工欲善其事,必先利其器
在前面做了這麼多的設定,器已經準備好了
再來就從作者的角度切入吧
Tiki Wiki CMS Groupware
最重要的功能就是 wiki 啦
在登錄 tiki 後
於左方的選單展開 wiki
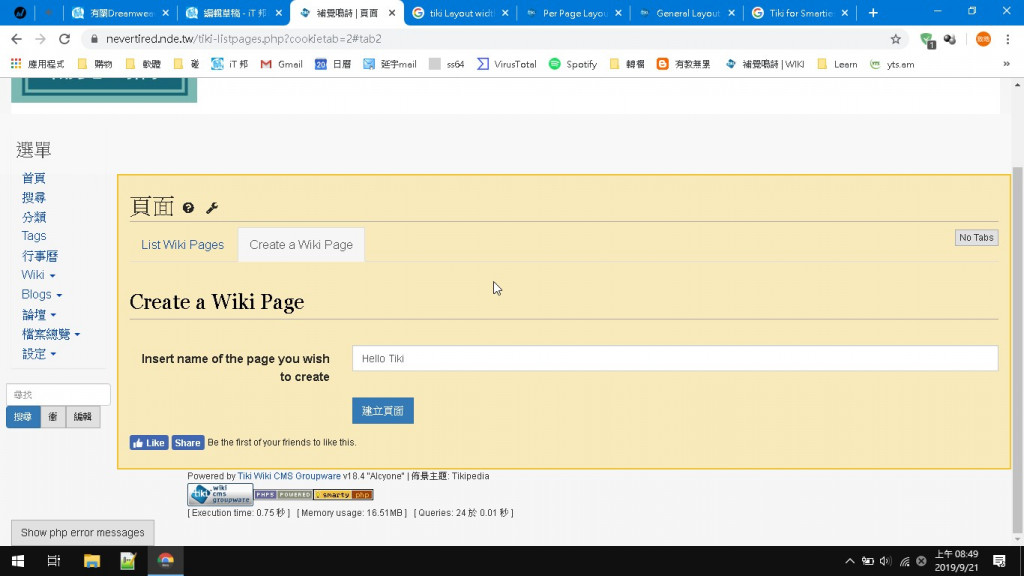
點 Create a Wiki Page
於標題中輸入 Hello Tiki 然後建立頁面
有用過 word 的人應該都會知道
標題 就是用來產生目錄的方法
目錄在 wiki 就等於是 TOC (table of contents)
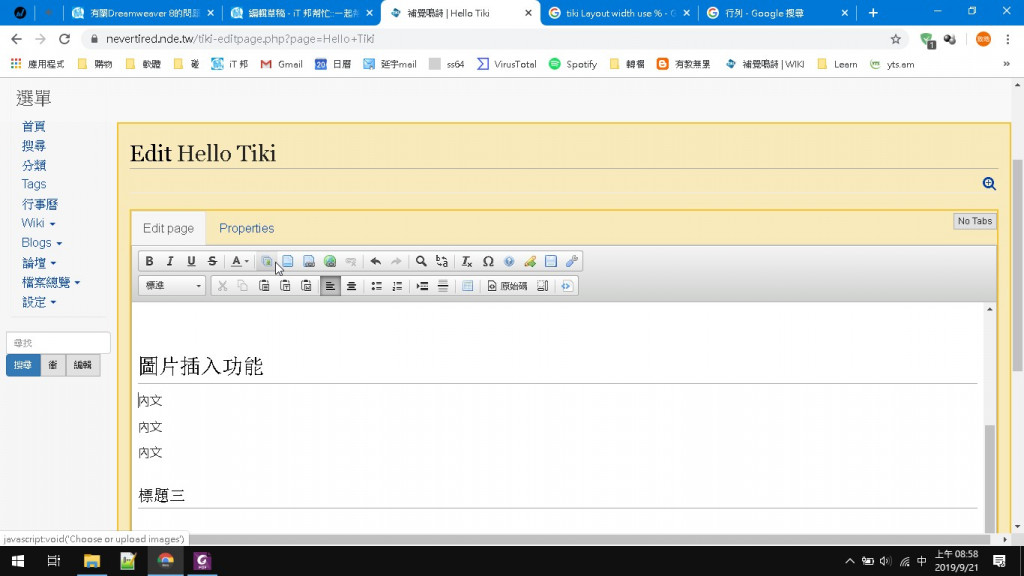
使用編輯器將你要的行指定為標題
那麼該行就會出現於 TOC
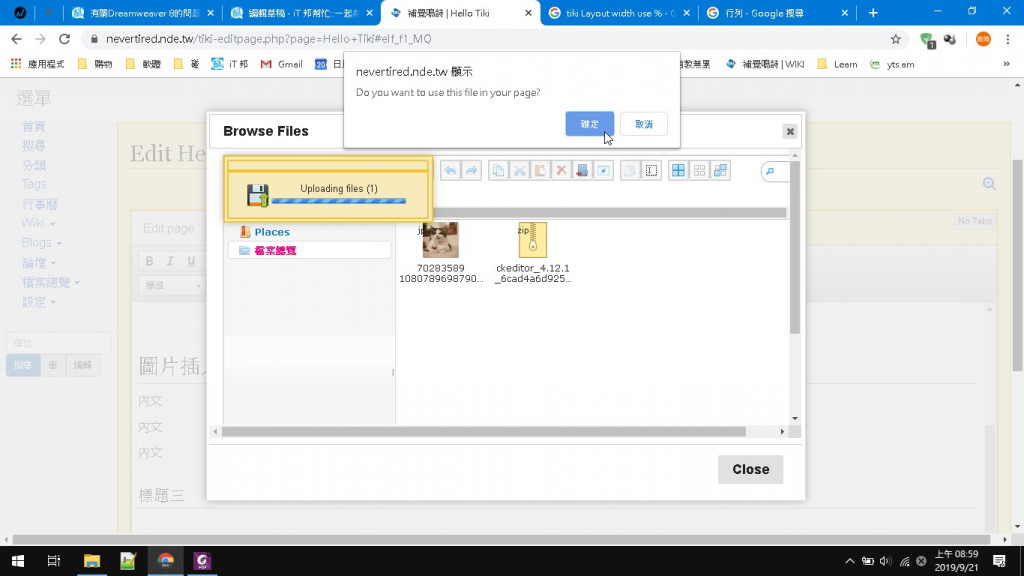
圖片插入功能
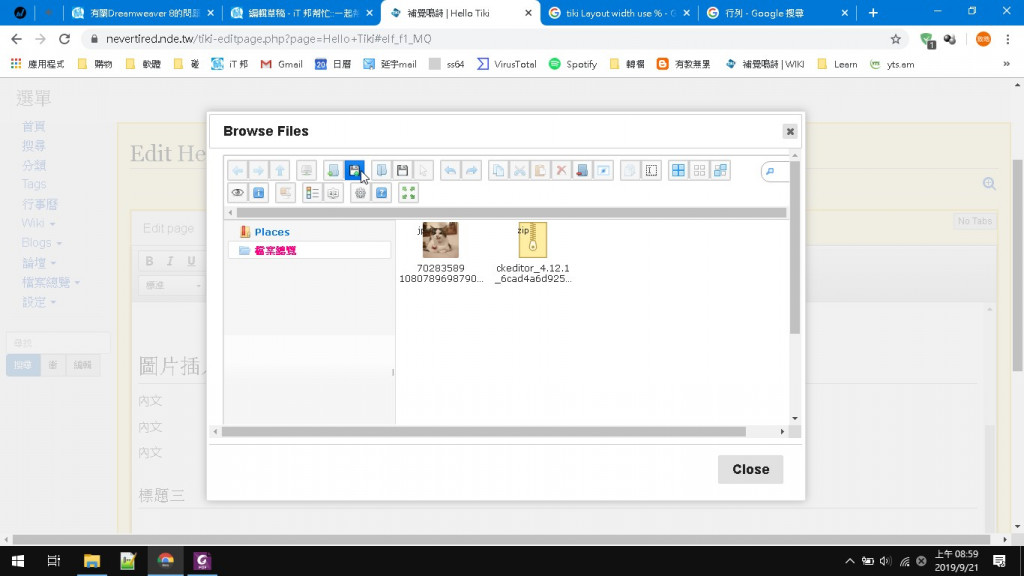
在上方點插入圖片功能,使用 elFinder 就能在圖形化介面插入檔案
並上傳進去就能使用了


代碼插入功能
簡單來說就是建立一個 box
裡面貼上你的程式碼
可以使用自動斷行
自動上色
以及行數等等功能
如果想更改預設參數
可以編輯
lib\wiki-plugins\wikiplugin_code.php
在 129 新增內容即可
$defaults = [
'wrap' => '1',
'mediawiki' => '0',
'caption' => 'code',
'color' => 'css',
'ln' => '1',
'ishtml' => false
];
參考 https://doc.tiki.org/PluginCode
成品如下
Hello Tiki
