大綱
DOM 物件的操作:window 物件
物件在 JavaScript 前面的鐵人賽文章已有詳細說明,在 DOM 裡包含網頁上的圖片、標記等等都是物件,操作方法與前面學過的物件相同。操作的語法如下:物件 .方法或屬性
DOM 物件的操作:DOM 集合 (Collection)
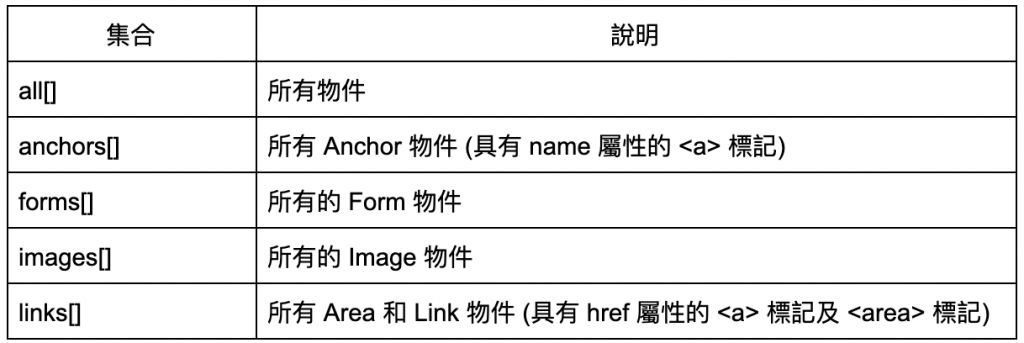
Document 物件中包含許多的集合,如 Anchors、fonts、forms、Scripts 和 styleSheets 等,當想要操作具有特地名稱的物件時就可以使用集合。集合指令方便我們管理相同性質的物件,如下表所示。
存取集合中的物件有兩種方法,使用索引 (index) 或是物件名稱 (name)。例如,有一影像 (image) 物件,名稱為 myImg,那麼想要存取 images 集合中的第三個成員,可以使用索引 2 ,如下式:document.images[2]
或者使用 myImg 名稱,如下式:document.images['myImg']
另外,也可以使用 all 來傳回文件內名稱符合的集合,如下所示:document.all['myImg']
表示取得物件名稱為 myImg 的物件。
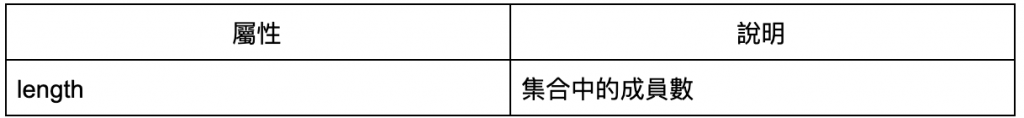
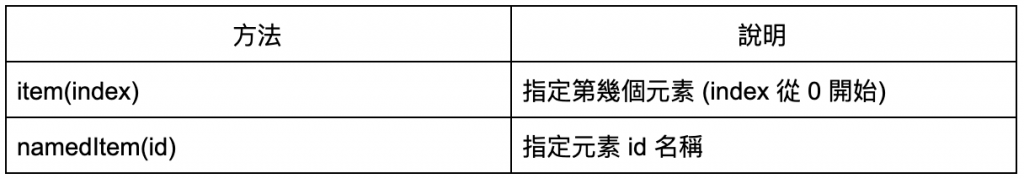
每一個集合物件都有屬性及方法,請參考下表:
方法:
DOM 物件的操作:DOM 風格樣式
在 JavaScript 中想要知道某個元素的樣式屬性值,可以利用 style 來查詢,如下所示:document.getElementById('textStyle').style.backgroundColor
DOM 物件的操作:設定元件樣式
設定元件的方式很簡單,格式如下所示:元件名稱.style.樣式屬性值
當我們想利用 JavaScript 來指定樣式的值時,可以直接利用 CSS 樣式來指定,例如想要設定 id 名稱為 textStyle 的寬度,則可以使用下式:document.getElementById('textStyle').style.width=500;
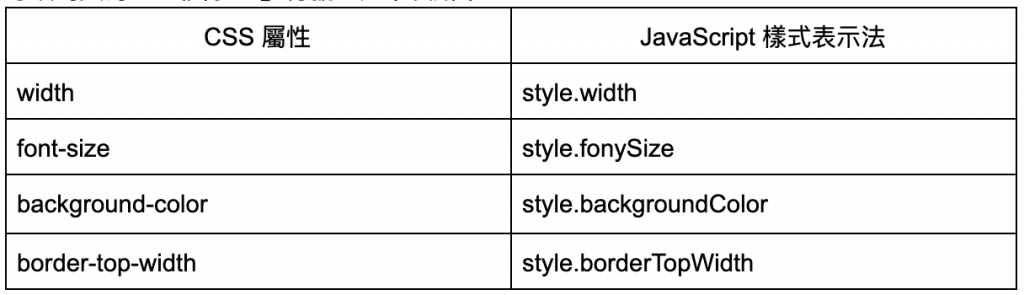
要特別注意的是,有些 CSS 樣式值以『-』連接符號來連接,例如:font-color、background-color,這時 JavaScript 執行時會出現錯誤,所以必須將『-』符號後的第一個字母改為大寫,並移除『-』符號,如下表所示: