本文同步刊載於我的個人部落格:記帳程式|07. 記帳程式畫面布局

經過好幾天枯燥無趣的環境設定,今天終於可以進到比較有趣的前端畫面開發了!

對於後面幾天要開發的功能,順手將前面第三篇規劃預計要做的功能畫成了心智圖,有地圖在手,才不會像前幾天莫名其妙就設定了三天的環境迷失方向(汗)。
不過看完全部要做的內容後,我可以大膽的假設 30 天做不完,估計只能做完基本功能的其中幾個,況且應該還要弄一些後端的內容讓整個系統更完整,有順利完賽的話之後再接續著完成這個「比想像中更麻煩」的 side project 吧!
頭都洗到第七天了,只好繼續洗下去了...
murmur 結束。於是今天要從最基本的網站的 layout 開始刻起,先將外框刻出來!
前幾天提到一個使用 Vue 與 element-ui 包好的「後台前端解決方案」,先附上官方文件:
也就是說,作者已經將大家實作後台時,可能會用到的元件都包山包海放進去了,直接載下來改比較省工沒錯,但稍微瀏覽後又將它 build 起來,發現這包程式實在太大包了,與其將它瘦身,不如參考它的結構,自己用 Vue 與 Element 建起來。
首先從布局開始看,官網文件貼心的給了圖:

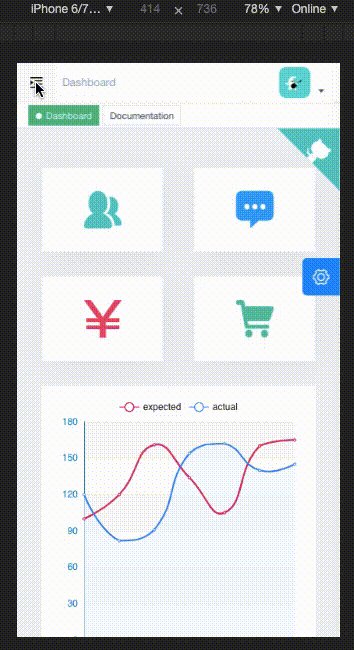
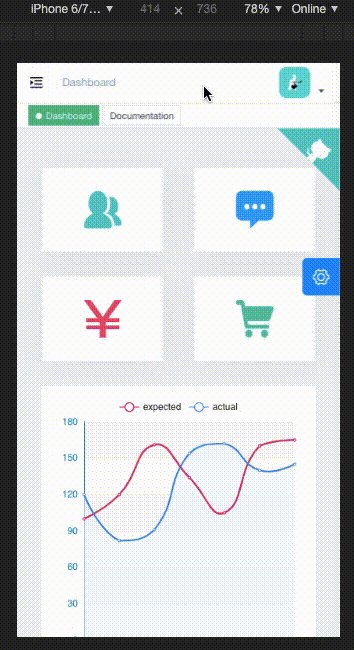
考慮到我的記帳程式主要會用手機操作,可以收合的選單列是必要的,因此我會取用其中的 Sidebar(功能選單)、Navbar(標題及設定)、AppMain(內容),這三塊當作我的記帳程式布局。

測試了一下,在手機上也有不錯的效果,不過根據官方說法,element-ui 的定位是桌面端後台框架,是 vue-element-admin 自己簡單用 media query 做了 RWD,看來之後還是要自己調整。
於是參考 element-ui 中的「Container 布局容器」,安排出主要布局如下:
<template>
<el-container class="app-layout">
<Sidebar />
<el-container>
<Header />
<el-main class="app-main">
<slot />
</el-main>
</el-container>
</el-container>
</template>
<script>
import Header from './components/Header'
import Sidebar from './components/Sidebar'
export default {
name: 'Layout',
components: { Header, Sidebar }
}
</script>
<template>
<el-header
class="app-header"
height="60px"
>
<el-dropdown>
<i
class="el-icon-setting"
style="margin-right: 15px"
></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>設定</el-dropdown-item>
<el-dropdown-item>登出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>Dez</span>
</el-header>
</template>
<template>
<el-aside
class="app-sidebar"
width="200px"
>
<el-menu>
<el-menu-item index="1">
<template slot="title"><i class="el-icon-notebook-1"></i>月記帳本</template>
</el-menu-item>
<el-menu-item index="2">
<template slot="title"><i class="el-icon-money"></i>帳戶管理</template>
</el-menu-item>
<el-menu-item index="3">
<template slot="title"><i class="el-icon-pie-chart"></i>圖表分析</template>
</el-menu-item>
</el-menu>
</el-aside>
</template>
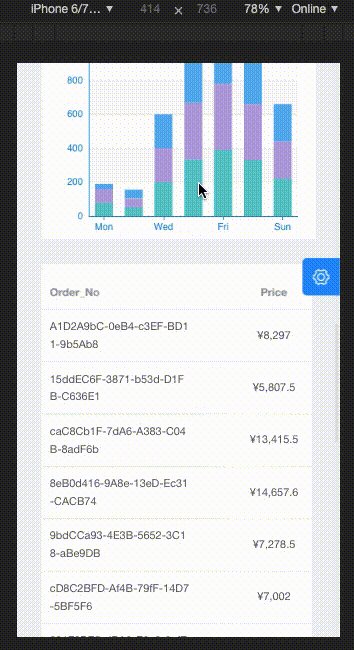
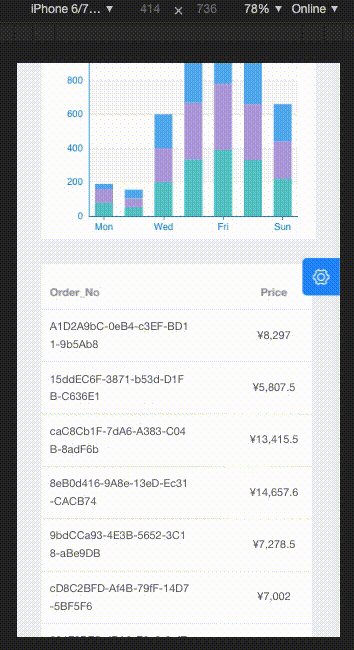
最後組合起來的成果如下:

在主內容的地方,先引入一個暫時的 datepicker 確認畫面。
今天的程式碼請參考:Github
今天從 vue-element-admin 參考了整體的布局,並自己另外用 element-ui 完成了記帳程式的布局,看起來好像有那麼一點樣子了,明天再繼續雕畫面後,就可以開始開發第一個功能 —— 「月記帳本」了,我們明天見!
