今天就先把基本的介面框框弄起來!
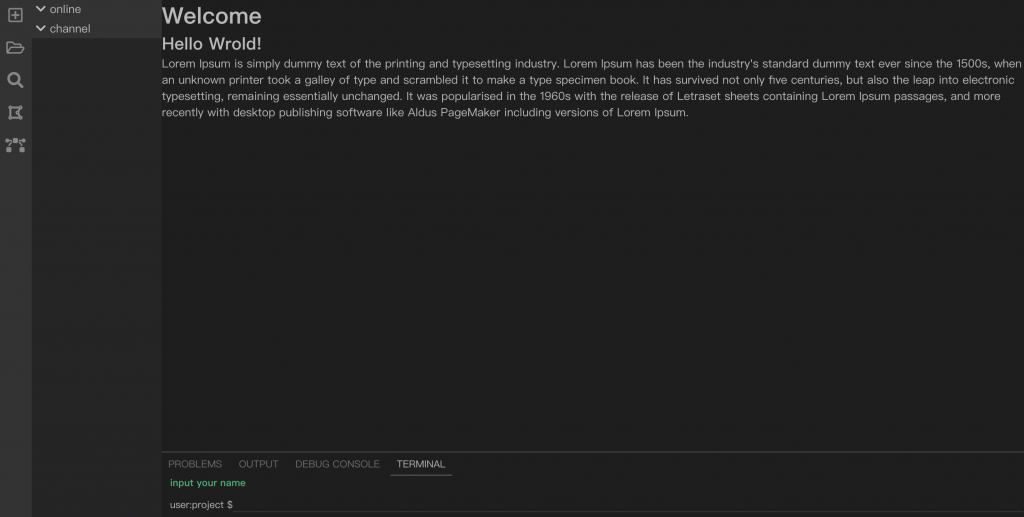
先看結果:

如果問我說,左邊那些icon跟下面的terminal是幹嘛的,我只能告訴你,完全沒用阿哈哈哈哈哈哈目前沒想到可以拿來幹嘛,總之就是,裝飾用。
icon目前就載入fontawesome,挑幾個假裝的XD
fontawesome的部分直接用cdn的方式使用,在nuxt裡面用cdn要在nuxt.config裡面設定
在資料夾的最外層會找到nuxt.config,在裡面找到下面這段,在link裡面增加一段,就可以使用fontawesome了
head: {
titleTemplate: '%s - ' + process.env.npm_package_name,
title: process.env.npm_package_name || '',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{
hid: 'description',
name: 'description',
content: process.env.npm_package_description || ''
}
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' },
// 加上下面這段fontawesome
{
rel: 'stylesheet',
href:
'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.10.2/css/all.min.css'
}
]
},
然後延續layouts > default.vue,之前塞進去的siderbar

<template>
<div>
<nav class="sidebar">
// 以下使用fontawesome
<i class="far fa-plus-square"></i>
<i class="far fa-folder-open"></i>
<i class="fas fa-search"></i>
<i class="fas fa-draw-polygon"></i>
<i class="fas fa-bezier-curve"></i>
</nav>
<div class="sidebar_content">
<div class="sidebar_sec people_now">
<div class="title">
<i class="fas fa-chevron-down"></i>online
</div>
<div class="sidebar_sec_content">
<ul>
<li>member</li>
</ul>
</div>
</div>
<div class="sidebar_sec channel">
<div class="title">
<i class="fas fa-chevron-down"></i>channel
</div>
<div class="sidebar_sec_content">
<ul>
<li>
channelname
</li>
</ul>
</div>
</div>
</div>
<div
class="main"
id="main"
>
<nuxt />
</div>
</div>
</template>
.sidebar跟.sidebar_content都要固定在視窗左邊所以都要使用position: fixed;,fixed會直接對應視窗固定位置,就算頁面很長往下滑,他也會卡在固定的位置,基本上就是抽離出來不跟其他的DOM互相影響位置(z-index除外)
左邊icon條.sidebar
.sidebar {
position: fixed;
width: 40px;
height: 100%; // 對應視窗大小撐到滿
z-index: 10; // position屬性的堆疊順序
background-color: $grayUi; // 顏色變數要載入變數SCSS檔,參考前篇
i { // SCSS裡代表 .sidebar i {}
font-size: 20px;
display: block; // <i>預設是inline,這邊要垂直排,就改成block
text-align: center; // 文字置中
height: 40px;
line-height: 40px; //對應height:40px 用文字行高做單行垂直置中
cursor: pointer; // 滑鼠滑上去會變成手指頭 雖然目前沒有要幹嘛 但繼續偽裝XD
color: $textGray; // 文字顏色
&:hover { // 滑鼠滑過特效
color: $textLightGray;
}
}
}
右邊那區
.sidebar_content {
position: fixed;
left: 40px; // icon那條設定寬度是40px,所以要留40px給左邊,不然會疊在一起
top: 0;
background-color: $grayBgLight;
height: 100%; // 一樣是把高度撐滿
width: 160px;
z-index: 9;
.title {
background-color: $grayUi;
padding: 2px 5px;
}
i {
margin-right: 5px;
}
}
不負責任切版今天就先到這裡了~~(爬
