小心駛得萬年船。
對,莫非定律,哪一點沒有考慮到,哪裡就會出錯。測試是非常...非常...非常重要的。以進行的時間點來分,有Unit Test (單元測試), SIT (系統整合測試),UAT(客戶驗收測試)。找出問題的時間點愈早,修復的成本就愈小。
在 Angular 使用 Kama 這個測試運行器 (test runner), 就是一個可以測試 Angular 程式的程式。因為與 src/karma.spec.ts 的設定有關,我在此不逐一介紹,例如這個檔案中 browsers: ['Chrome'], 就設定以 Chrome 來測試。以 .spec.ts 為副檔名的檔案,提供測試使用。
src/app/app.component.spec.ts 是 app.component 的試測設定, 設定檔中有一些是固定的 "官樣台辭",我們就省略,直接看測試那些項目和設定方法:
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
檢查 App 是否有順利創建,每個元件都會作這個測試,算是基本測試,總要先創建才能使用。我們就望文生義,這就好比學習一個語言,探究為什麼蘋果要叫 APPLE,不是 ELPPA,就實在沒有必要了。createComponent(...) 和 componentInstance 是創建,expect(...).toBeTruthy() 是檢測,期待存在,若存在則檢測通過。
另外,請留意,在 if('測試內容的摘要' ()=>{實際測試步驟}); 中提供了方便閱讀的摘要及實際測試步驟。
it(`should have as title 'proj-iron1'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('美麗的邂逅--與安室....伊春');
});
確認在 app.component.ts 中的 title 變數是指定值。
it('should render title in a h2 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h2').textContent).toContain('美麗的邂逅--與安室....伊春');
});
確定指定顯示文字的標簽(是h2).
hello.component 和 other.component, 功能類似,因此 hello.component.spec.ts 和 other.component.spec.ts 都雷同。
import { async, ComponentFixture, TestBed } from '@angular/core/testing';
import { HelloComponent } from './hello.component';
describe('HelloComponent', () => {
let component: HelloComponent;
let fixture: ComponentFixture<HelloComponent>;
beforeEach(async(() => {
TestBed.configureTestingModule({ declarations: [ HelloComponent ]})
.compileComponents();
}));
beforeEach(() => {
fixture = TestBed.createComponent(HelloComponent);
component = fixture.componentInstance;
fixture.detectChanges();
});
it('should create', () => { expect(component).toBeTruthy(); });
});
及 other.comonent.spec.ts
import { async, ComponentFixture, TestBed } from '@angular/core/testing';
import { OtherComponent } from './other.component';
describe('OtherComponent', () => {
let component: OtherComponent;
let fixture: ComponentFixture<OtherComponent>;
beforeEach(async(() => {
TestBed.configureTestingModule({ declarations: [ OtherComponent ] })
.compileComponents();
}));
beforeEach(() => {
fixture = TestBed.createComponent(OtherComponent);
component = fixture.componentInstance;
fixture.detectChanges();
});
it('should create', () => { expect(component).toBeTruthy(); });
});
在 hello-name.component 中有使用routing parameter, 測試元件是否創建成功的程式必須作一些修改。
import { HelloNameComponent } from './hello-name.component';
import { TestBed, inject } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
describe('HelloNameComponent', () => {
beforeEach(() => {
TestBed.configureTestingModule({
imports: [RouterTestingModule],
providers: [HelloNameComponent]
});
});
it('should create',inject([HelloNameComponent], (component: HelloNameComponent) => {
expect(component).toBeTruthy();
}));
});
要執行時,使用
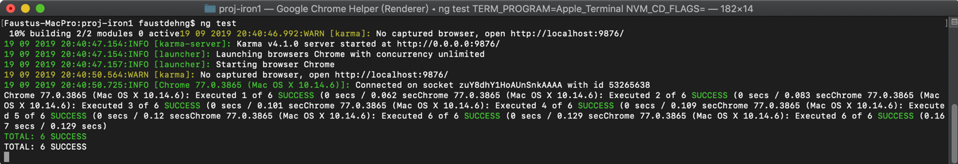
ng test
結果如下,可以看到有6項測試成功(TOTAL: 6 SUCCESS)。
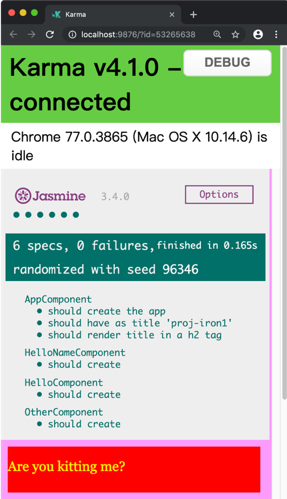
同時會開啟一個瀏覽器,可以看出每個元件,作哪些測試。