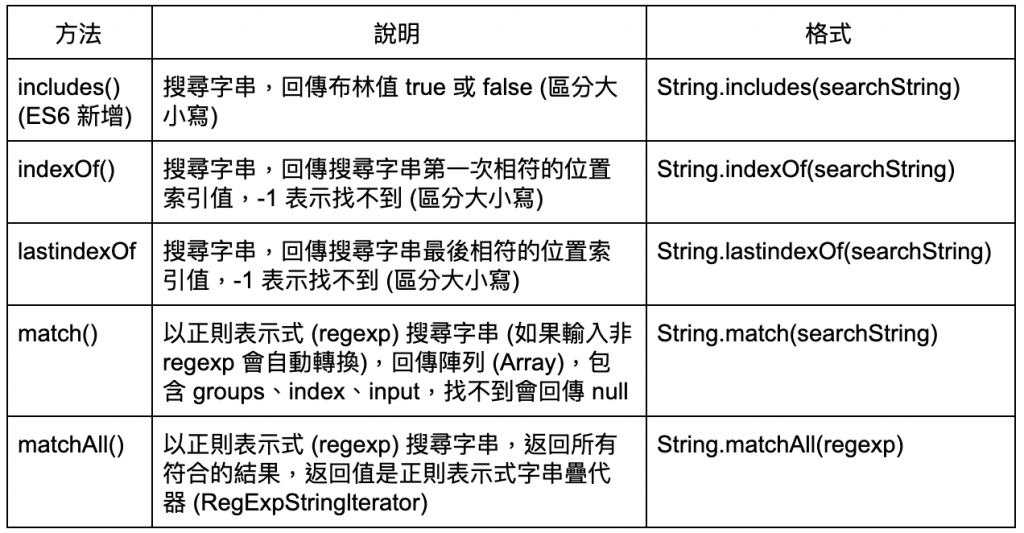
搜尋字串:
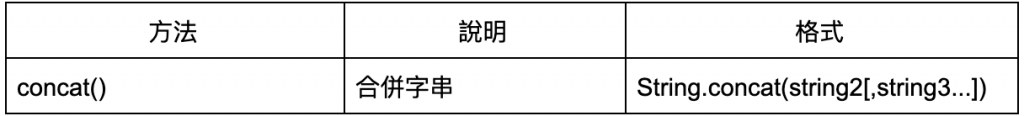
合併字串:
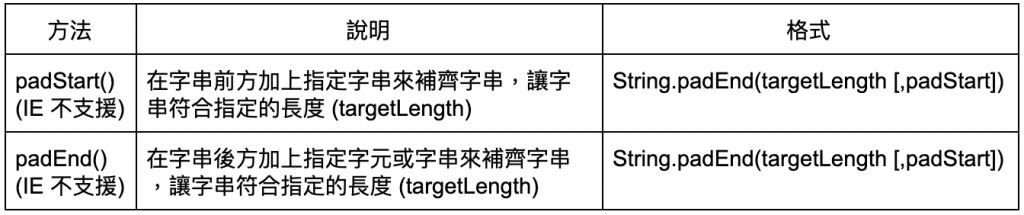
補齊字串:
padStart() 與 padEnd() 是 ES6 定義的新方法,用來將字串改成一樣的長度,括號內有兩個參數,第一個參數是指定字串長度 (必要參數),第二個參數要指定要填充的字串 (可以省略)。格式如下:
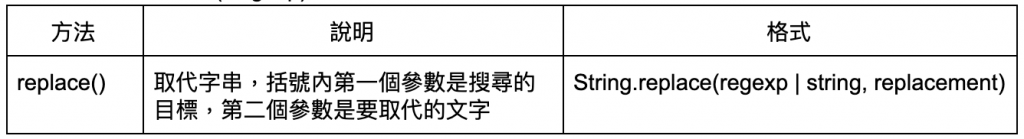
取代文字:
replace() 方法是用來執行文字的取代,括號裡的第一個參數是要搜尋的目標,可以是字串或是正則表示式 (Regexp),如果使用字串的話只會取代第一個相符的文字,如果要全部取代,必須使用正則表示式 (Regexp)。
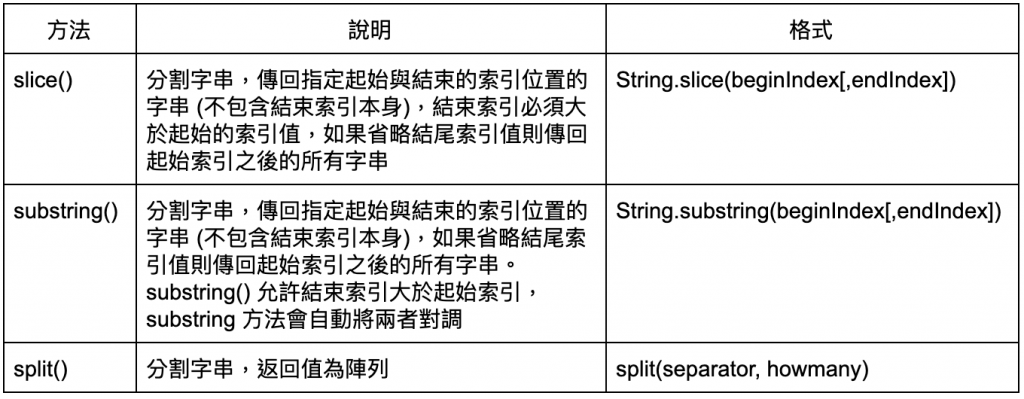
切割字串:
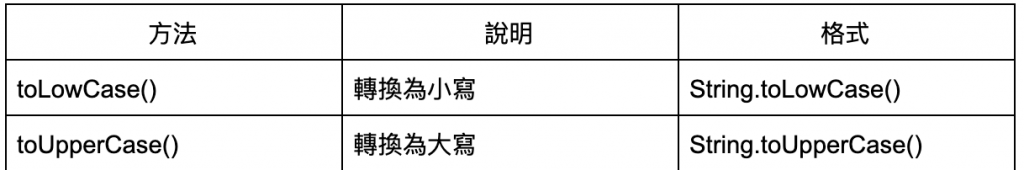
轉換字串大小寫:
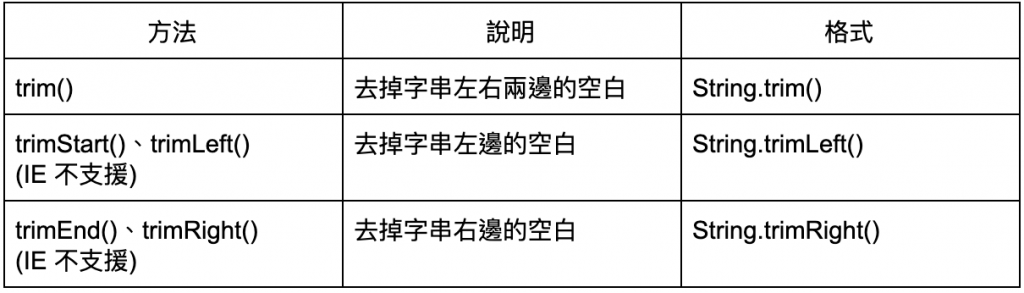
去除字串左右的空白:

var name = 'good job';
len = name.length; //len 值為 9
電腦顯示8...