大家好,今天跟大家一起學習如何在Visual Studio 2017 寫一個簡單的班表。
今天主要做的部分為顯示畫面的地方,因為本人的美工實在很差,所以如果懂CSS的朋友,可以自己優化畫面QQ
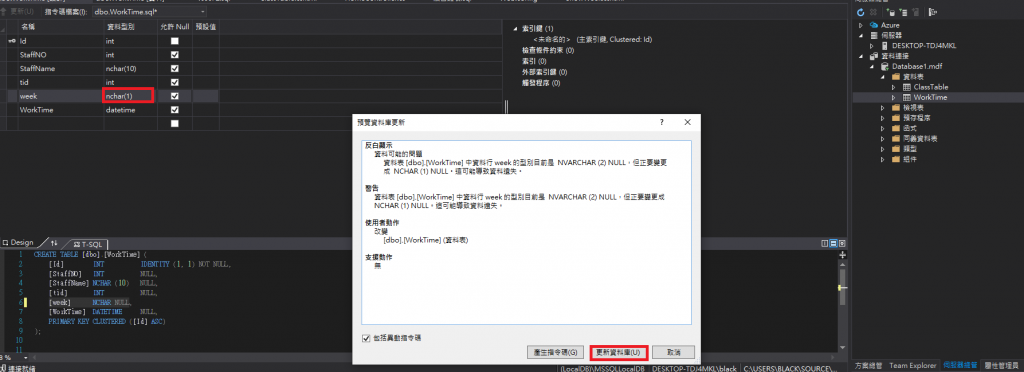
Step 0. 修正資料庫欄位大小
【Day 5】 在Visual Studio 2017 寫一個簡單的班表(2/3)

Step 1. 班表的controller
public ActionResult ClassTable() {
string[] arr = Get_Week_List();
ViewBag.W1 = arr[0]; //本週 星期一
ViewBag.W2 = arr[1]; //本週 星期二
ViewBag.W3 = arr[2]; //本週 星期三
ViewBag.W4 = arr[3];//本週 星期四
ViewBag.W5 = arr[4]; //本週 星期五
ViewBag.W6 = arr[5]; //本週 星期六
ViewBag.W7 = arr[6]; //本週 星期日
DataTable dt = new DataTable();
string sqlStr = @"
select
tid,
[period],
[showtime],
'' as 'worktime',
'' as [week],
'' as 'StaffName',
convert(varchar,getDate(), 112) as 'compare_today' --用來判斷的今日日期
from
dbo.ClassTable
where
-- 空白的區間
tid not in (
select
t.tid
from
dbo.ClassTable t
where
t.is_use='1'
)
union all
select
t.tid,
t.[period],
t.[showtime],
ISNULL(convert(varchar,w.worktime, 111),'') as 'worktime',
ISNULL(w.[week],'') as [week],
ISNULL(w.StaffName,'') as 'StaffName',
convert(varchar,getDate(), 112) as 'compare_today' --用來判斷的今日日期
from
dbo.ClassTable t
left join dbo.WorkTime w
on t.tid = w.tid
where
t.is_use='1'
order by tid
";
using (SqlConnection conn = new SqlConnection(strConnString))
{
conn.Open();
using (SqlCommand cmd = new SqlCommand())
{
cmd.Connection = conn;
cmd.CommandText = sqlStr;
dt.Load(cmd.ExecuteReader());
}
}
return View(dt);
}
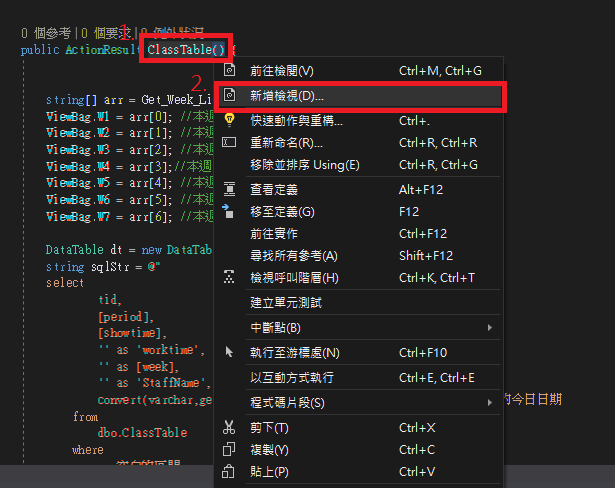
Step2. 新增View頁面
Step3. View頁面的程式碼
CSS參考語法: html中給表格添加斜線
@model System.Data.DataTable
@{
ViewBag.Title = "ClassTable";
<style type="text/css">
.diagonal {
border-top: 40px #D6D3D6 solid; /*上邊框寬度等於表格第一行行高*/
width: 0; /*讓容器寬度為0*/
height: 0; /*讓容器高度為0*/
border-left: 80px #BDBABD solid; /*左邊框寬度等於表格第一行第一格寬度*/
position: relative; /*讓裏面的兩個子容器絕對定位*/
}
.right-top {
position: absolute;
top: -40px;
left: -40px;
width: 35px;
}
.left-bottom {
position: absolute;
top: -25px;
left: -70px;
width: 55px;
}
</style>
<table id="fruit_table" border="1" class="table table-condensed">
<caption>排班表</caption>
<colgroup>
<col style="background:lightblue">
<col span="7">
</colgroup>
<thead>
<tr>
<th style="width:80px;">
<div class="diagonal">
<div class="right-top">星期</div>
<div class="left-bottom">時間</div>
</div>
</th>
<th id="Sunday"><p align="center"><font color="red">星期日<br />@ViewBag.W7</font></th>
<th id="Monday"><p align="center">星期一<br /> @ViewBag.W1</th>
<th id="Tuesday"><p align="center">星期二<br /> @ViewBag.W2</th>
<th id="Wednesday"><p align="center">星期三<br />@ViewBag.W3</th>
<th id="Thursday"><p align="center">星期四<br /> @ViewBag.W4</th>
<th id="Friday"><p align="center">星期五<br /> @ViewBag.W5</th>
<th id="Saturday"><p align="center"><font color="green">星期六 <br />@ViewBag.W6</font></th>
</tr>
</thead>
<tbody>
@foreach (System.Data.DataRow dr in Model.Rows)
{
var today = int.Parse(dr["compare_today"].ToString());
var StaffName = dr["StaffName"];
<tr>
@*節次表*@
<td headers="time">@Html.DisplayFor(modelItem => dr["showtime"])</td>
@*星期日*@
<td>
@if (dr["week"].ToString() == "日" && dr["worktime"].ToString() == @ViewBag.W7)
{
<center>
<span style="color:cornflowerblue;">@Html.DisplayFor(modelItem => dr["StaffName"])</span>
</center>
}
else
{
<center>
無人值班
</center>
}
</td>
@*星期一*@
<td>
@if (dr["week"].ToString() == "一" && dr["worktime"].ToString() == @ViewBag.W1)
{
<center>
<span style="color:cornflowerblue;">@Html.DisplayFor(modelItem => dr["StaffName"])</span>
</center>
}
else
{
<center>
無人值班
</center>
}
</td>
@*星期二*@
<td>
@if (dr["week"].ToString() == "二" && dr["worktime"].ToString() == @ViewBag.W2)
{
<center>
<span style="color:cornflowerblue;">@Html.DisplayFor(modelItem => dr["StaffName"])</span>
</center>
}
else
{
<center>
無人值班
</center>
}
</td>
@*星期三*@
<td>
@if (dr["week"].ToString() == "三" && dr["worktime"].ToString() == @ViewBag.W3)
{
<center>
<span style="color:cornflowerblue;">@Html.DisplayFor(modelItem => dr["StaffName"])</span>
</center>
}
else
{
<center>
無人值班
</center>
}
</td>
@*星期四*@
<td>
@if (dr["week"].ToString() == "四" && dr["worktime"].ToString() == @ViewBag.W4)
{
<center>
<span style="color:cornflowerblue;">@Html.DisplayFor(modelItem => dr["StaffName"])</span>
</center>
}
else
{
<center>
無人值班
</center>
}
</td>
@*星期五*@
<td>
@if (dr["week"].ToString() == "五" && dr["worktime"].ToString() == @ViewBag.W5)
{
<center>
<span style="color:cornflowerblue;">@Html.DisplayFor(modelItem => dr["StaffName"])</span>
</center>
}
else
{
<center>
無人值班
</center>
}
</td>
@*星期六*@
<td>
@if (dr["week"].ToString() == "六" && dr["worktime"].ToString() == @ViewBag.W6)
{
<center>
<span style="color:cornflowerblue;">@Html.DisplayFor(modelItem => dr["StaffName"])</span>
</center>
}
else
{
<center>
無人值班
</center>
}
</td>
</tr>
}
</tbody>
</table>
}
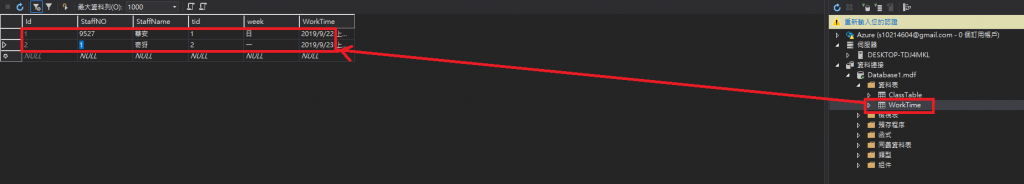
Step 4.資料庫裡面的資料
Step 5. 完成後的畫面

如果有興趣的延伸功能的話,可以試著做看看本週跟上下週的切換功能。
如果有什麼奇怪的功能,歡迎邦友一起討論,雖然我不一定做得出來~~~
