在 <body> 裡面,我們可以放入很多種各式各樣功能的標籤,而這些標籤總括來說可以分成 區塊元素 (block) 和 行內元素 (inline) 兩種。今天就來談談這兩種元件基本特性分類吧!
區塊元素預設是將所在容器的寬度撐滿,佔據了一整個橫排。
例如: 標題標籤 <h1>、段落標籤 <p>、換行標籤 <br>、表格會用到的 <table> 標籤、清單標籤 <li>、<ul>、<ol>,還有 <div> 標籤 …等等。
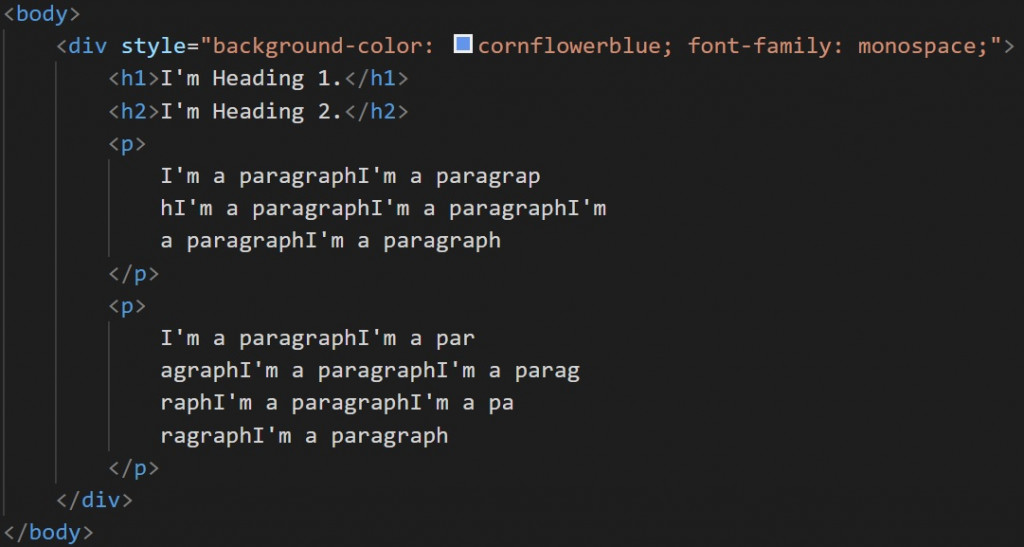
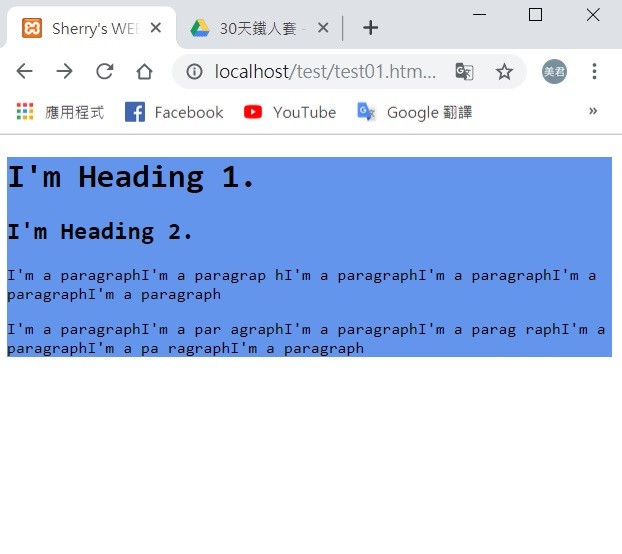
<div> 標籤其中,<div> 標籤通常用來將網頁分成大範圍的區塊,在 <div> 和 </div> 裡面放入其他 HTML 標籤。如此一來,只要在 <div> 標籤裡加上 CSS 樣式,整個 div 裡的元件就可以全部一次套上那些樣式了。
我一次改變了整個區塊的背景色和字體
各個行內元素連接在一起不會自動換行,元件以左右排列的方式呈現。
<body>
<button>1</button>
<button>2</button>
</body>

像是圖片標籤 <img>、連結標籤 <a>、表單常會用到的 <label>、<input> 標籤、<button> 按鈕標籤,還有內聯標籤 <span> …等等。
<span> 標籤<span> 標籤和 <div> 標籤用法有點類似,只不過它通常在段落中使用,並不會從新的一行開始。假設只想要在文章段落中的其中幾個字做樣式變化,就可以使用 <span> 標籤,例如 :
<h1>My <span style="color:red">Important</span> Heading</h1>
