無論是哪個網站,都需要放入文字讓使用者可以閱讀,上次提到了可以放文章內容的 <p> 標籤,下面我們就來介紹一些簡單又實用的文本格式元素吧~
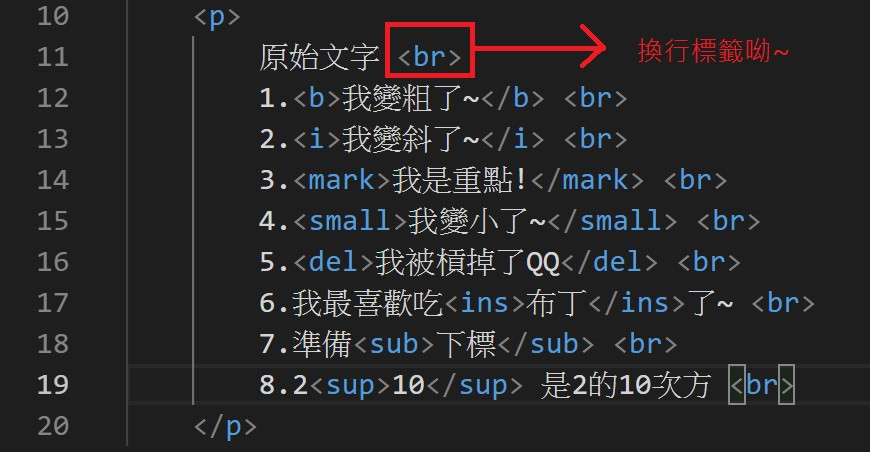
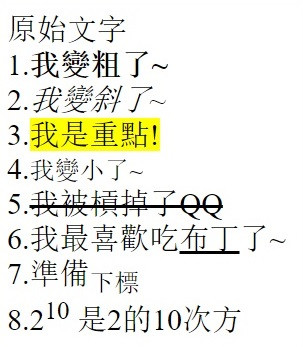
<b> 字體加粗<i> 斜體文字<mark> 文字畫重點<small> 縮小文字<del> 槓掉文字<ins> 插入文字並加底線<sub> 下標文字<sup> 上標文字在看範例之前先提醒一下,在 <p> 標籤裡面就算換行了,瀏覽器也不會知道要換行喔!那只是為了讓看程式碼的人方便。如果想要換行的話,記得要加上 <br> 標籤~

寫完了文章之後,會不會覺得文字都擠在一起呢?即使用 <br> 標籤換行,還是覺得不夠明顯嗎? 那麼,就來試試 <hr> 分隔線標籤吧!
<br> 標籤
<hr> 標籤
是不是覺得分得更清楚了呢~
再來,假設你文章寫多了,想要刪掉一些,但你辛辛苦苦打的想要保留下來,可是不想給別人看;或是你不確定刪掉之後,以後會不會突然又需要,那麼,你可以試試使用註解。
下一篇將會介紹註解的使用方式喔~
