大綱
文件物件模型 (DOM):DOM 簡介
文件物件模型 (Document Object Model,簡稱 DOM) 是 W3C 所制定的一套文件處理的標準,能夠提供跨平台且標準的處理介面,DOM 中包含了物件 (object)、方法 (method)、屬性 (properties)、集合 (collection)、樣式 (style-sheet)、事件 (event)。
當瀏覽器載入網頁時,會自動依照 HTML 建立 DOM,因此我們要操作的 DOM 物件指的也就是 HTML 的每一個元件。請看下面的敘述:<B><I>Hello World</I></B>
以上 HTML 敘述是 <B></B> 標記,包含 <I></I> 標記,對應到文件物件模型的話,就是一個 B 物件衍生一個 I 物件的關係。
文件物件模型 (DOM):DOM 節點
DOM 是一個階層的樹狀結構,就像目錄關係一樣,一個根目錄下會有子目錄,子目錄下還包含另一層子目錄,每一個物件都稱為一個節點,根節點下面會有子節點,子節點底下還有另一層子節點,彼此成為上下層的關係。舉例來說,瀏覽器最上層的節點是 window,也就是根節點 (root),接下來是 HTML 文件本身 (document),而 HTML 文件的組成是 HTML 標記,<html> 文件標記的下一層是 <body> 標記,因此 <body> 標記就是 <html> 標記的子節點,當我們在 JavaScript 語法裡要參考到 <body> 標籤,就可以這麼表示:window.document.body
文件物件模型 (DOM):取得物件資訊
如果想要取得文件裡的物件或物件集合可以利用下列方法:
getElementByID 是透過元件設定的 id 屬性,getElementsByName 是透過元件設定的 Name 屬性,getElementsByClassName 藉由元件設定的 class 屬性,getElementsByTagName 則是藉由標記名稱,例如 getElementsByTagName('p')。
querySelector 是使用選擇器來取得物件,例如:document.querySelector('.myclass');
文件物件模型 (DOM):處理物件節點
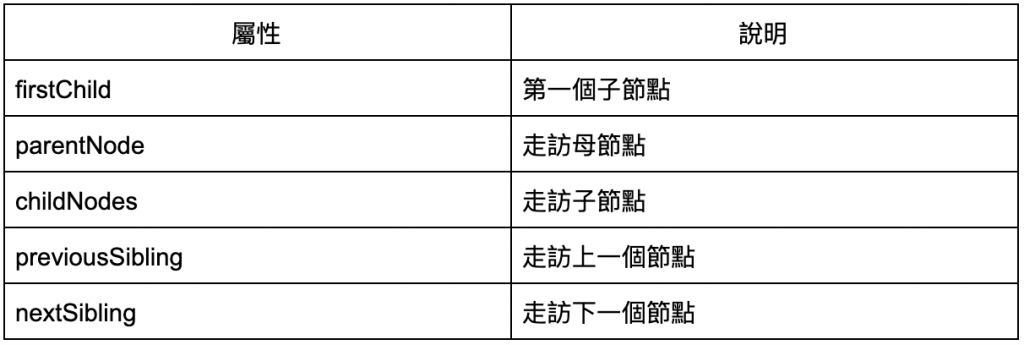
DOM 物件模型可以將 HTML 文件視為樹狀結構,利用下表所列屬性,就可以走訪和處理樹狀結構中的節點。
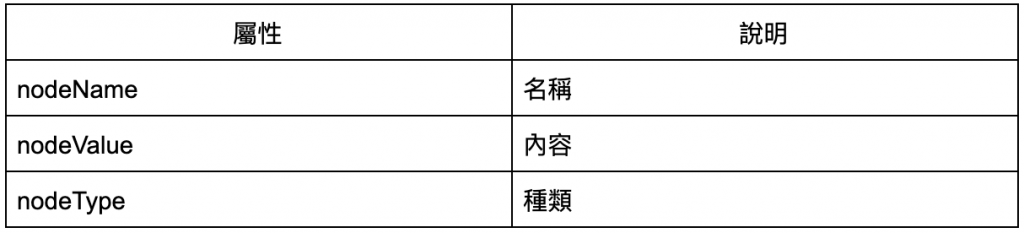
走訪節點時,可以取的節點的名稱、內容及物件的種類,如下表所示:
文件物件模型 (DOM):屬性的讀取與設定
DOM 為每個元素提供了兩個方法來讀取與設定元素的屬性值,如下表:
