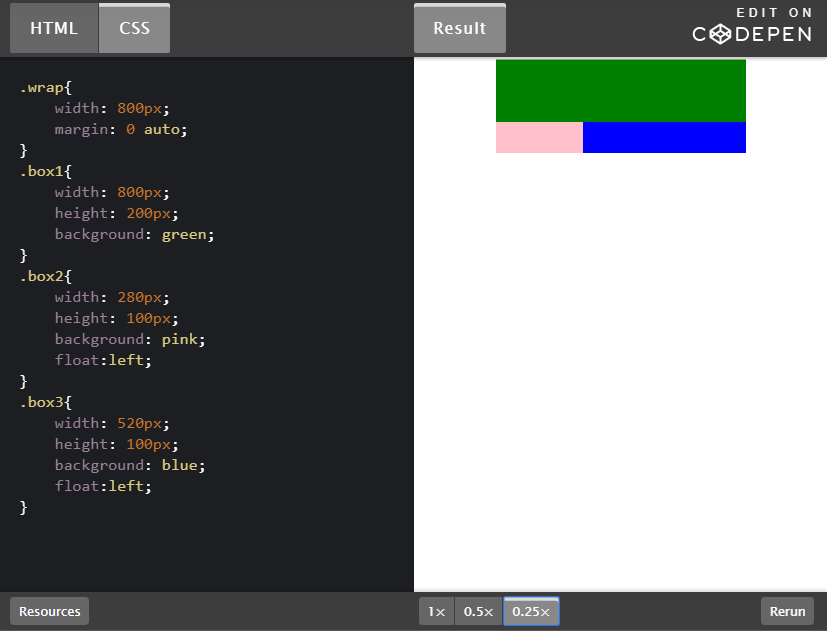
過往我們不管是設width寬、height高時,或是在做margin或padding,比較習慣的單位都是用px,現在我們要改用%百分比,但在改用百分比前我們先來看看若用px單位來寫這個網頁會發生甚麼事,請看 codepen。
在 HTML 方面我們很簡單的寫了三個<div>,box1~box3,並且用.wrap包起來。
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8">
<title>Document</title>
<link rel=”stylesheet” href=”all.css”>
<meta name=”viewport” content=”width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
</head>
<body>
<div class=”wrap”>
<div class=”box1"></div>
<div class=”box2"></div>
<div class=”box3"></div>
</div>
</body>
</html>
然後在 CSS 部分,設定了.wrap為800px寬度,而且我是用傳統的width不是max-width,並且設定了{margin:0 auto},讓網頁內容可以置中,box1我也設定了800px寬度及高度200px,box2我設定了280px寬度及高度100px ,box3則是設定了520px寬度及高度100px ,而且box2、box3我都設定了{float:left},讓他們能夠並排,CSS 程式碼就在下方。
.wrap{
width: 800px;
margin: 0 auto;
}
.box1{
width: 800px;
height: 200px;
background: green;
}
.box2{
width: 280px;
height: 100px;
background: pink;
float:left;
}
.box3{
width: 520px;
height: 100px;
background: blue;
float:left;
}
然後這樣的網頁在進行瀏覽器大小縮放時會產生什麼樣的狀況呢?

沒錯,如同影片狀況,當瀏覽器縮小到小於800px時,下方會立即出現X軸,並且你觀察box1~box3的比例並沒有隨同瀏覽器縮小而一起縮放,只是右邊的瀏覽器邊界一直遮蔽過來而已。
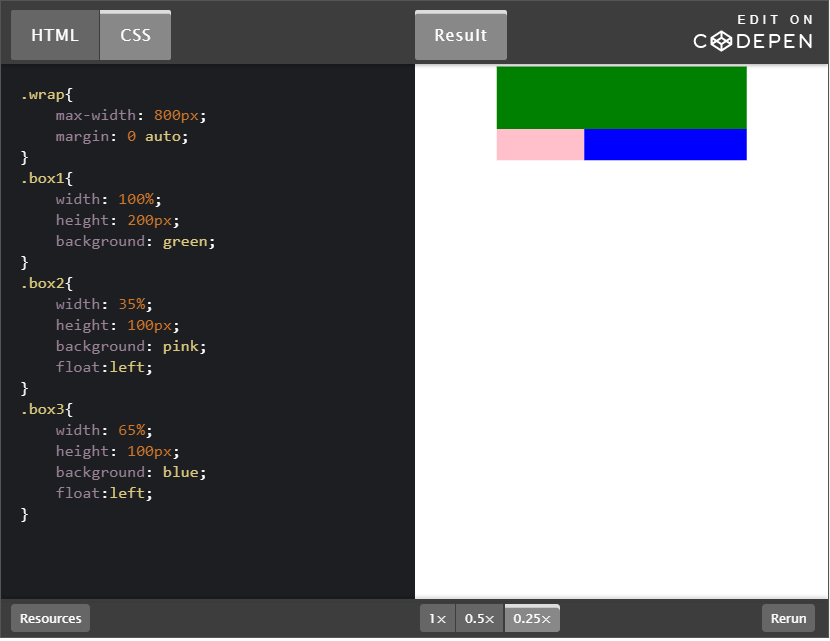
上面示範了px版本的單位,現在我們將要開始改用百分比(%),請看下面 codepen。
除了把px改成百分比而已,我還將.wrap的寬度800px改用max-width,我要做出一模一樣的網頁,所以本來box1的width:800px;,我改成了100%,box2的width:280px;,我改成了35%,box3的width:520px;,我改成了65%,而高度在設定上我還是使用px,CSS 如下。
.wrap{
max-width: 800px;
margin: 0 auto;
}
.box1{
width: 100%;
height: 200px;
background: green;
}
.box2{
width: 35%;
height: 100px;
background: pink;
float:left;
}
.box3{
width: 65%;
height: 100px;
background: blue;
float:left;
}
來看看網頁在進行瀏覽器大小縮放時會產生什麼樣的效果呢?

果然,當我們把寬度width的單位從px改為百分比(%),並且.wrap改用max-width我們在縮放瀏覽器大小時,縮小到800px以下時,box1~box3也跟著一起按比例的縮放了,並且下方並沒有產生X軸喔。
以上,就是我們改用百分比(%)單位,而讓網站內容自由縮放的介紹,下次見。

https://fonts.google.com/?subset=chinese-simplified
這個超酷的
網頁三大要素之一的"字型" 建議排入課程喔
註: 什麼是網頁三大要素的另外兩項呢...嗯~我也不知道XD
我來研究研究先~~謝謝你的分享~
![]()
挖靠,使用超簡單,我找一天把它塞進鐵人賽分享中,謝謝你的建議~
![]()
html javascript css

![]()