首先,我們先用一個簡單的範例來做介紹
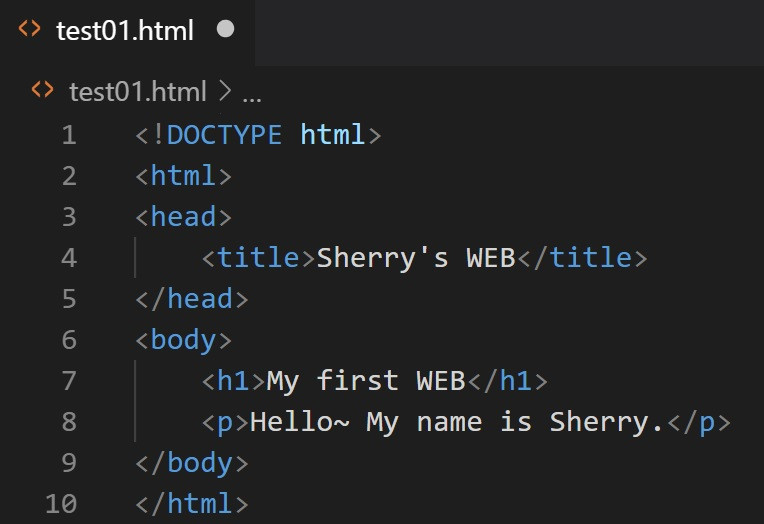
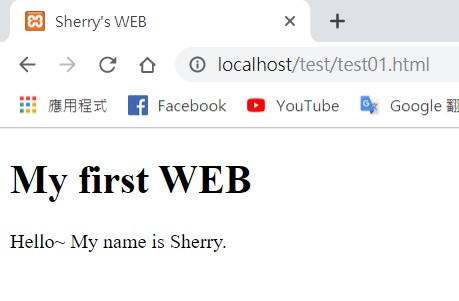
二話不多說,先來看一下頁面的樣子,我再來慢慢講解
<!DOCTYPE html> 是用來聲明,這個文件是 HTML5 的,但他並不屬於 HTML 標籤。
真正的 HTML 是從 <html> 標籤開始,</html> 作結束。
裡面又分成 <head> 和 <body> 兩部分 :
head 內普遍放一些給瀏覽器看的、或是用來導入外掛的標籤。
像是可以導入 javascript 的 <script>、可以導入網頁樣式 CSS 的 <style>、或是範例裡用到的 <title> … 等。
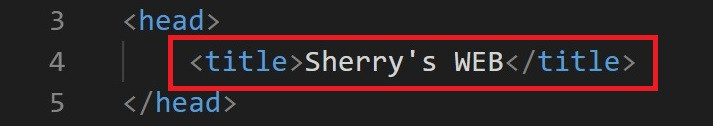
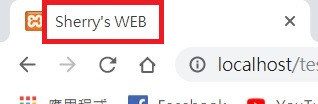
以範例來說,<title> 裡面所放的文字就會出現在網頁的分頁標籤上

body 則是放網頁頁面要顯示的元件內容,可以放的標籤非常多。
像是範例中的 <h1> 是標題元素標籤,由大到小依序有 <h1>~<h6>
而 <p> 則用來標示文章的段落,將文章內容寫在 開始標記 <p> 和 結束標記 </p> 之間。如下:<p>我是文章內容</p>
有一點要特別注意的是,雖然有時候沒有結束標記 HTML 也能正確地顯示,但我覺得還是要記得寫,畢竟那才是最正確的用法,而且自己在看程式碼時,也能清楚知道段落的區隔。不過,像是換行標籤 <br> 這種沒有內容的空標籤 ,就不必加結束標記,要直接寫成 </br> 也是可以的。
