今天的文章有點偏向番外篇,但只要寫 React.js 還是會需要知道這個重要觀念,今天要來講講 React.js 如何處理 List ,相信身為前端工程師的我們很常要處理 List 的增減或修改,為了針對大型的 List 進行修改, React.js 有自己的一套修改系統,透過建立 key 的方式讓 React 可以大幅降低 DOM 的操作次數。
一開始先來介紹一下 要如何在 React 中撰寫 List ,通常我們會把 List 用一個陣列儲存,並且透過陣列的操作來進行 state 的修改,寫法會像下面這樣:
class App extends Component {
state = {
list: ['item1', 'item2', 'item3']
}
render() {
return (
<ul>
{this.state.list.map(element => <li>{element}</li>)}
</ul>
)
}
}
一開始大家可能會不太習慣,畢竟以前在寫 List 的時候是非常直觀的,直接寫成這樣:
<ul>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
</ul>
而現在卻變成這樣:
<ul>
{this.state.list.map(element => <li>{element}</li>)}
</ul>
其實上面這個寫法也很好懂,我就是在 <ul></ul> 裡面跑一個 Array.map() ,並且回傳 map() 後的新陣列,中間的過程就是把每個陣列中的元素加上 <li></li> ,最後再將新的 array 丟給 render() 即可將完整的 array 繪製到 DOM 中,所以大家可以了解一件事: React 是可以將一個完整的 array 繪製出去的 ,但這時候打開 console 應該會看到這段文字

這因為這個 List 缺少 key 的關係,至於什麼是 key 會在等等的段落加以說明。
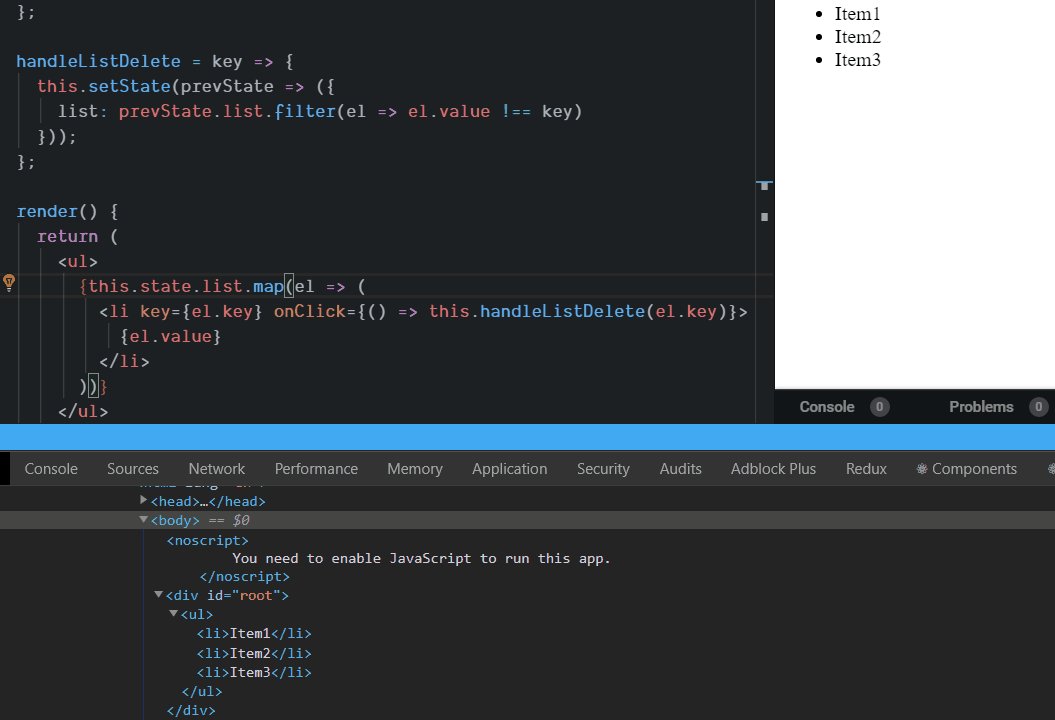
在之前的文章提到 React 希望能大幅降低操作 DOM 的次數,而 React 為了 List 就設計了 key 這個 attribute ,每個 key 都是獨特的,如此一來 React 就可以透過比較 key 的方式來決定是否需要重繪內部的元素,一開始你可能會想說,那我就簡單的把 array 的 index 當作是 key 就好啦簡單又迅速。

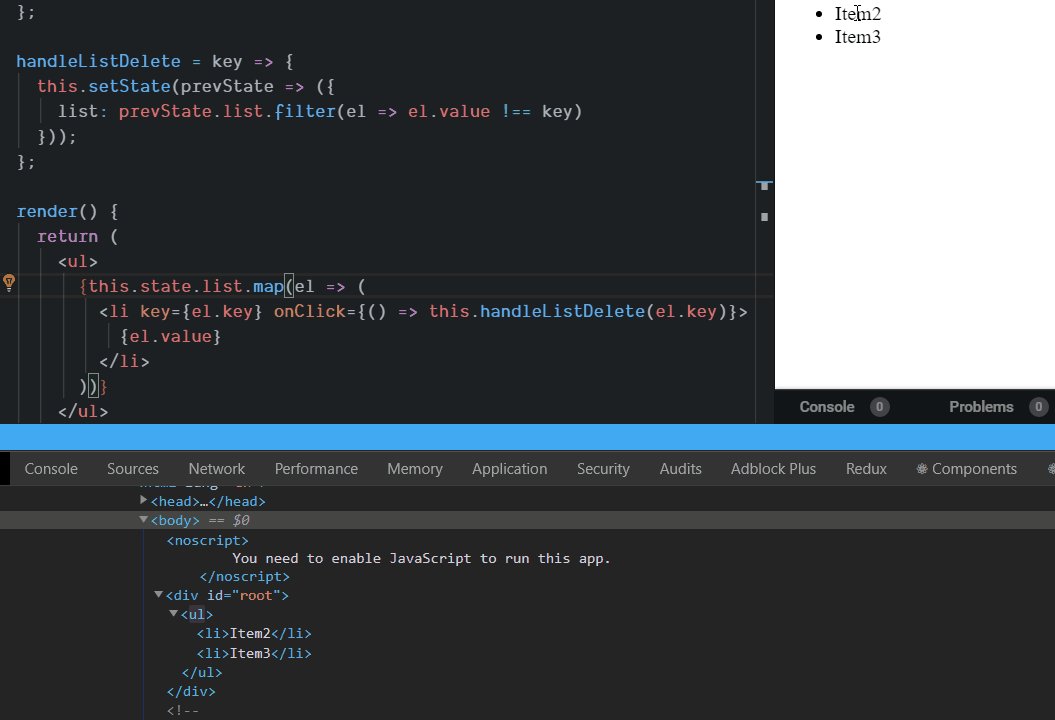
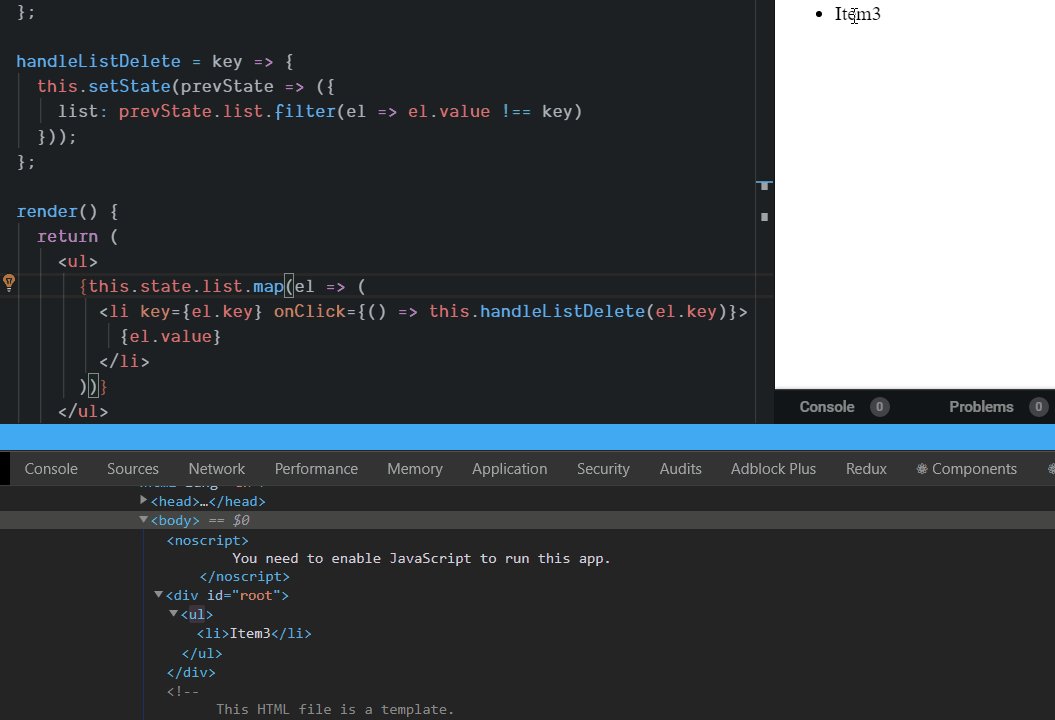
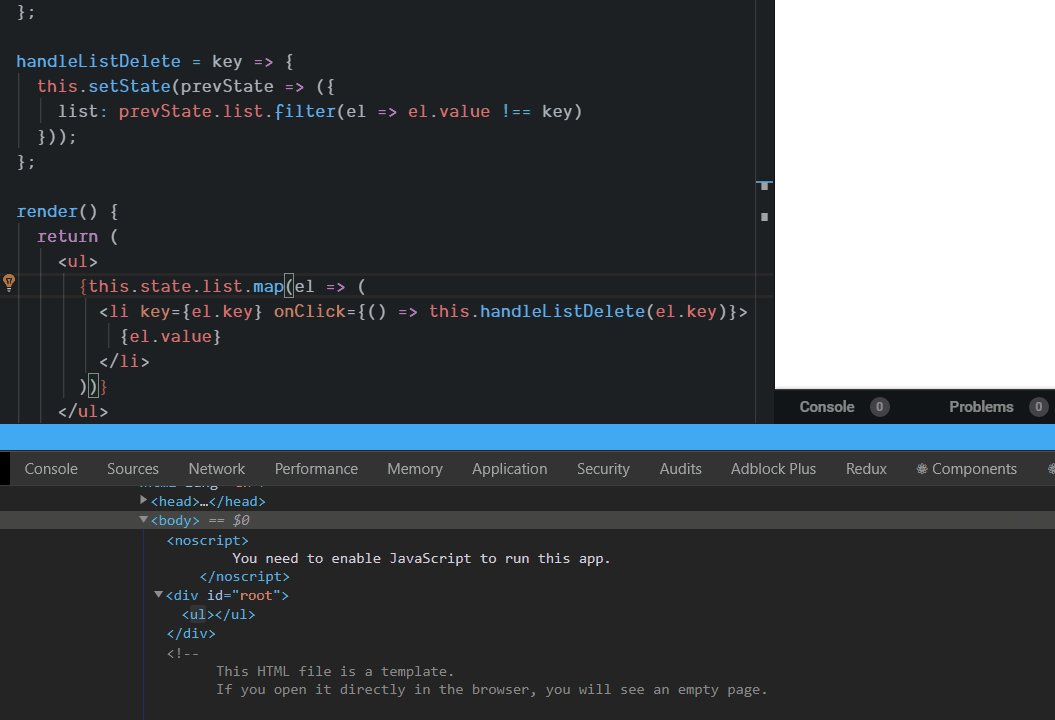
不曉得大家有沒有發現一個問題,明明我只是刪除裡面一個 item 而已可是全部的 List 都重繪了,這就是用 array 的 index 當 key 的壞處,尤其在 React 我們必須要針對 array 去做操作,這樣就會導致每次 array 的 index 對應到的 item 都是不同的,所以就會全部都重繪啦~
最好的解法就是將每個 List 都設定一個獨立的 key ,雖然寫法上會稍微麻煩一點,但為了減少操作 DOM 的次數這點麻煩還是要做的,都做完後再重新執行一次就會發現其他 List 不會跟著重繪啦~

今天介紹了 React 是如何透過 key 來降低 DOM 的操作次數,雖然初學的時候可能會覺得這個沒什麼,但假如日後接觸一些比較大型的專案這個觀念可能就會很常被用到,所以讀者還是要知道這個觀念比較好,今天的總結有用一個小練習讓大家可以上去玩玩看 List 的操作。
如果有什麼問題歡迎在下面留言給我,沒問題的話明天要來介紹本系列文第一個重要的東西: React Hook 了。
