本文同步發表於斜槓女紙部落格:Day22 閒不下來的史萊姆(三):scroll down按鈕實作

相信大家應該有使用過HTML錨點(anchor) 的方法,讓瀏覽者可以直接點選單後跳到相對應的內容,如範例。
不過阿~直接使用HTML錨點(anchor)的操作方式,會非常迅速地直接跳到連結的id物件,視覺上來看少了這麼一咪咪流暢度,這次我加了一些其他寫法,讓點擊時能平順地滑動到下方的房間列表。
JQuery的話,很簡單的就能達成了。$(function () {
$('.scroll-btn').on('click', function (e) {
e.preventDefault();
$('html, body').animate({
scrollTop: $($(this).attr('href')).offset().top
}, 500, 'linear');
});
});
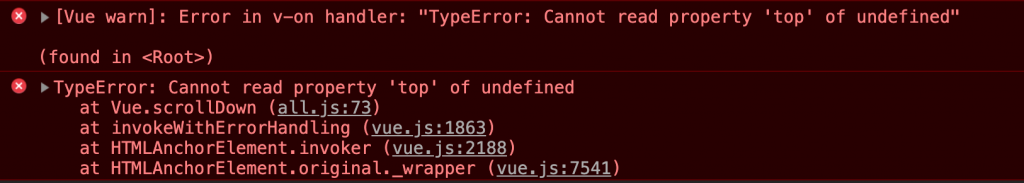
不過別忘了我們現在使用的環境是Vue.js,如果真的使用上面的方法,你可能就會跟我一樣在console工具看到下面的畫面

因為animate和scrollTop是JQuery屬性, 不是css屬性, 所以無法使用transition或者animate去加動畫。
在不引入jQuery的前提下,想要平滑的滾動到房間列表的話,只能借用外掛的力量或是自己手刻一個ScrollDown的監聽事件惹。
不過試了好幾個外掛都失敗以後,整個覺得人森好難,最後還是偷吃步先使用jQuery的方法實作完成。
尋找外掛時看到了一個覺得挺不錯的滾動套件:vue-scrollto ,可惜要採用webpack打包才能正常使用的概念,所以暫時先放棄他惹,等到我把整個專案用webpack打包時再來嘗試看看這個套件吧!
今天心很累的就先到這兒囉!
