上一次在介紹書籤連結時有用到 id 這個屬性,而在 CSS 裡面還有一個和它看起來有點類似,甚至常常被人搞混的屬性,叫做 class 屬性。今天就來好好弄懂他們兩,不要再霧煞煞囉~
id 顧名思義就是個身分證字號。幫標籤加上 id,就像是給標籤套上了一個身分,也可以說是給它一個名字,以後有需要用到它時,就能用那個名字來呼叫它。那在程式中,我們把呼叫它這個動作稱之為「宣告」。
宣告 id 的方法是,井字號( # ) + id名稱 → #id
假設有一個<h1>標籤,給它一個 id 叫做 heading,如下
<h1 id="heading"> Chapter 5</h1>
以書籤連結為例,要將連結位址指向這個標籤,就必須宣告它的 id
<a href="#heading">Jump to Chapter 5</a>
宣告 class 的方式是,英文句號( . ) + class名稱 → .class
class 是類別的意思,所以可以想像,它的功用就是用來幫標籤分類。怎麼說呢?
假如今天有好幾個標籤,你都想要讓他們變成藍色,但一個一個打太麻煩而且雜亂
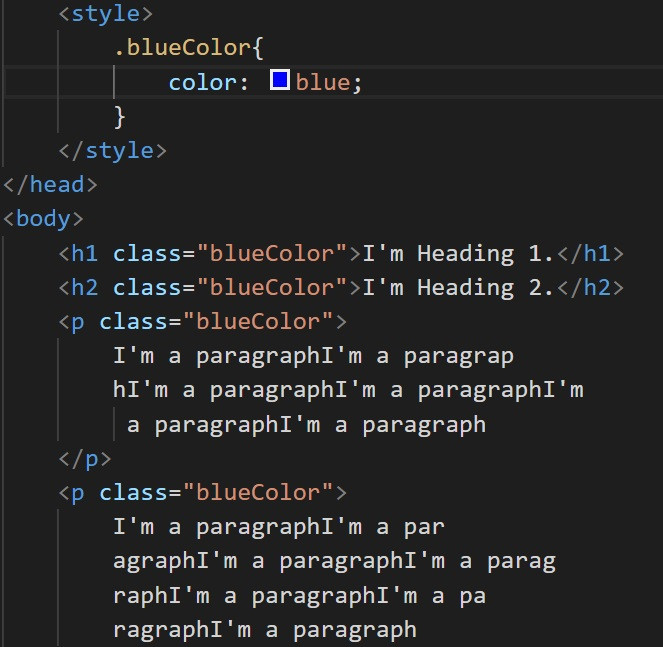
那你可以把他們都丟進同一個 class 裡,也就是幫他們取同一個 class 名稱例如 blueColor,然後你就可以宣告這個 class,給它你想要的樣式,這樣就可以套用到所有你想用這個樣式的標籤裡囉~
這裡可能內容比較少(因為要較簡潔的做範例)沒甚麼感覺,但是程式一旦變大裡面內容變多,再把樣式全部丟到另一個文件做外部連結(可參考Day09),class 真的是讓人感激,不但將頁面程式碼縮短,以名稱做樣式分類也讓樣式更加清楚明瞭。
說到這裡,對於 class 和 id 的區別,應該已經有點概念了。
簡單來說,要設定樣式的話,就用 class 屬性;
若要透過 Javascript 或其它的程式語言找尋物件時,就使用 id 來宣告。
雖然 id 其實也可以用來設定樣式,建議還是用 class 設定樣式就好,避免程式很大時造成混淆。
那大家有沒有發現一件事,一個 class 可以給多個標籤使用;
但,一個 id 在一個 HTML 文件中只能被一個標籤使用。
那是因為如果同時有兩個以上的標籤使用同一個 id,那在宣告時就會不知道是在叫哪一個。但是多個標籤可以同時使用同一種樣式,當然可以使用同一個 class 囉~
接下來,稍微提一下 id 和 class 的命名,通常有兩種方式。
第一種是:將單詞用底線( _ )隔開,例如:front_text_color
第二種是:單詞首字母大寫,例如:frontTextColor
並且記得,名稱不能從數字開始,而且大小寫是有區別的喔~
