大綱:
數值物件
Number 物件就是帶有數值的物件,如整數 (integer) 或帶有小數點的浮點數 (float)。數值與字串一樣都是原生型別,要當作物件使用就要利用建構子函式來建立 number 物件,例如:var numObj = new Number('12345'); //numObj 是 number 物件
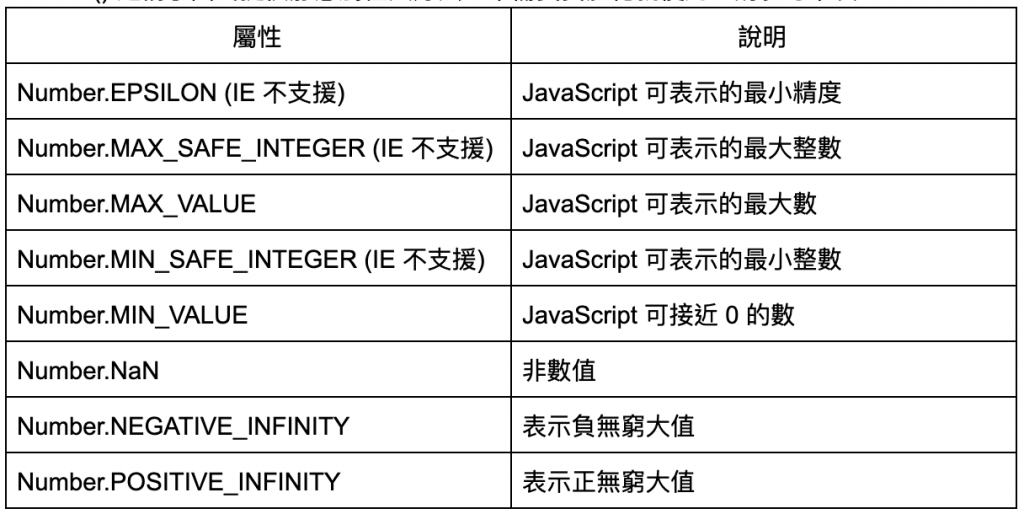
Number() 建構子函式提供靜態屬性與方法,不需要實體化就使用,請參考下表:
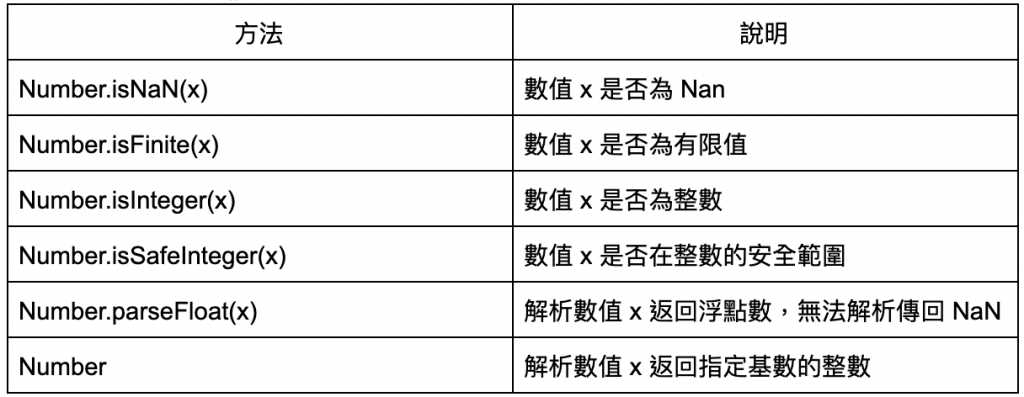
建構子函式 Number() 可使用的方法如下表:
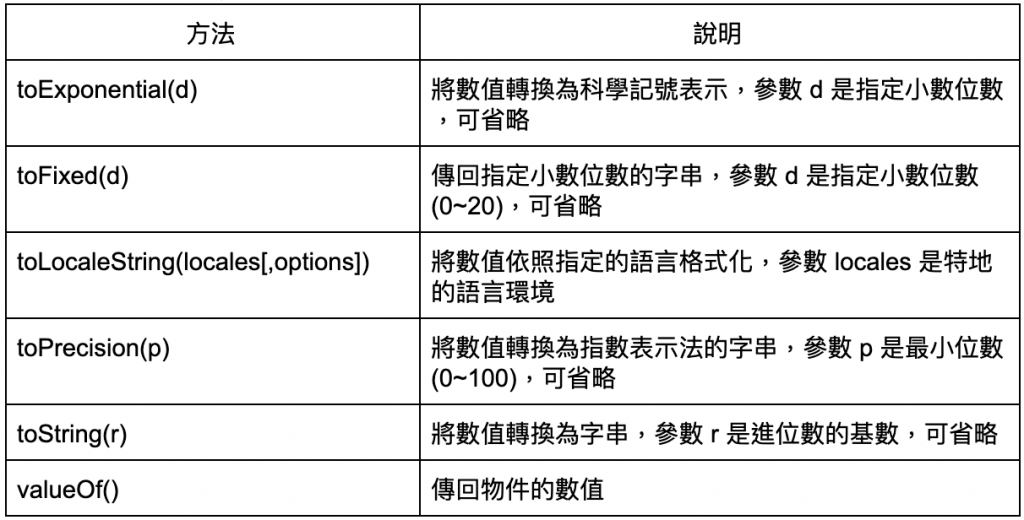
Number 物件實體也有方法,可以將數值物件轉換為我們想要的格式,Number 物件實體都繼承自 Number.prototype,方法如下:
數學運算物件
Math 是 JavaScript 是內建物件,提供了數學運算常用的常數以及三角函數、對數函數和數學函數的靜態方法。下表列出 Math 的數學常數。
Math 物件提供許多數學函式,幫助我們完成更多的數值計算,像是指數、開根號與對數等等三角函數功能,哪這裡就不再一一介紹了。
