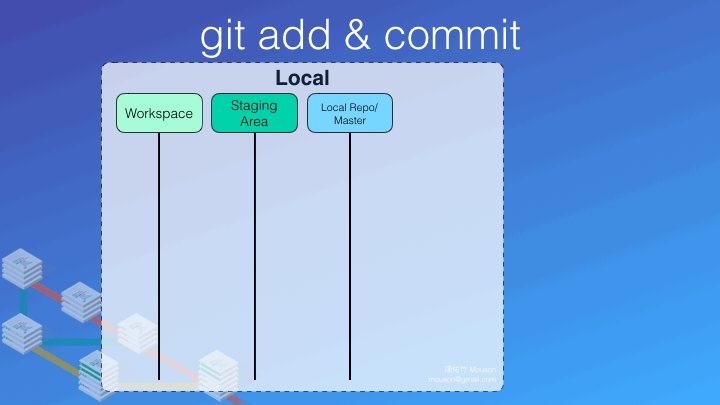
接連的三天,談了 GIT 的操作區域區分為工作預備區、舞台區、儲存庫區,而後談 GIT 在這三個區域之間操作的 Add 及 Commit 指令,今天不談樂高,我們要繼續細談 Add 及 Commit 的組合技。

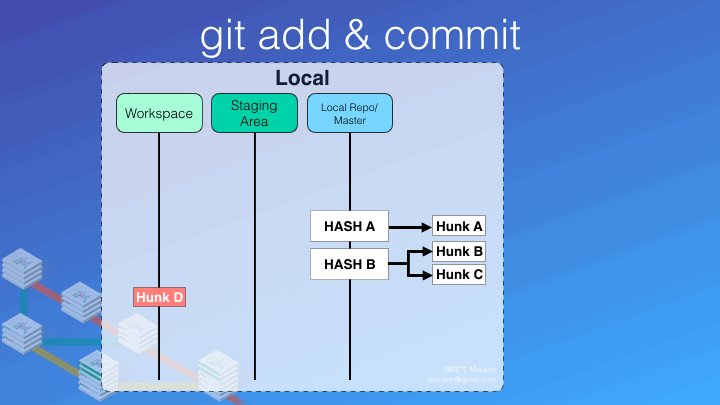
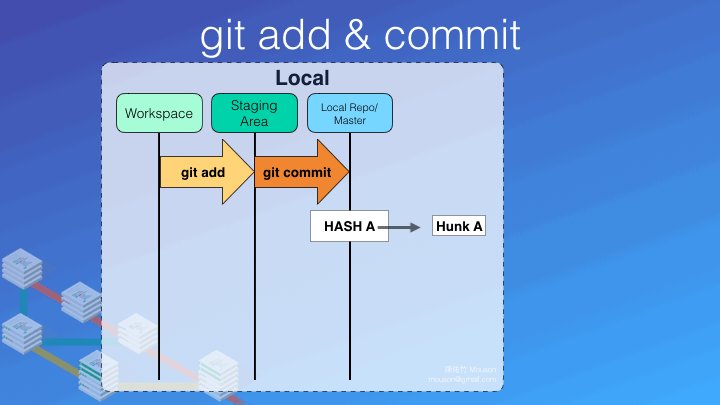
如上面的動畫,當你只有一個檔案、一個檔案中的只有一個部分或多個檔案,但你只選一個 hunk 來作 commit 時,對於 GIT 底層的操作大致上就如上面的動畫操作。
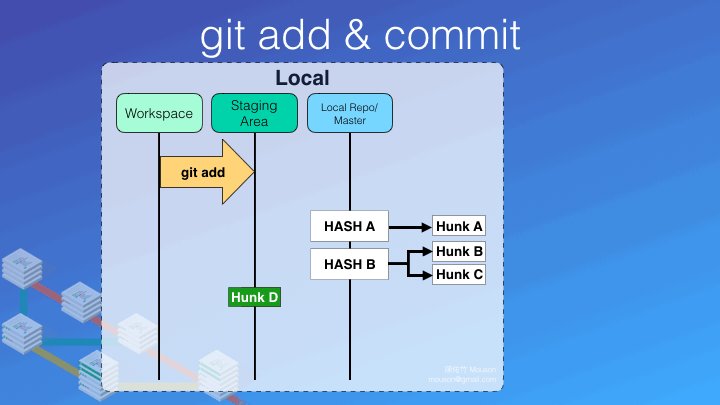
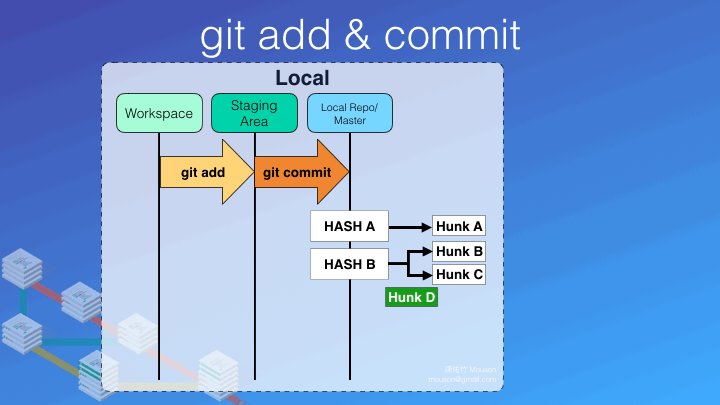
首先,在工作預備區(動畫上的 Workspace)選取,透過 git add 指令,正式把該 hunk 加入到舞台區(動畫上的 Staging Area),接著再透過 git commit 指令,把目前在舞台區的 hunk 寫上註解、說明等資訊,正式紀錄到儲存庫區(動畫上的 Local Repo/Master)。在儲存庫區上,也會產出一個 HASH Code 來標示並代表來自舞台區的這些變化。如動畫的最後,一個 HASH A 背後指向來自舞台區的 Hunk A。
P.S. GIT 底層的原理不只如此,這邊以概念呈現。

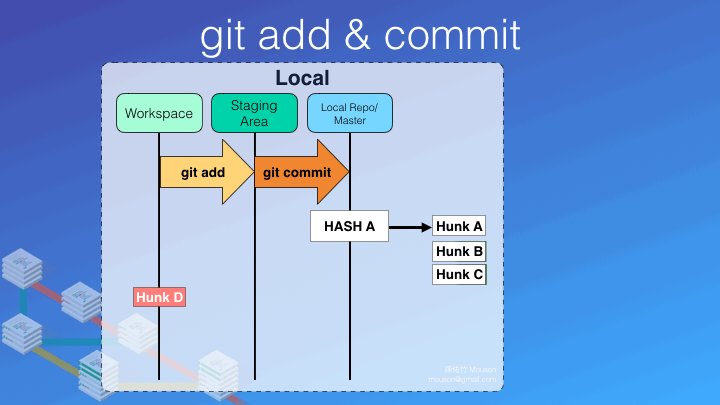
接著假設現在我們有三個 hunk 可以選擇,但,我們只想選擇其中的兩個,這時候透過 git add -p 的機制,我們可以選擇到我們想拉進到舞台區的兩個 hunk,其次一樣透過 git commit 指令,將這兩個 hunk 紀錄到儲存庫區,這時候 GIT 同樣協助產生一個 HASH Code,標示並代表這兩個 hunk。當然,還沒有進到舞台區的剩下那個 hunk,並不會被紀錄下來,因為它還沒被加入到舞台區,自然會被留下。

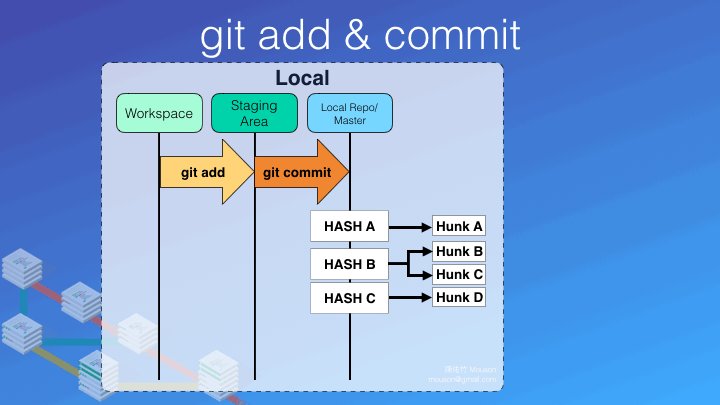
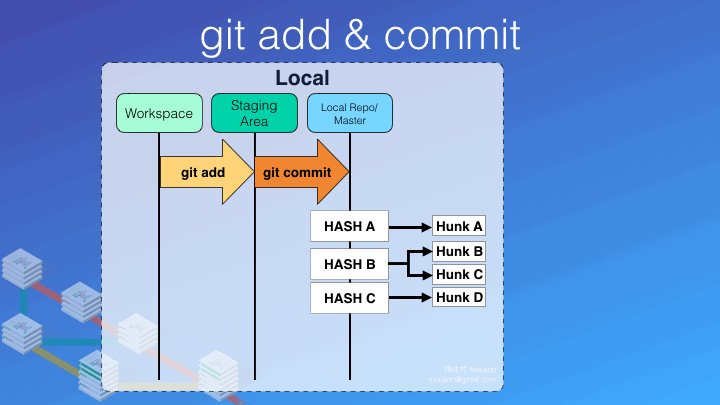
接著繼續完成剩下 hunk 的紀錄動作,接續如第一個範例的流程,透過 git add 加入到舞台區,而後透過 git commit 紀錄這個變更想要紀錄的內容。
最後,我們來看一次範例一與範例二的動畫組合技。

以 SourceTree 舉例,假設一開始的HTML原始碼如下
<html>
<head>
</head>
<body>
<div>Apple 1</div>
<div>Apple 2</div>
<div>Apple 3</div>
</body>
</html>
如果這一天我新增修改成為以下的樣貌,分別在各個 apple 底下新增了兩行,我想把這三個部分如第二個例子分次新增進入到儲存庫:
<html>
<head>
</head>
<body>
<div>Apple 1</div>
<div>Apple 1-1</div>
<div>Apple 1-2</div>
<div>Apple 2</div>
<div>Apple 2-1</div>
<div>Apple 2-2</div>
<div>Apple 3</div>
<div>Apple 3-1</div>
<div>Apple 3-2</div>
</body>
</html>

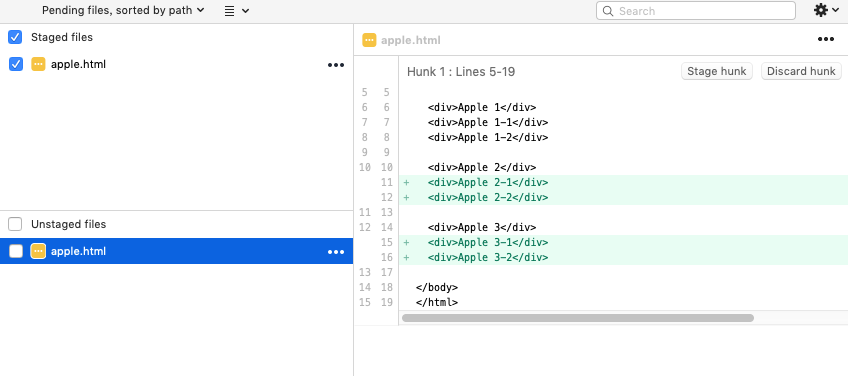
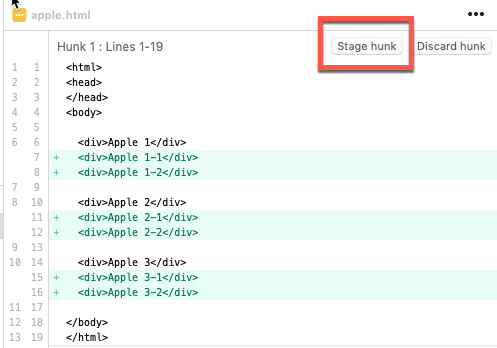
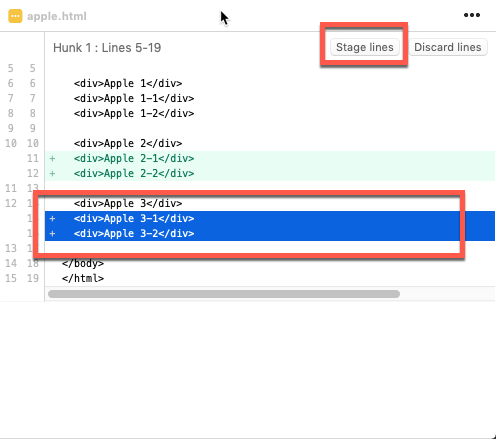
以上面的這個例子來說,GIT 初步會把這三部分的變化自動判斷為一個 hunk,但透過 git add -p 的機制,可以只選取部分的內容進到舞台區,而 SourceTree 這個工具更方便,可以讓使用者直接選想要 add 的行數進入到舞台區。
如動畫中,在左下角可以看到 unstaged files,對應的也就是我們上面所說的工作區,而 unstaged filed 上面,則是 staged files 則是舞台區,右邊可以看到準備被選取或被選取了的 hunk 區。

另外,畫面上也呈現了 stage hunk,供使用者選擇。

如果有選擇想選擇的行號,則以 stage lines 呈現。

連續談了好幾天的 GIT 基礎指令,到了這一天都還在談 add 和 commit 組合在一起使用,步調可能有點慢,但這兩個指令與背後 GIT 的三個區域配合狀態,真的是剛開始使用 GIT 的時候,最容易沒弄清楚的 GIT 原理。
讓我們再複習一次:

很清楚, 不覺得步調慢XD
HASH A 箭頭 hunk A,
HASH B 箭頭 hunk B & hunk C ...
這裡我如果理解沒錯的話,改成:
HASH A 的大框框包住 hunk A,
HASH B 的大框框包住 hunk B & hunk C
不知道適不適合,會這樣想因為我來說更直覺
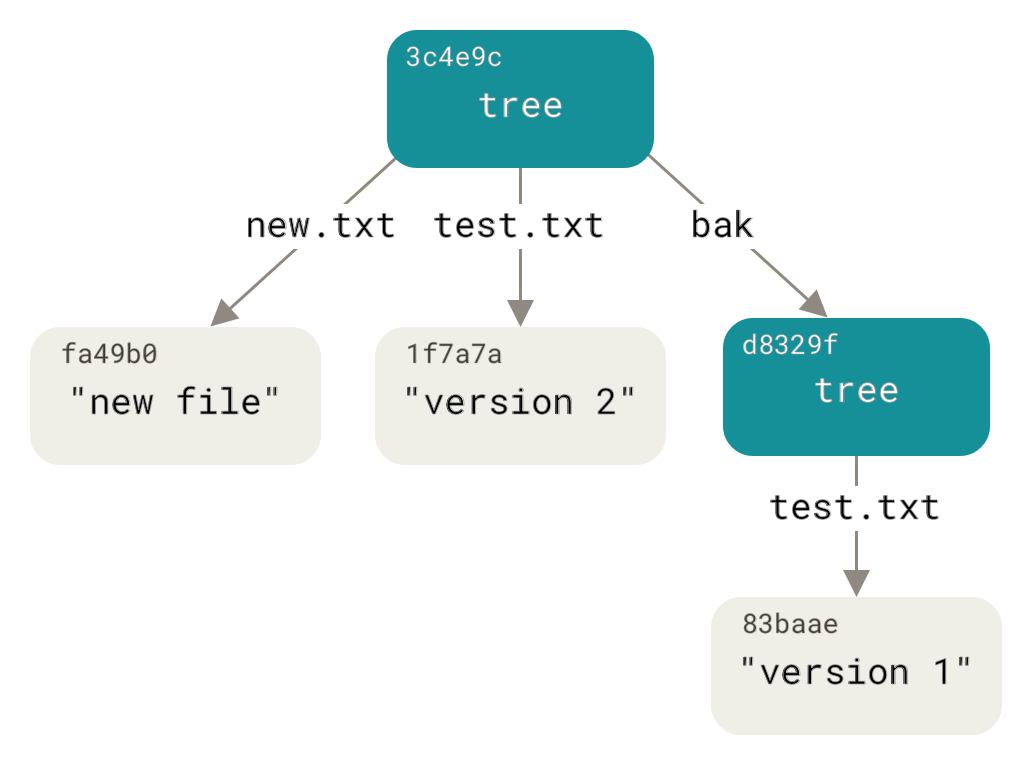
根據 git 官方手冊上面的解釋 https://git-scm.com/book/zh-tw/v2/Git-Internals-Git-Objects 如圖:

底層的實作比較像是樹狀結構,HASH A, B, C 算是整棵樹的頭,由這個頭可以找到背後的一整顆樹。
原本用箭頭指向後面的物件,想表達的就是可以由這個 HASH 找到背後的一包物件們。但,底層的實作上,不同的 HASH 可能指向同一個物件,這時候用大框框框著,整個物件,可能就無法表達到指到同一個物件這件事情。
不過,對於剛開始學習來說,直接用大框框 匡著 HASH 及後面的 hunk 們似乎是不錯描述。但...我懶得改動畫啦!!!!那個動畫當初做超久。
我在我當年第一版簡報中,曾經提過這件事情,但這邊真的太細了,我覺得只會讓初學更害怕使用,所以我後來就不敢再擺細節的架構圖了。
架構圖真的會剪不斷理還亂哪~
動畫很清楚超用心!!
今天發現 vscode 裡面也有 stage lines 的功能,
又離 sourcetree 更遠一步了![]()
我已經被 JetBrain 養習慣了!!!