在app-component.html,主要說明,如下述程式碼:
<tr *ngFor="let employee of employeelists; index as i">
<td>{{i + 1}}</td>
<td>{{employee.serialnumber}}</td>
<td>{{employee.name}}</td>
<td>
<p *ngIf="employee.address.trim() !== ''">
{{employee.address}}
</p>
</td>
</tr>
*ngFor 會導致 被列表中的每個員工資訊都重復執行一次。也就是用let指令,將employeelists的陣列資料指定為employee,這就可以在{{ }}插入值的語法,將陣列中資料,顯示在網頁上。
在員工地址。用上,使用 *ngIf 指令,這樣就可以進行簡單的判斷,如果地址資料不等於空白時,才能在有地址資訊的情況下建立這個元素。
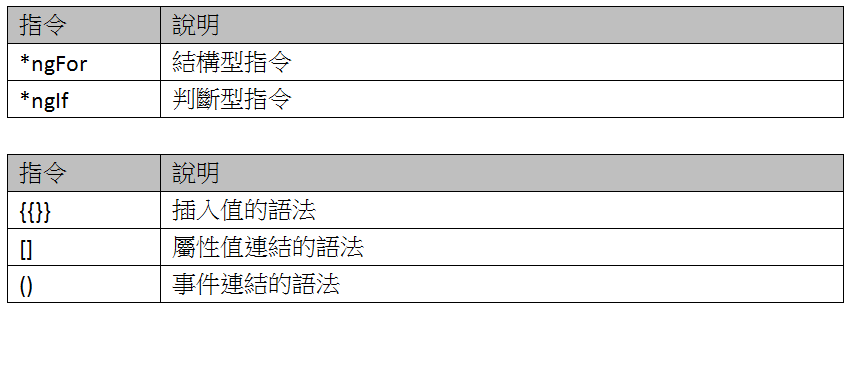
主要的指令,可以整理成下述表格說明。