v-model屬性可以在表單input、textarea及select元素上創建雙向數據綁定,它會根據物件類型自動選取正確的方法來更新元素,但是它會忽略元素中的value、checked、selected屬性初始值,需要在JavaScript中的vue物件裡的data屬性宣告初始值。這裡以input為例:
在data中建立一個message字串,並設定其初始值
利用v-model來綁定message的內容
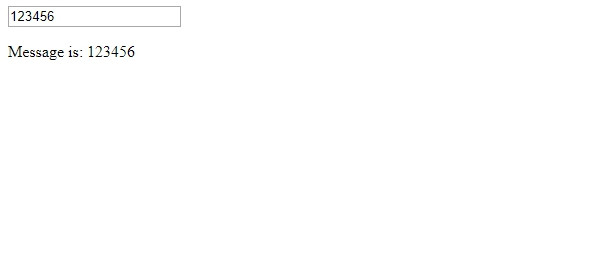
產生只要input輸入框內的文字內容更改,下方字串也會自動更新的效果
明日預告:雙向綁定v-model(單選&複選)
