
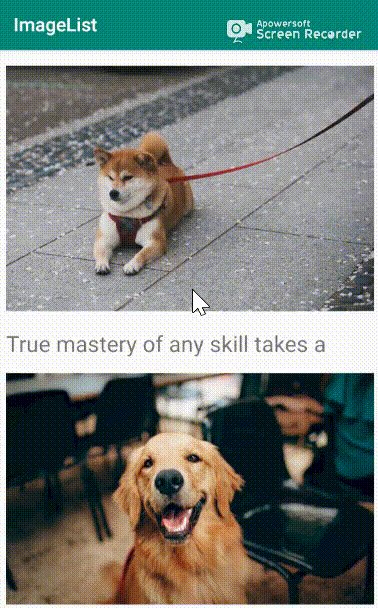
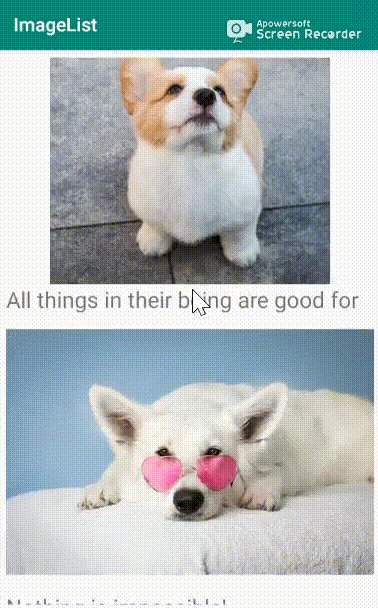
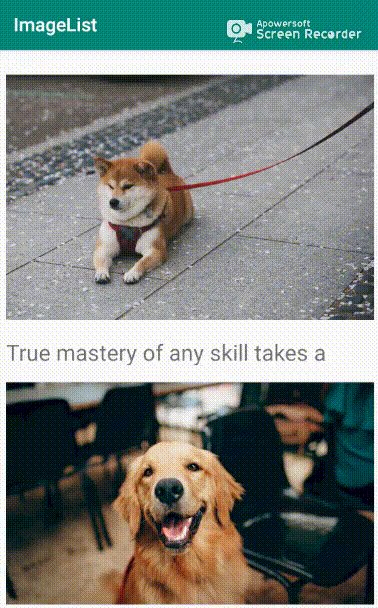
做一個圖片清單,往下滑動頁面會有一組一組圖片和勵志小語出現,這裡應用到RecycleView的功能,是一個很實用且強大的元件。
怎麼做ImageList
定義資料型態 -> 資料畫面設計 -> 在Adapter將畫面和資料綁定 -> 在RecycleView展示
首先建立你的資料庫,把圖片和勵志小語配成一組資料,也就是說每一筆資料都包含一張圖跟一個字串,RecycleView顯示方式是資料一筆筆填進去,所以要給資料的素材。
(左圖是xml拉RecycleView的元件,可以看到資料排列的方式,右圖是實際上一組資料的長相)
按左上Filte/New/Kotlin File建立一個名為List的kt檔,我們要用它來放資料
導入圖片:從網路上抓取一些圖片,從桌面複製後到res/drawable按右鍵貼上(Paste),可以看到他們出現在drawable夾裡囉
P.S 本地練習沒有差,但我不確定推到github上會不會還保有圖片檔,最保險的方法是生成xml檔

data class item (val image : Int, val text : String)
//宣布item資料型態是一個image和一個text
val itemList = mutableListOf( //宣告一個mutableList裡面放好itema們
//引入圖片位置(R.drawable.圖片名稱)
item(R.drawable.pexels_photo_2187304, "True mastery of any skill..."),
item(R.drawable.pexels_photo_2253275, "Sweat is the lubricant of ..."),
item(R.drawable.pexels_photo_1663421,"Bravery never goes out of fashion."),
item(R.drawable.pexels_photo_2896179, "Giving is a reward in itself."),
item(R.drawable.pexels_photo_2664417, "All things in their being are..."),
item(R.drawable.pexels_photo_2607544, "Nothing is impossible!"),
item(R.drawable.pexels_photo_2613329, "Do what you say,say what you do"),
item(R.drawable.pexels_photo_2898222, "Procrastination is the..."))
有了資料素材,但是資料要怎麼呈現?我們要做一個畫面來告訴RecycleView等下怎麼顯示,就像是個範例,定好Image在螢幕上的長寬或Text字體大小等等,因為每一筆資料都是一張圖片和一個字串。
開一個xml檔案,設定好Image和Text在螢幕上顯示的大小,這就是等下adapter會調用的範例畫面
現在我們資料也有了,畫面樣式也有了,要怎麼把他們組合再一起呢?這時候就需要透過一個Adapter來處理。
Adapter這個東西,前幾次試做RecycleView時,我覺得對初學者來說很抽象,難以理解為什麼需要這個東西,試著想像Adapter是一個暫時的表演場所,在這個場所裡:
簡單來說,因為 RecycleView 是一種View ,不能添加子項目,因此在呈現時需要某種工具將資料安排好呈現在 RecycleView 上面。聽起來還是很模糊的話,實作一遍就知道了!這裡比較複雜,可以參考iOS 工程師的 Android 筆記一步一步跟著做。
實作Adapter
class MyAdapter : RecyclerView.Adapter<>()
class MyAdapter : RecyclerView.Adapter<>(){
inner class ViewHolder(itemView : View) : RecyclerView.ViewHolder(itemView){}
}
class MyAdapter : RecyclerView.Adapter<MyAdapter.ViewHolder>(){
inner class ViewHolder(itemView : View) : RecyclerView.ViewHolder(itemView){}
}
鼠標移到紅底,有個紅色燈泡按下去會顯示「Implement members」提示有待執行的方法
class MyAdapter : RecyclerView.Adapter<MyAdapter.ViewHolder>(){
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
}
override fun getItemCount(): Int {
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
}
inner class ViewHolder(itemView : View) : RecyclerView.ViewHolder(itemView)
現在有了資料、有畫面佈局, Adapter 架構也弄出來了,就要開始把他們連結一起、最後讓 RecycleView 呈現,要怎麼做呢?下集待續~
