從前幾天可以知道從RSS拿出我們要的訊息,那接下來就是要拿歷史訊息的方法了。
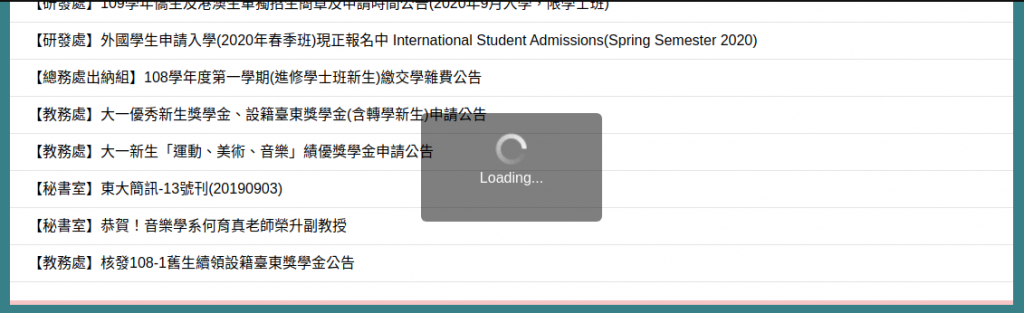
首先,可以發現到當Google Chrome瀏覽器載入最新消息的頁面時候,當滑鼠移到頁面的最底端,會發現變成下面這張截圖:

過一陣子之後,後續的歷史訊息就會顯示再網頁上面了。由此可見,可以推斷出這個模式是這樣子的:
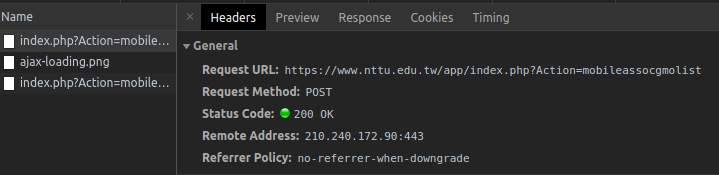
AJAX請求,並將回應的訊息渲染到頁面上面將上述的步驟試過一遍之後,可以發現是正確的,可以從用F12打開的網頁開發控制中的「Network」分頁發現,如下圖:



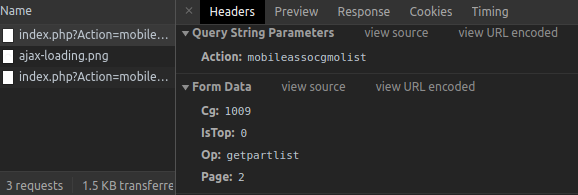
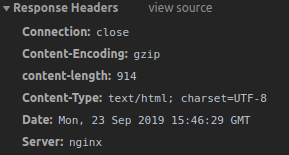
可以從上面的四張圖片發現到下面幾件事情:
POST方法請求https://www.nttu.edu.tw/app/index.php?Action=mobileassocgmolist網址Form Data)為:
那如果是「校內活動」的分類呢?利用上面方法分析,可以發現下面的行為:
POST方法請求https://www.nttu.edu.tw/app/index.php?Action=mobileassocgmolist網址Form Data)為:
所以,我們可以歸納出如下的結論:
POST丟上去的資料不同,唯一差別的是,指定分類(Cg),以及分頁號碼(Page)明天,我們就可以依照今日分析出的方法,來實做出我們所需要的各個訊息種類的所有訊息擷取器了!
敬請期待!
