在前面的章節我們已經介紹過了max-width or min-width以及百分比(%)單位對於 RWD 網站的重要性,現在我們要來設計一個三欄式的流體式網頁,就是經過瀏覽器縮放的過程,將原本是三欄式的排版變成了兩欄然後又變成了一欄,這樣能讓使用者獲得較好的瀏覽體驗。
廢話不多說,我們先來用我們之前學到的max-width和和百分比(%)單位,製作一個可以按比例縮放的三欄式排版吧,我們先看一下 codepen。
這裡我們先看一下 HTML,我用<ul><li>製作了11則的內容,每一個<li>裡面都包含了一個<h2>及<p>,<p>內放了假字填充一下版面。
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8">
<title>Document</title>
<link rel=”stylesheet” href=”all.css”>
<meta name=”viewport” content=”width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
</head>
<body>
<div class=”wrap”>
<ul class=”news”>
<li>
<h2>第一則</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam autem ipsum at cupiditate explicabo sunt unde minima nihil blanditiis aut odit adipisci accusamus dicta aliquam officia incidunt cum suscipit dolores totam dignissimos enim sint, reiciendis fugiat quae! Aliquid odio numquam libero iste. Nobis voluptatibus dolore eius, iusto placeat atque perspiciatis.</p>
</li>
<li>
<h2>第二則</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam autem ipsum at cupiditate explicabo sunt unde minima nihil blanditiis aut odit adipisci accusamus dicta aliquam officia incidunt cum suscipit dolores totam dignissimos enim sint, reiciendis fugiat quae! Aliquid odio numquam libero iste. Nobis voluptatibus dolore eius, iusto placeat atque perspiciatis.</p>
</li>
<li>
<h2>第三則</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam autem ipsum at cupiditate explicabo sunt unde minima nihil blanditiis aut odit adipisci accusamus dicta aliquam officia incidunt cum suscipit dolores totam dignissimos enim sint, reiciendis fugiat quae! Aliquid odio numquam libero iste. Nobis voluptatibus dolore eius, iusto placeat atque perspiciatis.</p>
</li>
<li>
<h2>第四則</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam autem ipsum at cupiditate explicabo sunt unde minima nihil blanditiis aut odit adipisci accusamus dicta aliquam officia incidunt cum suscipit dolores totam dignissimos enim sint, reiciendis fugiat quae! Aliquid odio numquam libero iste. Nobis voluptatibus dolore eius, iusto placeat atque perspiciatis.</p>
</li>
<li>
<h2>第五則</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam autem ipsum at cupiditate explicabo sunt unde minima nihil blanditiis aut odit adipisci accusamus dicta aliquam officia incidunt cum suscipit dolores totam dignissimos enim sint, reiciendis fugiat quae! Aliquid odio numquam libero iste. Nobis voluptatibus dolore eius, iusto placeat atque perspiciatis.</p>
</li>
<li>
<h2>第六則</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam autem ipsum at cupiditate explicabo sunt unde minima nihil blanditiis aut odit adipisci accusamus dicta aliquam officia incidunt cum suscipit dolores totam dignissimos enim sint, reiciendis fugiat quae! Aliquid odio numquam libero iste. Nobis voluptatibus dolore eius, iusto placeat atque perspiciatis.</p>
</li>
<li>
<h2>第七則</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam autem ipsum at cupiditate explicabo sunt unde minima nihil blanditiis aut odit adipisci accusamus dicta aliquam officia incidunt cum suscipit dolores totam dignissimos enim sint, reiciendis fugiat quae! Aliquid odio numquam libero iste. Nobis voluptatibus dolore eius, iusto placeat atque perspiciatis.</p>
</li>
<li>
<h2>第八則</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam autem ipsum at cupiditate explicabo sunt unde minima nihil blanditiis aut odit adipisci accusamus dicta aliquam officia incidunt cum suscipit dolores totam dignissimos enim sint, reiciendis fugiat quae! Aliquid odio numquam libero iste. Nobis voluptatibus dolore eius, iusto placeat atque perspiciatis.</p>
</li>
<li>
<h2>第九則</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam autem ipsum at cupiditate explicabo sunt unde minima nihil blanditiis aut odit adipisci accusamus dicta aliquam officia incidunt cum suscipit dolores totam dignissimos enim sint, reiciendis fugiat quae! Aliquid odio numquam libero iste. Nobis voluptatibus dolore eius, iusto placeat atque perspiciatis.</p>
</li>
<li>
<h2>第十則</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam autem ipsum at cupiditate explicabo sunt unde minima nihil blanditiis aut odit adipisci accusamus dicta aliquam officia incidunt cum suscipit dolores totam dignissimos enim sint, reiciendis fugiat quae! Aliquid odio numquam libero iste. Nobis voluptatibus dolore eius, iusto placeat atque perspiciatis.</p>
</li>
<li>
<h2>第十一則</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam autem ipsum at cupiditate explicabo sunt unde minima nihil blanditiis aut odit adipisci accusamus dicta aliquam officia incidunt cum suscipit dolores totam dignissimos enim sint, reiciendis fugiat quae! Aliquid odio numquam libero iste. Nobis voluptatibus dolore eius, iusto placeat atque perspiciatis.</p>
</li>
</ul>
</div>
</body>
</html>
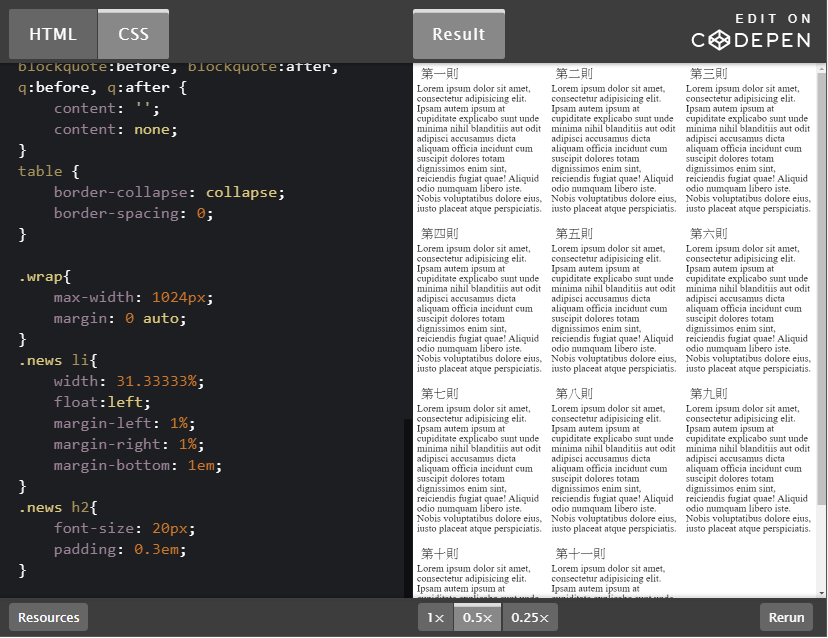
然後我們看一下 CSS 碼是怎麼樣做到三欄式的排版。
.wrap{
max-width: 1024px;
margin: 0 auto;
}
.news li{
width: 31.33333%;
float:left;
margin-left: 1%;
margin-right: 1%;
margin-bottom: 1em;
}
.news h2{
font-size: 20px;
padding: 0.3em;
}
不免俗的我們依然會用.wrap來將網頁內容置中,而且我設定1024px的寬度使用的是max-width,然後.news li我們使用{float:left}來讓他們能夠橫向並排,因為我想要三欄式,所以我的width設定為31.33333%,為了要讓他們左右都能有一些空間,所以我又設定了margin-left及margin-right 各1%的值,這樣湊起來大概近乎100%滿版,所以你就會看到以下的效果。
是不是的確有按照比例縮放呀?但是怎麼好像有一點怪怪的,是有縮放沒錯,但好像不是要這樣的感覺耶,這個縮到最後好像有一點不知道該怎麼瀏覽內容了。
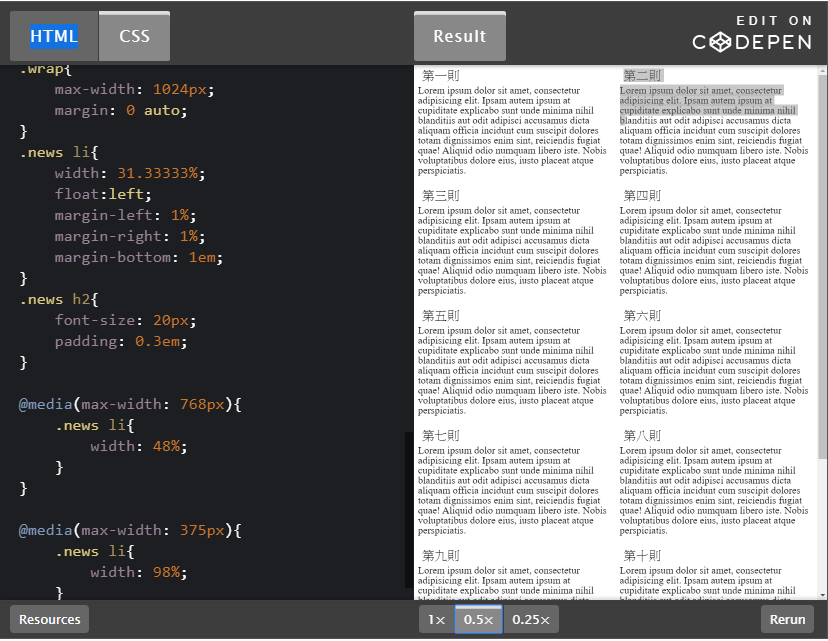
所以我們現在要來將網頁內容改成流水式,加上我們之前介紹的 media query 就可以了,現在我們將 media 加入 CSS 了,看一下 codepen 吧。
在 CSS 的最後面,我加入了 media query,其他沒有任何變動。
.wrap{
max-width: 1024px;
margin: 0 auto;
}
.news li{
width: 31.33333%;
float:left;
margin-left: 1%;
margin-right: 1%;
margin-bottom: 1em;
}
.news h2{
font-size: 20px;
padding: 0.3em;
}
@media(max-width: 768px){
.news li{
width: 48%;
}
}
@media(max-width: 375px){
.news li{
width: 98%;
}
}
意思就是當瀏覽器縮小到768px時,將.news li的寬度從原來的31.3333%調整成48%,讓網頁內容變成兩欄式,當瀏覽器縮小到375px時,則調整成98%,網頁就會變成一欄式,這樣子使用者的瀏覽體驗會好很多,我們來看一下效果吧。
以上就是三欄流體式排版的設計,今天就介紹到這裡,謝謝~~

今天的主題文章講到三欄式網頁設計,
剛好前陣子看到這個css3效果蠻像的,也可以參考看看...
demo: http://www.web3d.url.tw/ITHELP/CSS_20190926/3frame_news.htm
<style>
.newspaper
{
padding:1em;
/*設定欄數*/
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
/*設定欄間隙*/
-webkit-column-gap: 2%; /* Chrome, Safari, Opera */
-moz-column-gap: 2%; /* Firefox */
column-gap:2%;
/*設定欄分隔島樣式*/
-webkit-column-rule-style:dotted;
-moz-column-rule-style:dotted;
column-rule-style:dotted;
}
h2
{
padding:0em 1em;
column-span:1;
-webkit-column-span:1; /* Safari and Chrome */
}
@media(max-width: 768px){
.newspaper
{
-moz-column-count:2; /* Firefox */
-webkit-column-count:2; /* Safari and Chrome */
column-count:2;
}
}
@media(max-width: 375px){
.newspaper
{
-moz-column-count:1; /* Firefox */
-webkit-column-count:1; /* Safari and Chrome */
column-count:1;
}
}
</style>
<div class="newspaper">
<h2>爸爸的背影。</h1>
<p>我說道:「爸爸,你走吧。」他往車外看了看說:「我買幾個橘子去。你就在此地,不要走動。」我看那邊月台的柵欄外有幾個賣東西的等著顧客。走到那邊月台,須穿過鐵道,須跳下去又爬上去。父親是一個胖子,走過去自然要費事些。我本來要去的,他不肯,只好讓他去。我看見他戴著黑布小帽,穿著黑布大馬褂,深青布棉袍,蹣跚地走到鐵道邊,慢慢探身下去,尚不大難。可是他穿過鐵道,要爬上那邊月台,就不容易了。他用兩手攀著上面,兩腳再向上縮;他肥胖的身子向左微傾,顯出努力的樣子,這時我看見他的背影,我的淚很快地流下來了。我趕緊拭乾了淚。怕他看見,也怕別人看見。我再向外看時,他已抱了朱紅的桔子往回走了。過鐵道時,他先將桔子散放在地上,自己慢慢爬下,再抱起桔子走。到這邊時,我趕緊去攙他。他和我走到車上,將桔子一股腦兒放在我的皮大衣上。於是撲撲衣上的泥土,心裡很輕鬆似的。過一會兒說:「我走了,到那邊來信!」我望著他走出去。他走了幾步,回過頭看見我,說:「進去吧,裡邊沒人。」等他的背影混入來來往往的人里,再找不著了,我便進來坐下,我的眼淚又來了。</p>
</div>
喔喔,來瞧瞧,謝謝分享~~~![]()
請問在
.new li裡面的31.33333%如何算出再來呢?
在768px和375px分別要如何算出在瀏覽器需求的48%和98%呢?需要用/方式計算嗎?
Hi wen:
在使用 % 相對單位來做排版時,不用計算瀏覽器實際寬度,百分比的方式會讓他自己計算。
在 .new li 裡,因為我想讓每一個 li 呈現各 1/3 的版面,所以每一個區塊佔幅為 33.33333%,分別由左右各 1% 的 margin 和實際寬度 31.33333% 組成,有三個共可組成滿版 100%。
而在 768px 內,因為我想讓每一個 li 呈現各 1/2 的版面,所以每一個區塊佔幅為 50%,分別由左右各 1% 的 margin 和實際寬度 48% 組成,有二個共可組成滿版 100%。
在 375px 內也同理,因為我想讓每一個 li 呈現近忽 100% 的版面,分別由左右各 1% 的 margin 和實際寬度 98% 組成,每一個都可呈現滿版 100%。
就是這樣計算出來的,
希望有幫助到你喔。
Hi Alec~~
哇喔~~原來如此,晃然大悟
只要有100%可以計算,我不需要太擔心它的問題了,謝謝你詳細說明!!!
![]()