
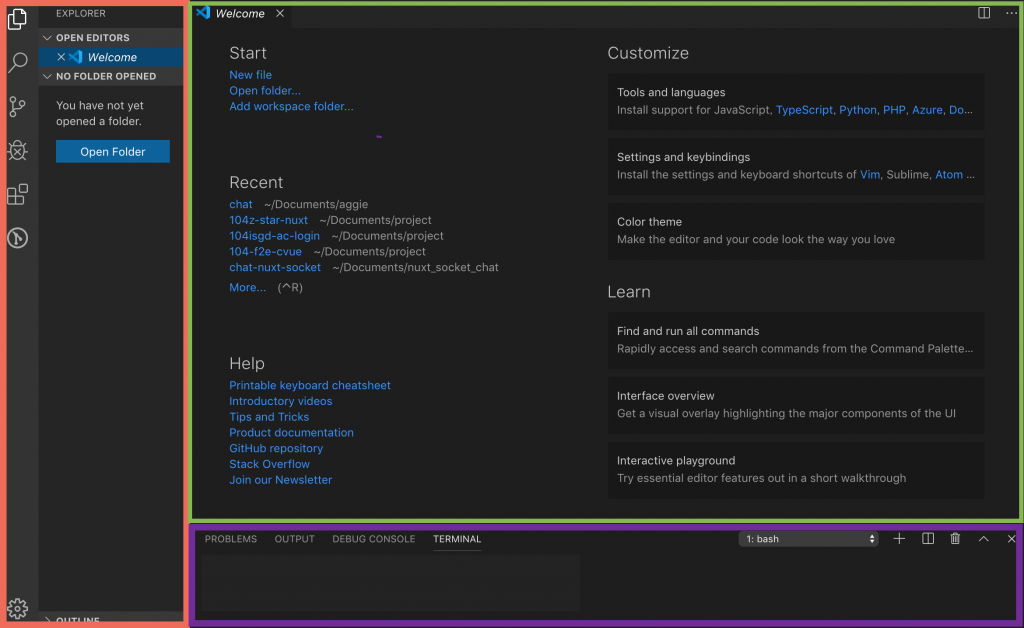
主要結構就是橘色的sidebar、綠色的聊天視窗跟紫色的Terminal輸入區。
sidebar會固定在瀏覽器左邊,輸入區會固定在下面。
目前呢我會先把sidebar的部分寫在layouts > default.vue這支檔案,如果還記得的話,layouts資料夾裡是存放固定模版,vscode的sidebar永遠都在左邊對吧?不管之後page或是router怎麼變,應該都會有非常多頁都會有sidebar在旁邊,所以我們就先寫在layouts裡面。
雖然輸入區應該也是會出現在每一頁,但我還沒想好XD,因為之後輸入區應該會有非常多的methods,就不把他混在模板裡面嚕。
layouts > defalut.vue的template
<template>
<div>
<nav class="sidebar">
// vscode sidebar的icon控制鍵
</nav>
<div class="sidebar_content">
// vscode的 sidebar展開區域
</div>
<div class="main" id="main">
<nuxt /> // 下面解釋
</div>
</div>
</template>
<nuxt />還記得我們在五號坑,造個路vue-router送你到各地講的,在router.js裡指定router要引用哪個page,但是是怎麼決定page的內容要塞在哪呢?
答案就是layouts裡的<nuxt />,所以在上面的例子中,只要是使用這個layout的頁面,都會出現整個template的內容,並且page的內容一定會塞在main裡面這樣
我們現在在layouts新增一個normal.vue,裡面隨便寫點東西,並加上<nuxt />
<template>
<div>
normal
<nuxt />
</div>
</template>
並在我們在page頁面設定layout,指定為'normal'
export default {
layout: 'normal',
data(){
return {
}
}
}
</script>
就可以看到layout模板換人囉(゚∀゚)
