使用行動設備上網時不管是手機或是平板,不同於使用電腦會有滑鼠,而是使用我們的手指滑動銀幕,以使用習慣來說,通常是以上下滑動的方式來進行內容瀏覽,而不像是使用電腦時,有時會使用滑鼠點選 X 軸或是 Y 軸來進行網頁的移動。
所以在製作 RWD 響應式網頁供行動裝置瀏覽時,要特別的注意一點,就是在使用手機或是平板瀏覽時,不可以出現像是下方的 X 軸。
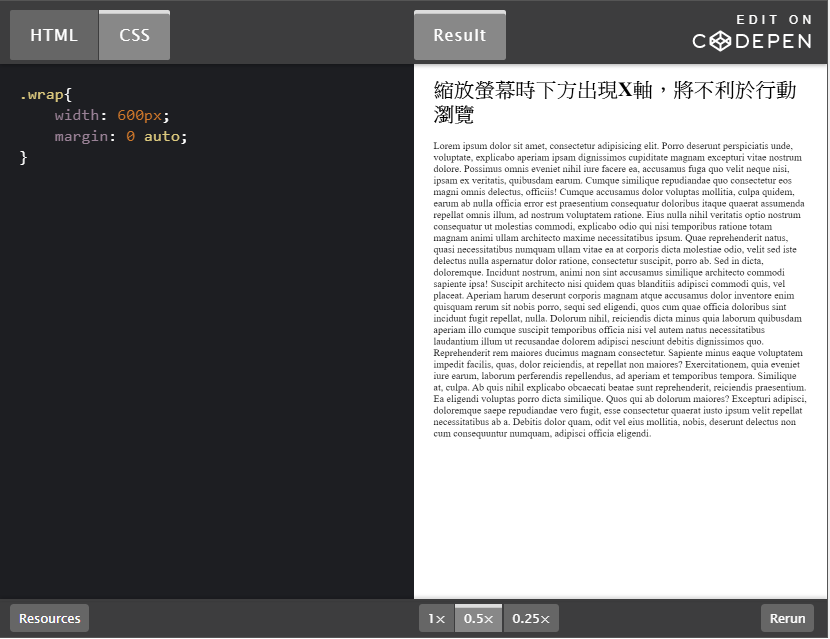
我們來看一下這個簡單的網頁是怎麼撰寫的,看一下 codepen吧
在 HTML 的部分,我只是簡單新增了一個<h1>及<p>的內容,然後用一個.wrap包起來,像是下面這樣,只是<p>內的假字內容多了些,但結構非常單純。
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8">
<title>Document</title>
<link rel=”stylesheet” href=”all.css”>
<meta name=”viewport” content=”width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
</head>
<body>
<div class=”wrap”>
<h1>縮放螢幕時下方出現X軸,將不利於行動瀏覽</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Porro deserunt perspiciatis unde, voluptate, explicabo aperiam ipsam dignissimos cupiditate magnam excepturi vitae nostrum dolore. Possimus omnis eveniet nihil iure facere ea, accusamus fuga quo velit neque nisi, ipsam ex veritatis, quibusdam earum. Cumque similique repudiandae quo consectetur eos magni omnis delectus, officiis! Cumque accusamus dolor voluptas mollitia, culpa quidem, earum ab nulla officia error est praesentium consequatur doloribus itaque quaerat assumenda repellat omnis illum, ad nostrum voluptatem ratione. Eius nulla nihil veritatis optio nostrum consequatur ut molestias commodi, explicabo odio qui nisi temporibus ratione totam magnam animi ullam architecto maxime necessitatibus ipsum. Quae reprehenderit natus, quasi necessitatibus numquam ullam vitae ea at corporis dicta molestiae odio, velit sed iste delectus nulla aspernatur dolor ratione, consectetur suscipit, porro ab. Sed in dicta, doloremque. Incidunt nostrum, animi non sint accusamus similique architecto commodi sapiente ipsa! Suscipit architecto nisi quidem quas blanditiis adipisci commodi quis, vel placeat. Aperiam harum deserunt corporis magnam atque accusamus dolor inventore enim quisquam rerum sit nobis porro, sequi sed eligendi, quos cum quae officia doloribus sint incidunt fugit repellat, nulla. Dolorum nihil, reiciendis dicta minus quia laborum quibusdam aperiam illo cumque suscipit temporibus officia nisi vel autem natus necessitatibus laudantium illum ut recusandae dolorem adipisci nesciunt debitis dignissimos quo. Reprehenderit rem maiores ducimus magnam consectetur. Sapiente minus eaque voluptatem impedit facilis, quas, dolor reiciendis, at repellat non maiores? Exercitationem, quia eveniet iure earum, laborum perferendis repellendus, ad aperiam et temporibus tempora. Similique at, culpa. Ab quis nihil explicabo obcaecati beatae sunt reprehenderit, reiciendis praesentium. Ea eligendi voluptas porro dicta similique. Quos qui ab dolorum maiores? Excepturi adipisci, doloremque saepe repudiandae vero fugit, esse consectetur quaerat iusto ipsum velit repellat necessitatibus ab a. Debitis dolor quam, odit vel eius mollitia, nobis, deserunt delectus non cum consequuntur numquam, adipisci officia eligendi.
</p>
</div>
</body>
</html>
然後我在.wrap下了很簡單的 CSS,像這樣,讓他們可以網頁內容置中。
.wrap{
width: 600px;
margin: 0 auto;
}
但是這樣的寫法,是會產生 X 軸的,但要怎麼讓它不要出現 X 軸像下面這樣呢?
我們來看一下 codepen。
其實就只是 CSS 一點點不一樣而已,改成下面這樣就 OK 了
.wrap{
max-width: 600px;
margin: 0 auto;
}
差異就只有將本來的width改成max-width就可以囉,撰寫RWD網頁一定要遵守這個不可顯示X軸的法則喔。
