
超緊繃!30天Vue.js學習日記 CSS過渡
大家好,今天要介紹的是CSS過渡!
過渡系統是Vue為DOM動畫效果所提供的特性,當我們對元素從DOM中插入或移動時觸發我們先寫好的過渡和動畫。
首先,在這邊官方提供了一個內置標籤<transition>,我們可以利用以下條件去為我們的元素加入進入/離開過渡:
v-if
v-show
動態組件
組件根節點
以下為簡單範例(參考官方文件)
<style type="text/css">
.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to {
opacity: 0;
}
</style>
<div id="app">
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</div>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
show: true
}
})
</script>
在上述範例中,vue會自動偵測這些元素是否有應用到CSS過渡,若是有,便會在不同的時機套用不同的class以配合我們寫好的css
過渡class
在過渡系統中,一共會有6種class提供切換:
v-enter
進入時的初始狀態
v-enter-active
進入過渡生效時的狀態
v-enter-to
進入過渡結束時的狀態
v-leave
離開時的初始狀態
v-leave-active
離開過渡生效時的狀態
v-leave-to
離開過渡結束時的狀態
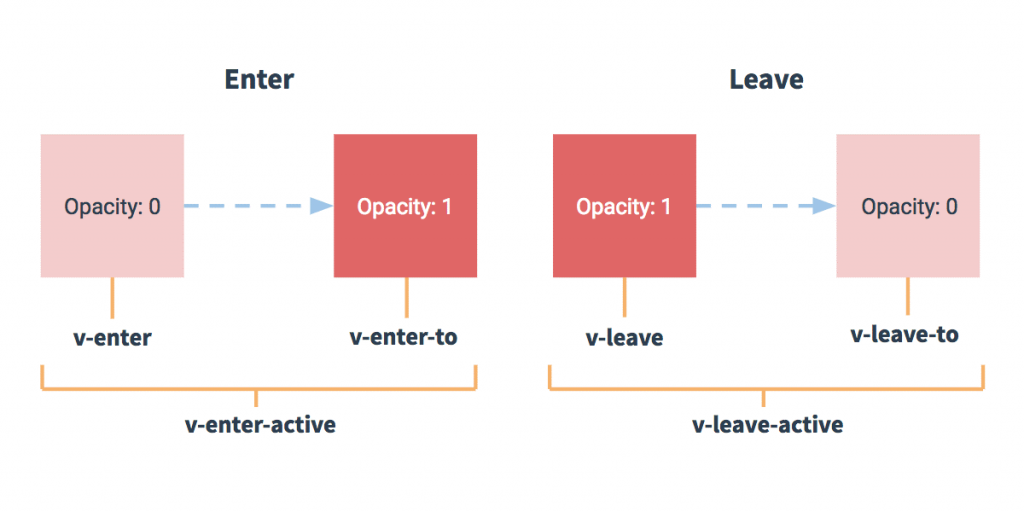
這邊官方文件有提供圖片,個人覺得還蠻清楚的,在這邊貼上:

Css動畫
這個部分與過渡沒什麼差異,不過在css動畫中,在節點插入DOM後,v-enter並不會立刻被刪除,而是在animationend事件後刪除(過渡則會在元素插入後立刻刪除v-enter)
<style type="text/css">
.bounce-enter-active {
animation: bounce-in .5s;
}
.bounce-leave-active {
animation: bounce-in .5s reverse;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
</style>
<div id="app2">
<button @click="show = !show">click</button>
<transition name="bounce">
<p v-if="show">say something....</p>
</transition>
</div>
<script type="text/javascript">
new Vue({
el: '#app2',
data: {
show: true
}
})
</script>
本日範例下載:
https://drive.google.com/open?id=150zfc71GBf4zWLwRZp_x0kCZgBOlhTLE
今天的教學到這邊結束,先預告一下明天會是番外篇(?) ,敬請期待!
