北冥有魚,其名為鯤。鯤之大,不知其幾千里也。化而為鳥,其名為鵬。鵬之背,不知其幾千里也;怒而飛,其翼若垂天之雲。是鳥也,海運則將徙於南冥。南冥者,天池也。
今天我們介紹另外一個開發工具。這是一個在線(on-line)工具,所謂在線工具,就是上網就可以使用,不必安裝,也不佔電腦的資源,不論是誰的電腦、不論在任何地方,連上就可以修改同一個專案,非常方便。對於一個在線的開發工具而言,必須俱備以下功能,現在就讓我們逐一介紹:
更棒的是,Stackblitz的使用方法及畫面也與 VS. Code 雷同。另外還有一個好處,上網就是透過瀏覽器,而Angular程式執行結果也是透過瀏覽器執行,因此,可以即時顯現修改所造成的影響,更直覺,更方便。
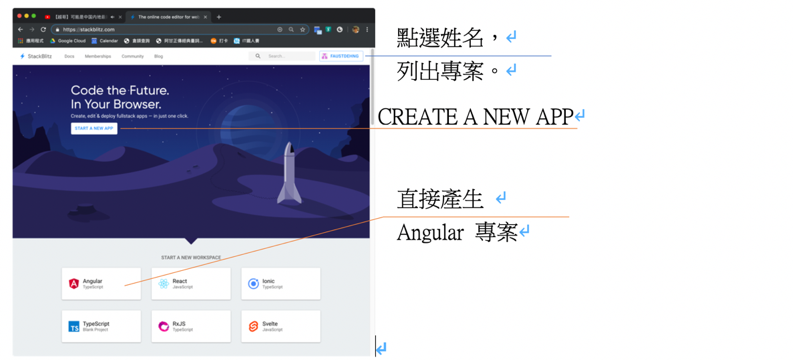
Stackblize 自動使用 github 來儲/取專案,也可以和 github 共用密碼,建議先註冊github帳戶,然用在Stackblize中與github共用帳號。連上網站,可以點選 (CREATE A NEW APP) 後,再選擇 Angular, 或是直接點選下方的 Angular (TypeScript) 就可以直接產生一個專案。
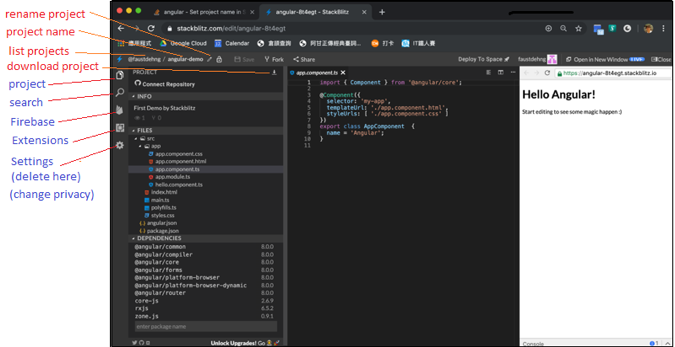
產生專案後,畫面如下,是否和 VS. Code 很像?在最右方多了一個結果顯示框,即時檢視顯示效果。在左方多了INFO 標簽,可以寫一些專案說明。也多了一個DEPENDENCIES, 記錄所使用的元件版本。
從 project name 可以看見專案名稱,點選旁邊筆的圖標,可以修改專案名稱 (rename project), 專案名稱必須在整個stackblitz中是唯一的,因此可以考慮加上個人特有的關鍵字(如姓名)。點選專案名稱前面的帳戶名稱,可以列出所有的專案(list projects)。
在修改專案名稱的那支筆右邊,磁碟片形狀的圖標代表儲存,再右邊 FORK,代表複製產生一個新的專案,這是一個很常用的功能,例如我們要以目前專案為基礎建立一個新的專案時,就可以點選 FORK,就可以建立一個等同於現行專案的新專案。
點選左視窗右上角,有一個下載的符號,點選後,可以下載專案(download project),得到的是一個ZIP壓縮檔。若是要上傳專案(upload project),直接把檔案拖曳至檔案區(FILES)即可。
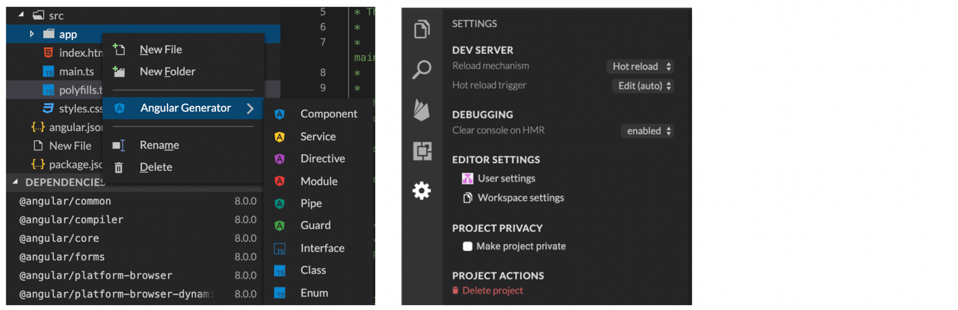
我們留意,在元件資料夾中,沒有看到 .spec.ts 的檔案 (只有 .html, .ts, .css) ,這表明若是要在 stackblitz 中作單元測試,還要動點小手術,或許將來的版本,可以自動產生,像 VS. Code 一樣方便吧! 我們就拭目以待吧。接著,我們按右鍵,可以列出選項,包含創建 Angular 元件,如下(左)圖所示:
在畫面右視窗中,可以看到執行的URL,意思是說,在其他電腦,輸入這個網址,直接連上這個專案,看其結果。URL的格式是
https://<專案名稱>.stackblitz.io
EXAMPLE: https://angular-faust-demo.stackblitz.io
最左方有一列工具,若是要取消公開,或是要刪除專案,必須點選最後一個 settings, 如上(右)圖所示。
勾選 Make project private 就取消了公開,除非取消公開,否則任何上線的人都可以修改,只要連上網址,就可以修改專案。
https://www.stackblitz.com/edit/<專案名稱>
EXAMPLE: https://www.stackblitz.com/edit/angular-faust-demo
若是要刪除專案,選擇(紅字的) Delete project.
因為 stackblitz 適合開發,並不合適產品的發佈,因此可以透過 filebase 來發佈,filebase 提供許多方案可以提供 Angular 的執行環境,其中也有免費的方案,是測試或試運行,甚至於直接上線運行時很好的選擇,firebase亦稱作Backend as a Service(BAAS), 又是一個陌生人,這個就先擱著,對於 firebase 我們也就不多作介紹,大家可以自己閱讀相關的文章。
